【JIN】リンクの下線を消す方法【コピペOK|1分で完了】

[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”none” bg=”blue”]こんにちは、しろうです! [/chat]
今回の記事では「リンクの下線を消す方法」をご紹介していきます。
コピ&ペーストするだけなので1分もかからずに終了しますよ(*´`*)
僕の場合は目次をプラグインではなく、htmlで記述していて、リンクの下に下線がつくとかなりごちゃごちゃして見にくいんですよね、、、
[jin_icon_check size=”20px”]下線あり

[jin_icon_check size=”20px”]下線なし

こんな感じで、無事リンクの下線が消えてスッキリって感じです(*´`*)
それでは早速ですが方法を解説していきます。
[jin_icon_navi size=”35px”]記事の目次
JINでリンクの下線を消す方法
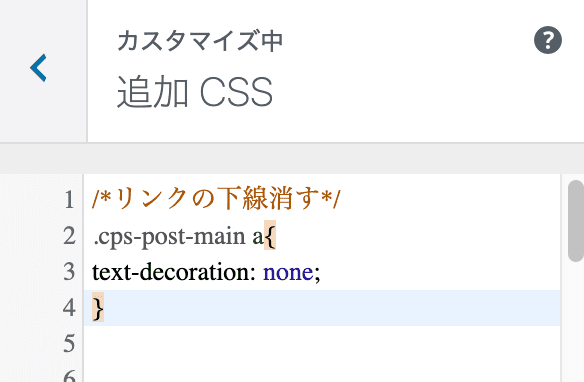
【外観】→【カスタマイズ】→【追加CSS】と進めて、下記のコードを貼り付ければ完了です。
.cps-post-main a{
text-decoration: none;
}一応画像も添付しておきます。

はい、こんな感じです。
とっても簡単ですね(*´`*)
特定のリンクにだけ下線を付ける方法
[chat face=”70bf50a106beab983f9b6e72c6c24ee7.jpg” align=”left” border=”none” bg=”gray”] これだとリンクの下線が全部消えちゃうよね、、、特定のリンクに下線をつけたいときはどうしたらいいの? [/chat]
このような悩みを持つ人もいるかもしれません。
そのような方は単純に「投稿の編集」のときに下線をつけるようにしましょう。
[jin_icon_check size=”20px”]通常時は次の通り

上記画像のようにエディター内ではリンクに下線がついていますが、、、

このようにプレビューではきちんとリンクの下線は消えています。
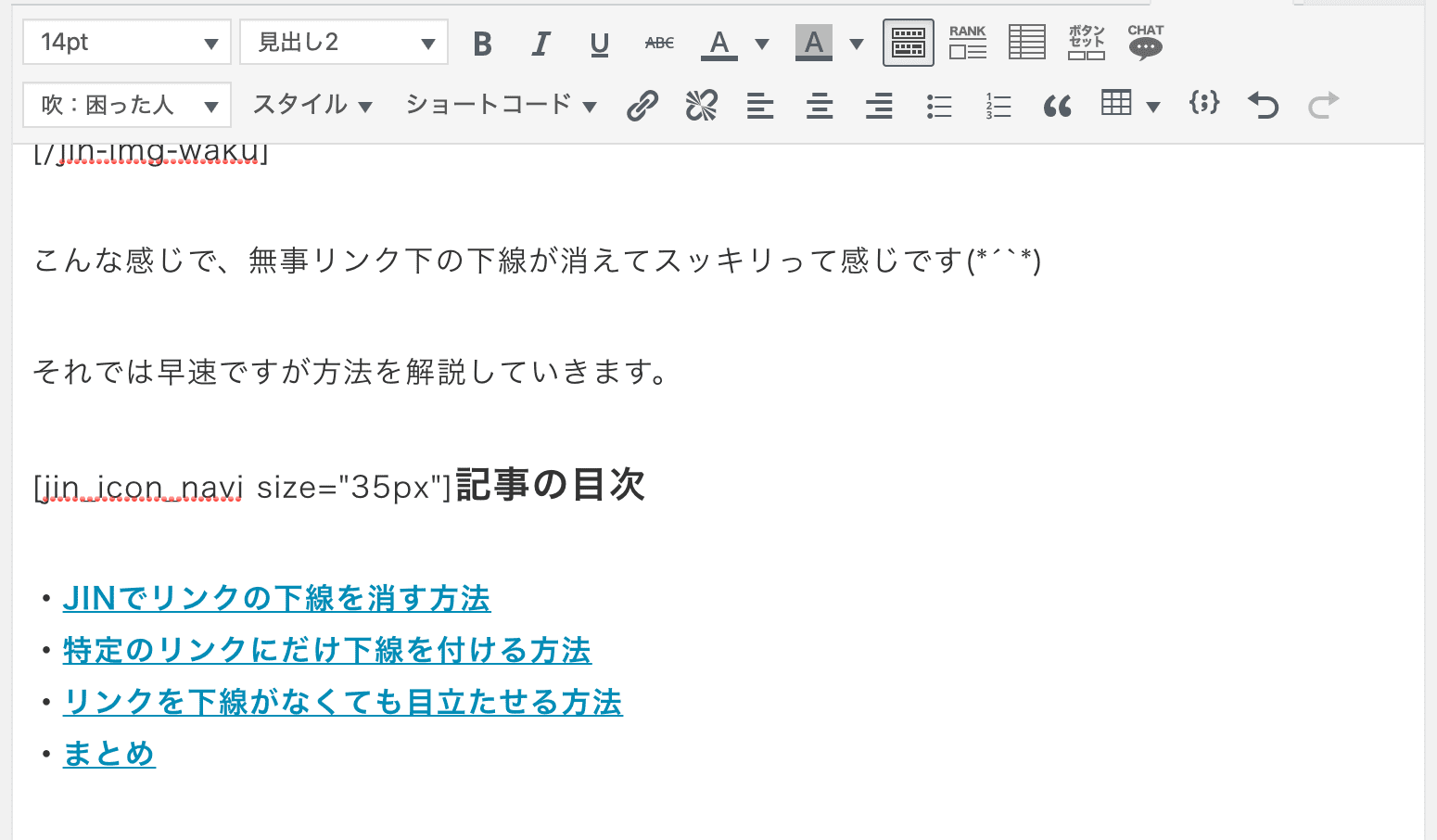
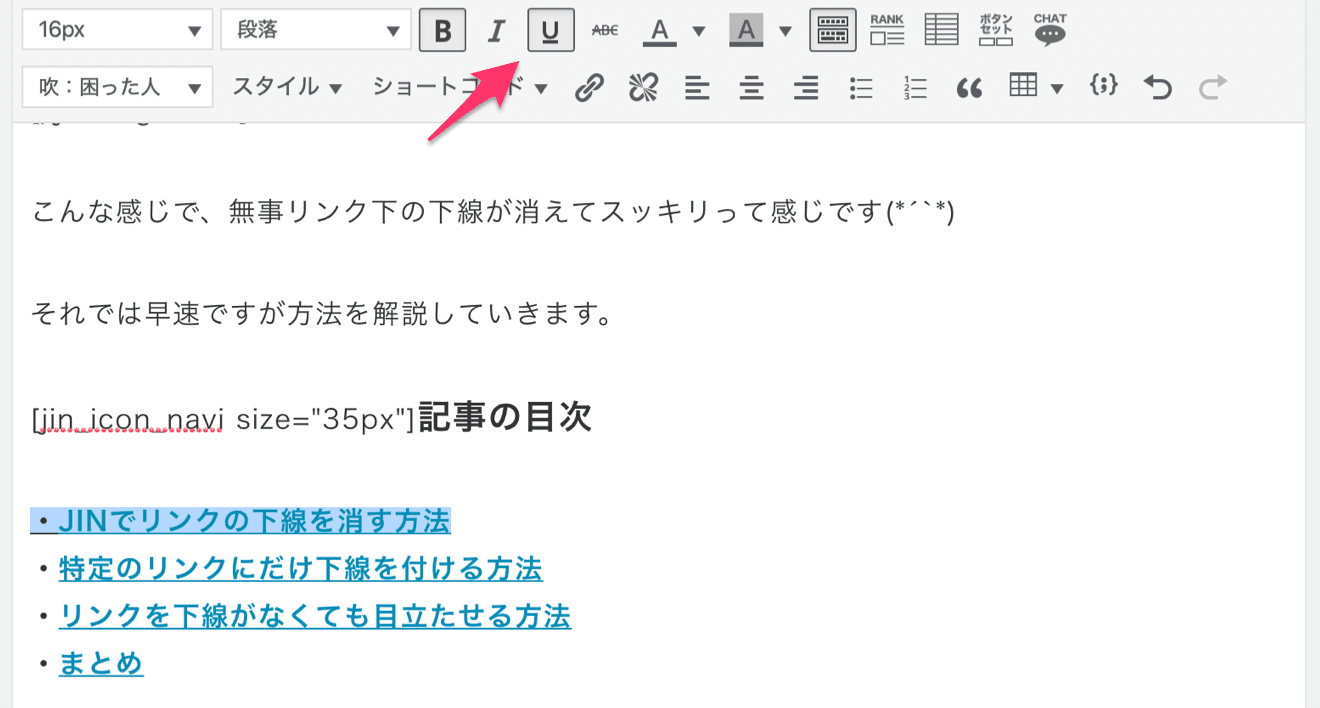
[jin_icon_check size=”20px”]特定のリンクに下線をつける

上記画像のように下線をつけたいリンクを選択して、エディター内の「U」のマークを押します。(正確にはUではないですが、、、)

するとこんな感じで、選択したリンクにだけ下線をつけることが可能となります。
僕は「Classic Editor」というプラグインで旧エディターを利用しているので、新エディタを使っている人は編集画面が違うかもしれませんm(_ _)m
それでも操作は同じで『リンクを選択→エディター内の「U」をクリック』で特定のリンクに下線をつけることができます。
下線がなくてもリンクを目立たせる方法
リンクの下線をなくす唯一のデメリットとして『読者にリンクと理解してもらえない』という可能性があります。
そのような時は「アイコンをつけてみたり[jin_icon_link]」「太文字にしてみたり」するといいかと思います。
アイコンの付け方は「JINのオリジナルアイコンリスト」(使い方はリンク先のページ下部)か「FontAwesome」(使い方はリンク先のページ)をご覧ください。
ちなみに今回のコードは「JIN Forum」で相談させて頂き「ryotaさん」に教えてもらった方法になります。
本当にJINには感謝です。
ということで、これにて今回の記事は終了です(*´`*)
サムネ画像引用元:Fullvector – jp.freepik.com によって作成された business ベクトル


