WordPressの自作テーマでサイドバーにプロフィールを作る方法

こんにちは、シロウです。
今回の記事では、タイトルの通り『自作テーマでサイドバーにプロフィールを作る方法』を書いていきます。
というのも、僕がいざプロフィール欄を作ろうとした時に分かりやすく解説している記事がほとんどなく、少々手間取ってしまったので、、、笑
そのためわかりやすく、尚且つ手短にサクッとどんどん解説していきます。
それでは早速見ていきましょう(*・ω・)ノ
プロフィール欄を作るための前提
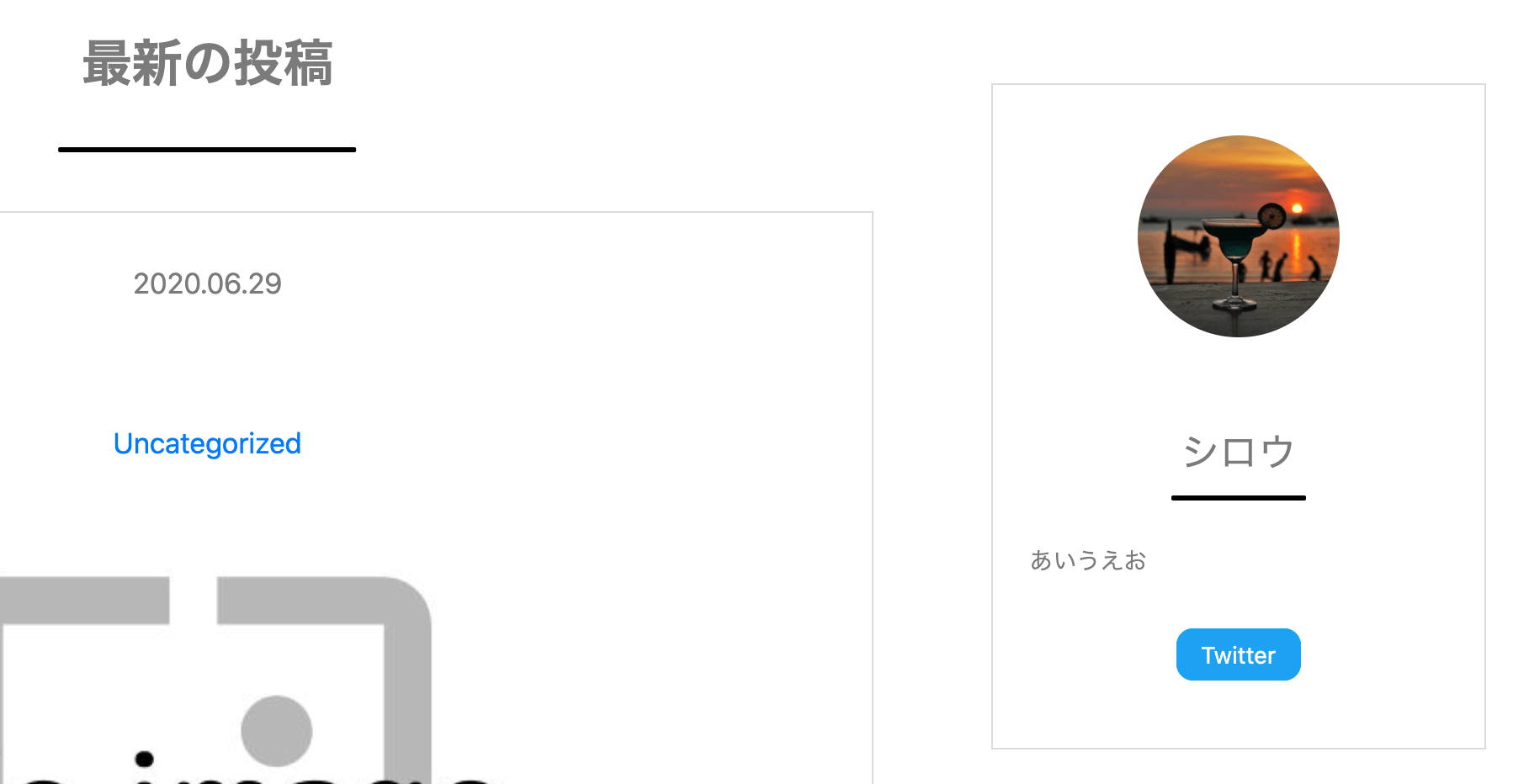
まず今回作るプロフィール欄は下記の画像の通りです。

また、常にプロフィールはサイドバーの一番上に来るように設定します。
本当はウィジットにプロフィール項目を追加したかったのですが、やりかたがわからなかったので簡易的な方法で作成しました。
まぁ、自分で使う分には全く問題ありませんからね、、、笑
WordPressの自作テーマでサイドバーにプロフィール欄を作る手順
手順は以下の通りです。
- テーマカスタマイザー(『外観』→『カスタマイズ』)にプロフィール項目を作成
- HTMLでカスタマイザーで設定した値を取得・表示
- CSSでデザインを整える
以上です。
簡単3ステップなので気負わずいきましょう。
①テーマカスタマイザーにプロフィール項目を追加
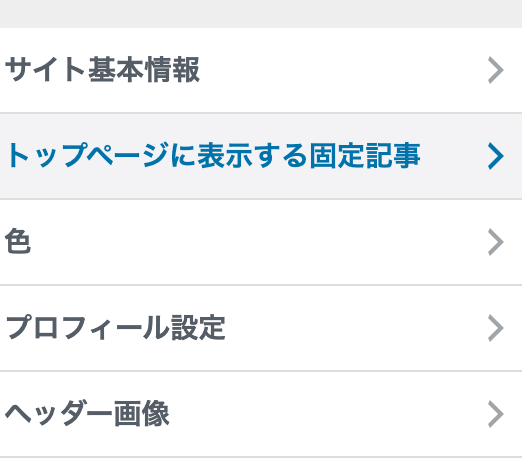
まずはテーマカスタマイザーにプロフィール項目を追加します。(テーマカスタマイザーは『外観』→『カスタマイズ』でアクセスできます)
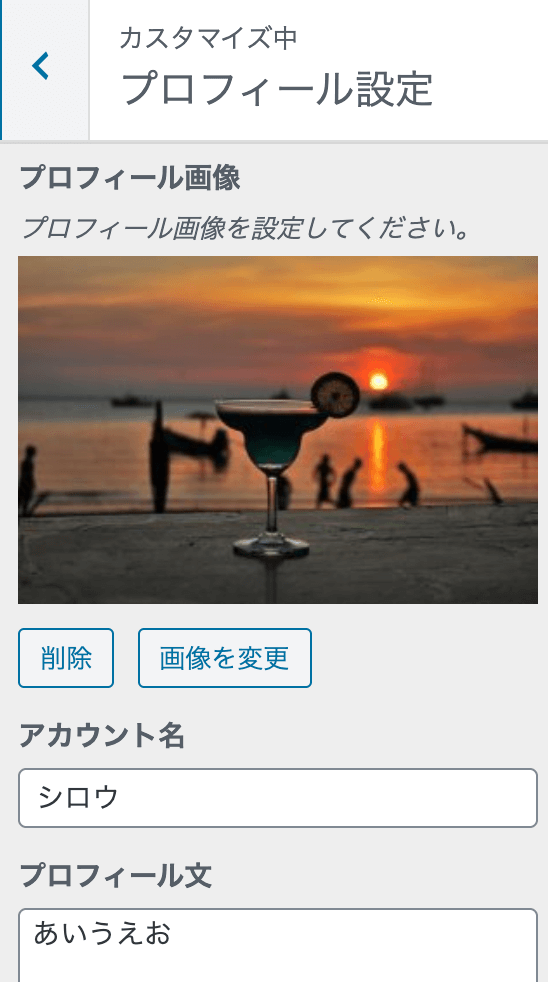
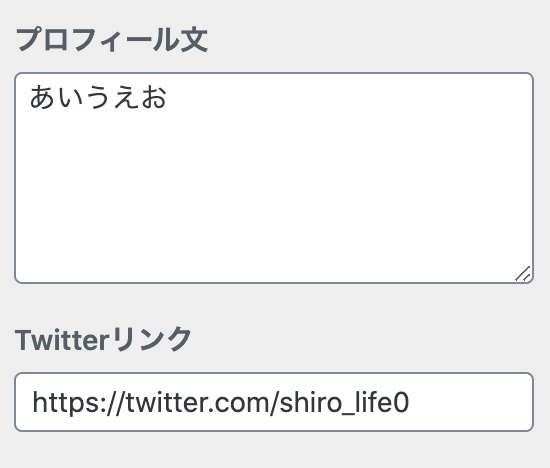
完成形は下記の通りです。

上記のプロフィール設定という項目の中に下記の項目が入っています。


これを実現するためのコードが下記の通りでして、とりあえずこれをfunction.phpに記述してください。
function mytheme_customize_register($wp_customize)
{
//----------プロフィールを追加---------------
//プロフィールのセクション
$wp_customize->add_section('profile_section', array(
'title' => 'プロフィール設定', //セクションのタイトル
'priority' => '59', //セクションの位置
'description' => 'プロフィールを編集してください', //セクションの説明
));
//プロフィール画像
$wp_customize->add_setting('profile_img'); //設定項目を追加
$wp_customize->add_control(new WP_Customize_Image_Control($wp_customize, 'profile_img', array(
'label' => 'プロフィール画像', //設定項目のタイトル
'section' => 'profile_section', //セクションのIDを指定
'settings' => 'profile_img', //セッティングのIDを指定
'description' => 'プロフィール画像を設定してください。' //設定項目の説明
)));
//アカウント名前
$wp_customize->add_setting('profile_name', array(
'default' => 'アカウントの名前', //デフォルトで入るテキスト
'type' => 'option', //とりあえずoptionでOK
));
$wp_customize->add_control('profile_name', array(
'label' => 'アカウント名', //設定項目のタイトル
'section' => 'profile_section', //セクションのIDを指定
'setting' => 'profile_name', //セッティングのIDを指定
'type' => 'text', //テキストを指定
));
//自己紹介
$wp_customize->add_setting('profile_text', array(
'default' => '自己紹介', //デフォルトで入るテキスト
'type' => 'option', //とりあえずoptionでOK
));
$wp_customize->add_control('profile_text', array(
'label' => 'プロフィール文', //設定項目のタイトル
'section' => 'profile_section', //セクションのIDを指定
'setting' => 'profile_text', //セッティングのIDを指定
'type' => 'textarea', //テキストエリアを指定
));
//Twitterリンク
$wp_customize->add_setting('twitter_url_text', array(
'default' => '', //デフォルトで入るテキスト
'type' => 'option', //とりあえずoptionでOK
));
$wp_customize->add_control('twitter_url_text', array(
'label' => 'Twitterリンク', //設定項目のタイトル
'section' => 'profile_section', //セクションのIDを指定
'setting' => 'twitter_url_text', //セッティングのIDを指定
'type' => 'text', //テキストエリアを指定
));
}
add_action('customize_register', 'mytheme_customize_register');上記をfunction.phpに記述すると、カスタマイザーにプロフィール項目が作成されているはずです。
コードの解説
さて、重要なところだけをサクサクっと解説していきます。
まず上記のコードをもう短くして、プロフィールの画像を作成するだけのコードかつ、コメントをわかりやすくして記述したのが下記です。
function 自分で関数名を決める($wp_customize)
{
//セクションを作成
$wp_customize->add_section('profile_section', array(
'title' => 'プロフィール設定', //これがカスタマイザーで表示される名前
'priority' => '59', //表示される順番を決める
'description' => 'プロフィールを編集してください', //セクションの説明文
));
//セッティングを作成
$wp_customize->add_setting('profile_img'); //設定項目を追加
//コントロールを作成
$wp_customize->add_control(new WP_Customize_Image_Control($wp_customize, 'profile_img', array(
'label' => 'プロフィール画像', //設定項目のタイトル
'section' => 'profile_section', //先ほど自分で決めたsection(セクション)のIDを指定
'settings' => 'profile_img', //先ほど自分で決めたsetting(セッティング)のIDを指定
'description' => 'プロフィール画像を設定してください。' //設定項目の説明
)));
}
//カスタマイザーに項目を追加するおまじない
add_action('customize_register', '自分で作った関数名');カスタマイザーに項目を追加するには、『メソッドを作成→その処理でsection(セクション)、setting(セッティング)、control(コントロール)を作成→add_actionメソッドで作った関数を第二引数に渡す。』という手順がテンプレートです。
今回もそれに当てはまります。
まずはadd_sectionでセクションを作成。第一引数は自分の好きなセクション名を記述します。
配列の中身はコメント通りでして、priorityは今回は59としていますが、ぶっちゃけ何番でもOKです。番号を変えると表示される順番が変わるだけです。
そして、次にセッティングがとりあえず(コントロールで紐付けするために)必要なので、add_stteing関数を呼び出して、第一引数に適当に名前をつけます。
そして、次にコントロールでセクションとセッティングを紐付けしつつ、プロフィール設定(セクション)に追加する画像項目を作成します。
このコントロールのおかげで、プロフィール設定(セクション)の中にプロフィール画像(設定項目)が追加されます。
ちなみにadd_control関数の第一引数の「new WP_Customize_Image_Control」というのは画像の設定項目を追加する時には必要な記述です。(とりあえずこれ書いとけばいいだけ。)
これでfunction.phpに記述するコードは完成です。
②HTMLでカスタマイザーで設定した値を取得・表示
次にHTMLでプロフィール欄を作成します。
コードは下記の通りです。
<div class="side-bar">
<!-- プロフィール画像が設定されているなら表示 -->
<?php if (get_theme_mod('profile_img')): ?>
<section class="widget">
<div class="wprofile-img">
</div>
<div class="wprofile-name">
<!-- プロフィールの名前をカスタマイザーから呼び出す 第二引数は設定されていない時に表示するテキスト-->
<h3 class="widget-title"><?php echo get_option('profile_name', 'NO NAME'); ?>
</h3>
</div>
<div class="wprofile-content">
<!-- プロフィールのテキスト(自己紹介分)をカスタマイザーから呼び出す 第二引数は設定されていない時に表示するテキスト-->
<p><?php echo get_option('profile_text', 'NO DESCRIPTION'); ?>
</p>
</div>
<!-- TwitterのURLが設定されているなら表示 -->
<?php if (get_option('twitter_url_text')): ?>
<div id="wprofile-twitter-wrapper">
<div class="wprofile-twitter">
<!-- TwitterのURLを呼び出す -->
<a
href="<?php echo get_option('twitter_url_text'); ?>">
Twitter
</a>
</div>
</div>
<?php endif; ?>
</section>
<?php endif; ?>
</div>今回はsidebar.phpに上記コードを記述しています。
コードの解説
ほとんどコメント通りですが、一応解説しておきます。
<?php echo get_option('セッティング名'); ?>基本的に上記のようにして、カスタマイザーで設定した値を取得・表示します。
セッティング名は先ほどfunction.phpで決めた各項目の名前で、echoがないと表示できないので注意が必要です。
if文の条件内では、値や画像を表示したいのではなく、存在するかどうかを知りたいだけなので、echoはつけていません。これで存在するならtrue、存在しないならfalseを取得します。
③CSSでデザインを整える
あとはcssでスタイルを調整してあげれば完成です。
* ---------- プロフィール ---------- */
/* プロフィール画像 */
.wprofile-img {
width: 120px;
height: 120px;
margin: 30px auto 0 auto;
border-radius: 50%;
/* 角丸半径を50%にする(=円形にする) */
background-position: center;
background-size: cover;
transition: 0.6s;
-webkit-transition: all 0.6s;
-moz-transition: all 0.6s;
-o-transition: all 0.6s;
}
.widget:hover .wprofile-img {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
/* プロフィールの自己紹介 */
.wprofile-content {
width: 85%;
margin: 40px auto 0 auto;
font-size: 14px;
}
/* Twitterリンク */
#wprofile-twitter-wrapper {
text-align: center;
}
.wprofile-twitter {
display: inline-block;
border-radius: 10px;
margin: 0 10px 40px 10px;
background-color: rgba(29, 161, 242);
transition: 0.6s;
-webkit-transition: all 0.6s;
-moz-transition: all 0.6s;
-o-transition: all 0.6s;
}
.wprofile-twitter:hover {
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
.wprofile-twitter a {
display: block;
text-decoration: none;
padding: 5px 15px;
border-radius: 10px;
background-color: rgba(29, 161, 242);
color: #fff;
font-size: 14px;
}
/* ---------- ここまで ---------- */cssについては解説はありません。
わからないところは調べたり、微調整したり、僕にご連絡くださいm(_ _)m
これで表示してみるといい感じに表示されていると思います(*・ω・)ノ
【余談】自作テーマでサイドバーにプロフィールを表示するメリット
少し余談ですが、お付き合いください。
そもそもプロフィール欄ってサイドバーに必要?と思う方もいるかもしれませんが、僕の意見としては『絶対必要』です。
理由としては「権威性を高めるため」です。
例えば、「自作テーマ サイドバー プロフィール 作り方」とかで調べて、僕の記事を見つけてくれた方がいたとします。
その方は僕のプロフィールを見て「へーこんな人が書いてるんだ」と考えます。
そして、また別のキーワードで検索した時にまた僕の記事を見つけるとどう思うでしょう。
[chat face=”aaa5efdfcac8176e2c97bd14c612c26f.jpg” align=”left” border=”none” bg=”gray”] この人はプログラミングに詳しい人なんだ! [/chat]
と、なる可能性がありますよね。
これはビジネス的な視点でみるとかなり今後有利に働きます。
そのため、基本的にサイドバーにはプロフィールを表示しておくべきでしょう。
というこで、今回はこれにて終了します。
それではまた(*´ω`*)ノ