【2021年】FlutterにFirebaseを導入する手順|丁寧に解説します。

こんにちは、シロウです。
最近、趣味程度にFlutterを触り始めました。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] (そろそろ卒論しないといけないのになぁ〜) [/chat]
最初はローカル端末で完結するアプリを作ったりして遊んでいたのですが、端末同士でデータを共有できるようにしたいなぁ、と思うようになってきたので、Firebaseを利用することに、、、
そこで、せっかくなのでFirebaseを導入する方法を、記事にしておこうと思います。
この記事を読めば、迷うことなくFlutterとFirebaseの連携ができるようにはしているつもりですので、ぜひ参考にしてください。(*´ω`*)ノ
それでは早速ですが、作業していきましょう!
*ちなみにこの記事は現在はiOS用のアプリ設定に対応しています。今後、Android用の設定も追記するつもりですので、しばらくお待ちくださいm(_ _)m
公式サイトの「Flutter アプリに Firebase を追加する」や「iOS Installation」を参考にしています。
【前提】Fultterプロジェクトの作成
とりあえず、今回は下記のように「flutter_batting_app」というFlutterアプリを作るとします。
flutter create flutter_batting_appこれから、このFlutterアプリとFirebaseを連携させていきます。
手順①:Firebaseにプロジェクトを作成する
まずはFirebase側でプロジェクトを作成していきます。
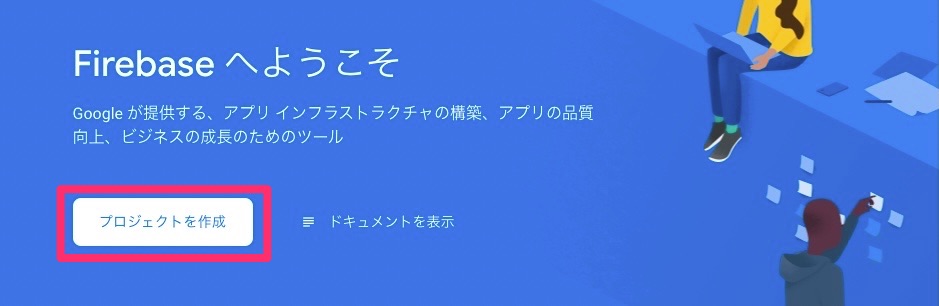
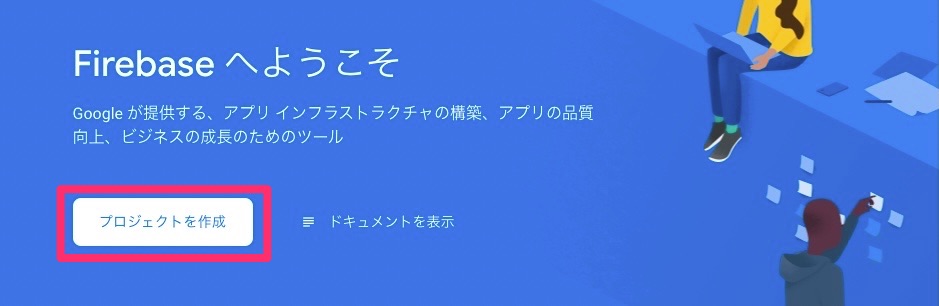
そのため「Firebaseのコンソール画面」にアクセスします。
次に「プロジェクトを作成」をクリックします。

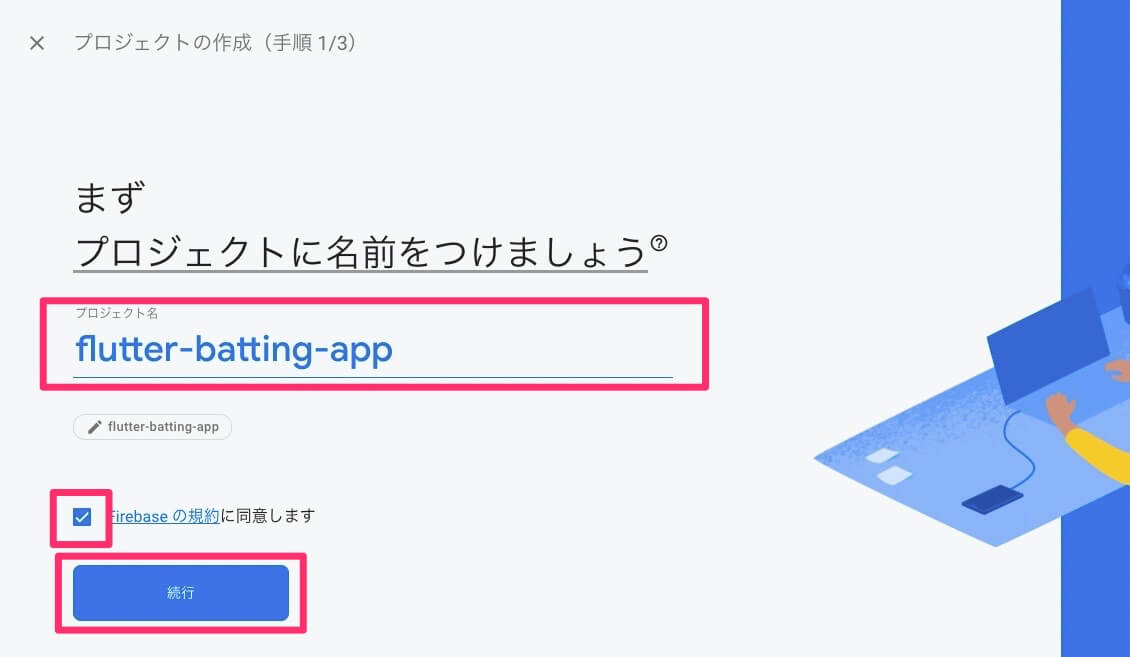
「プロジェクト名」を決めたら、「利用規約に同意します」にチェックを入れて、「続行」をクリックします。

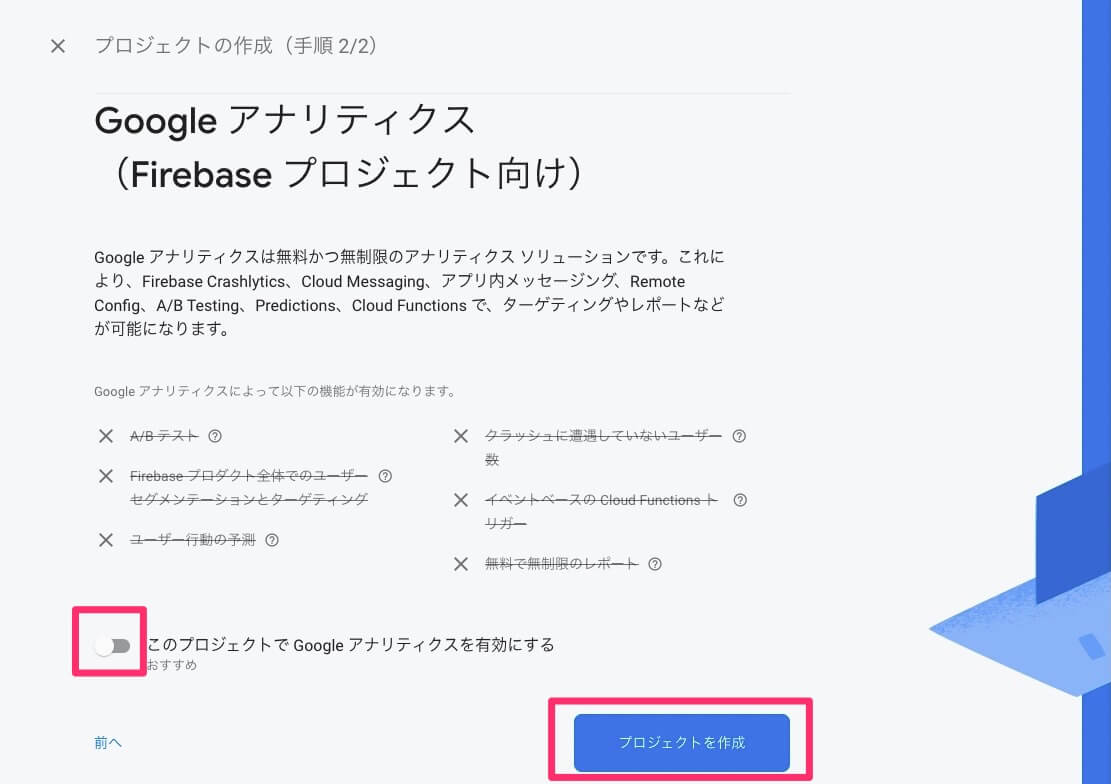
次に「Googleアナリティクス」というGoogleが提供しているアクセスツールを利用するかを決定します。
一旦、面倒だから後回しで良いという方は有効にしなくてもOK。(後から有効にできます!)

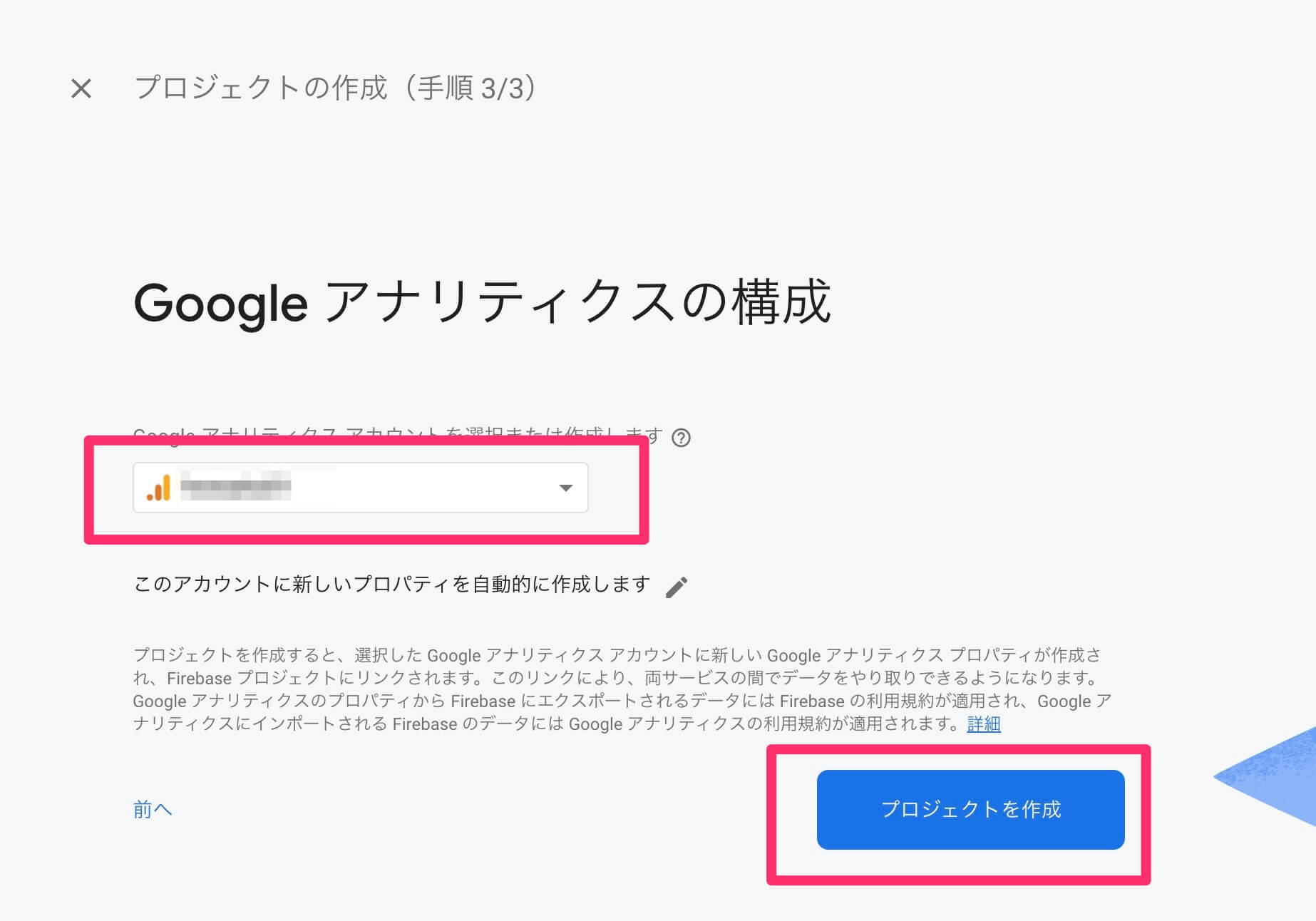
もしチェックを入れた方は、下記のような画面になるのでGoogleアナリティクスのアカウントを選択して「プロジェクトを作成」をクリックしてください。

少し待てば、プロジェクトが作成されるので「続行」をクリックすれば、ひとまずプロジェクトの作成は完成です。

手順②:Flutterで開発するiOSアプリ用の設定をする
次にFlutterで開発するiOSアプリ用の設定をしていきます。
iOSとAndroidの両方でアプリを作っている場合は、2つの設定をする必要があります。
今回はiOS用の設定をしますので、Android用の設定もしたい方は他の方の記事を参考にしてくださいm(_ _)m
*今後、記事を更新してAndroid用の設定も追記するつもりです…(たぶん)
まずは作成したプロジェクトの管理画面にアクセスして、「iOS」というロゴをクリックします。

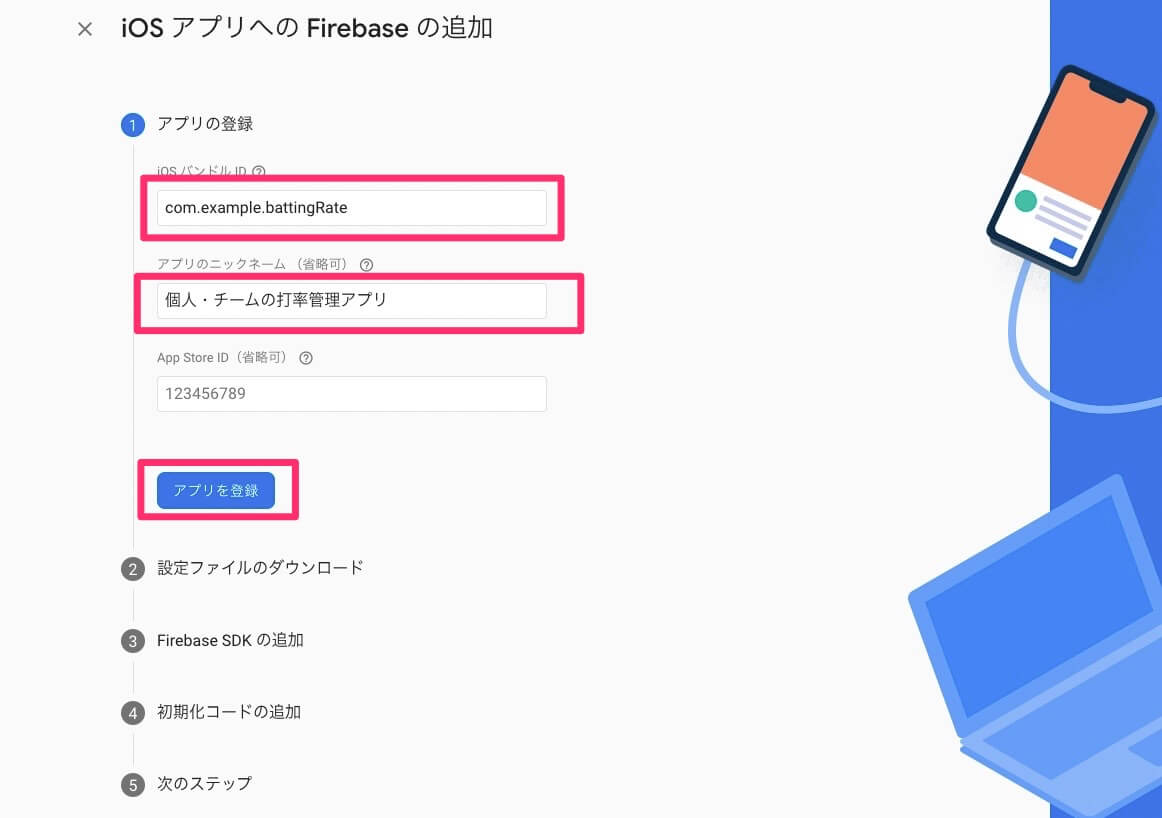
すると、設定画面に遷移するはずなので、ここに必要な情報を記入していきます。
まずは「ios バンドルID」から入力していきましょう。
Xcodeから「バンドルID」を取得する
「ios バンドルID」はFlutterのプロジェクトを作成すると自動的に作成されます。
この値は、IDE(「Visual Studio Code」や「Android Studio」)から確認することも出来ますが、今回はXcodeから確認していきます。(どのみちXcodeを利用するので、、、)
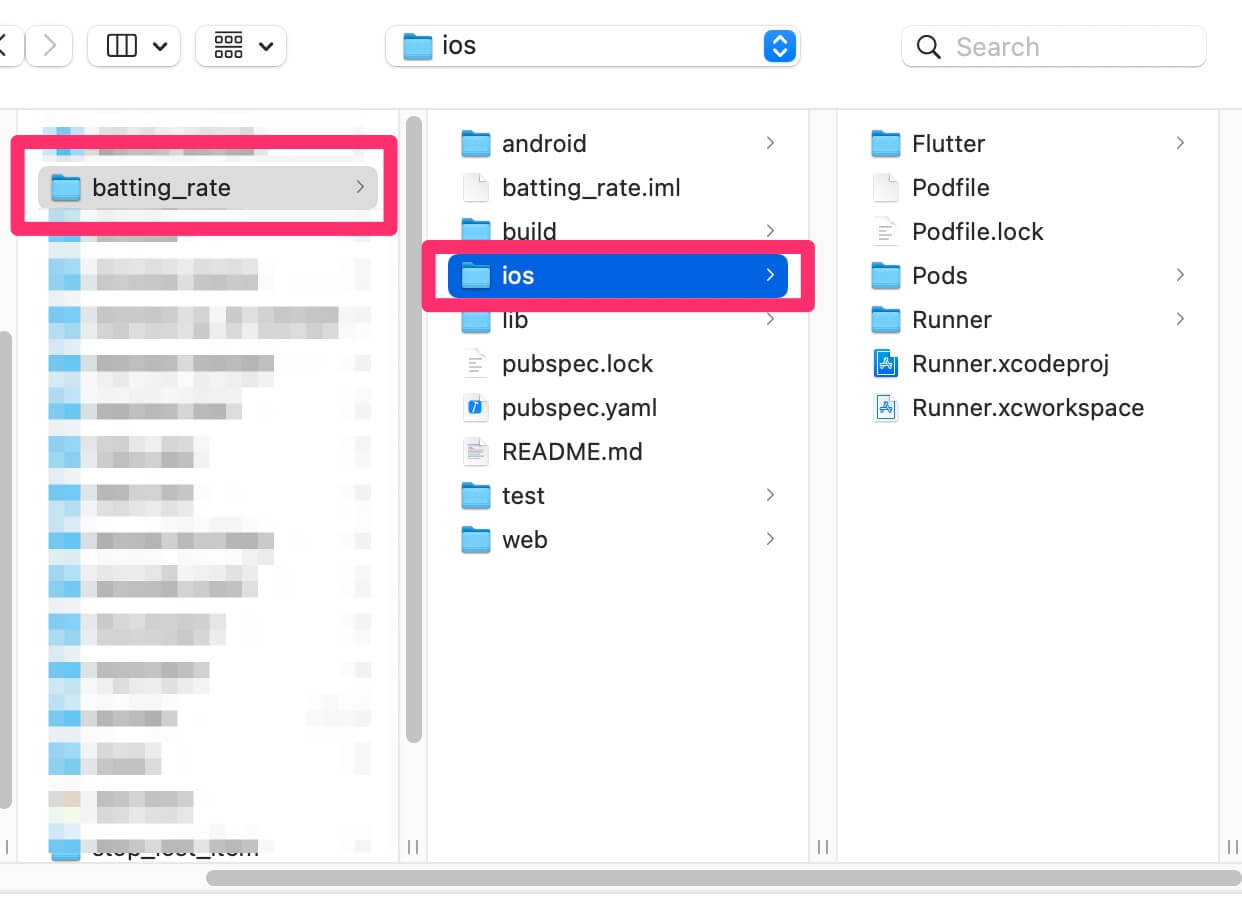
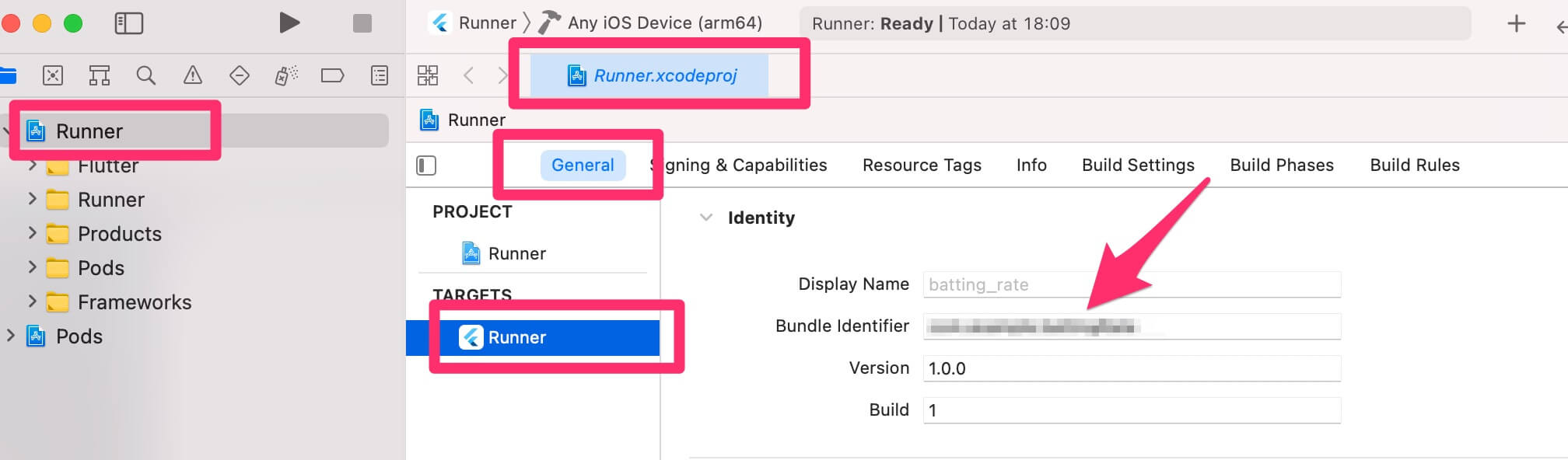
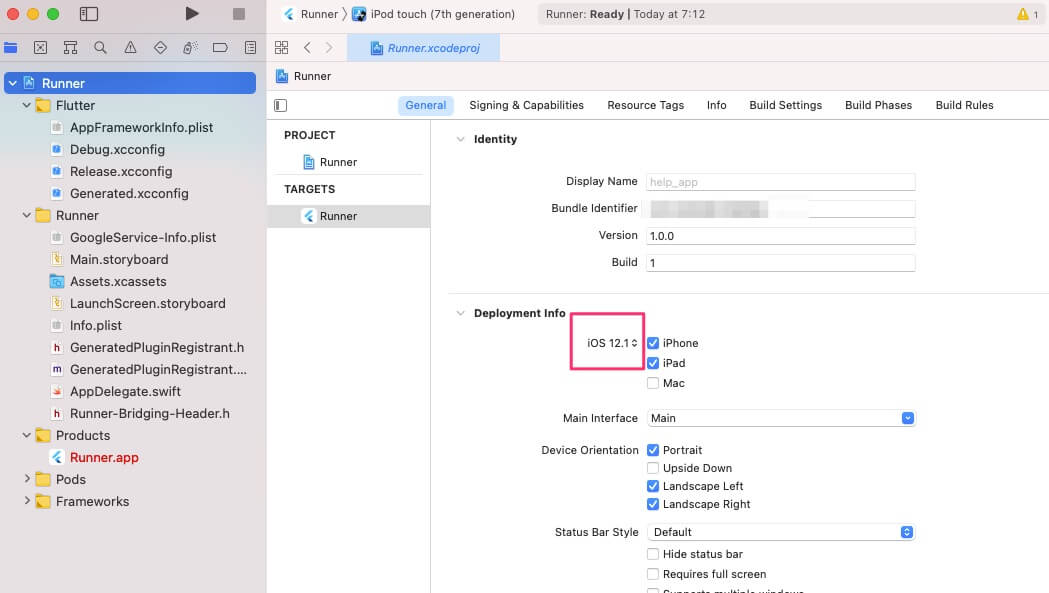
そのため、まずはXcodeで今回作成するFlutterアプリのiosディレクトリを開いてください。(下記画像のようなディレクトリ構造のはず)

少しややこしいですが、Xcodeでiosディレクトリを開いたら、サイドバーの「Runner」>「General」タブ > サイドバーの「TARGETS直下のRunner」を選択。
すると「Bundle Identifier」という項目がありますので、この値をコピーします。

Firebaseプロジェクトに戻って、コピペして、「アプリを登録」をクリックしてください。

こっちはモザイクかけるの忘れてたので、もうそのまま公開します。笑
この項目はこれでOKです。
設定ファイルのダウンロード
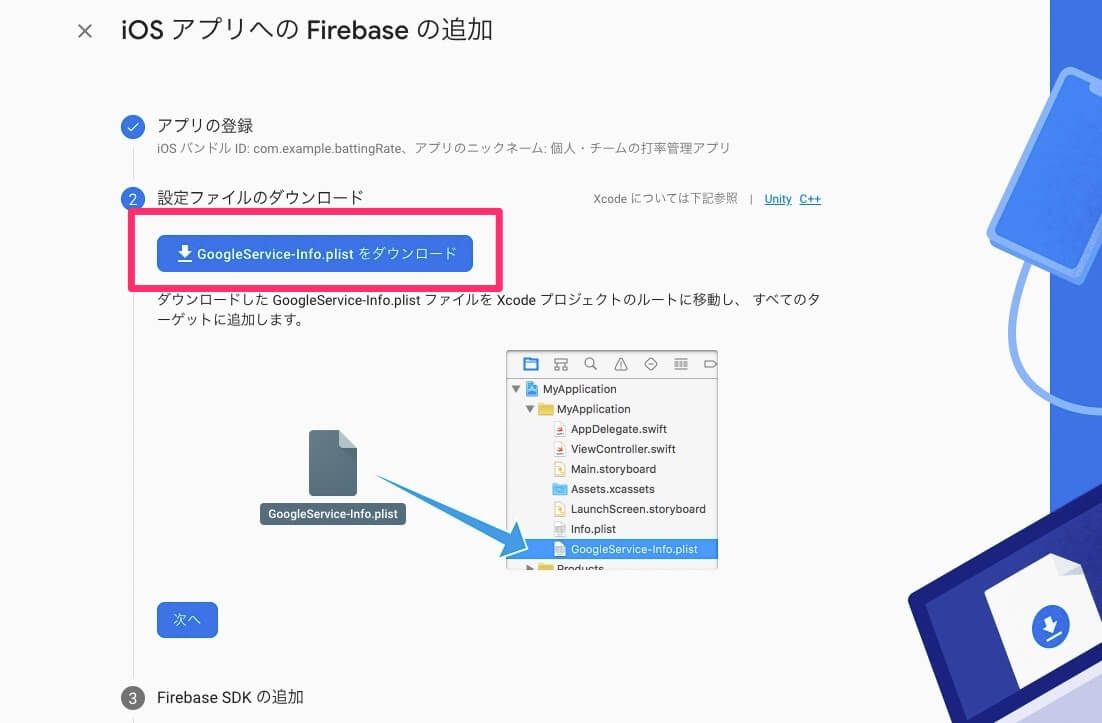
続いて「設定ファイルのダウンロード」の項目にある「GoogleService-Info.plistをダウンロード」をクリックして、ファイルをダウンロードしてください。

これで「GoogleService-Info.plist」というファイルがダウンロードできたはずです。
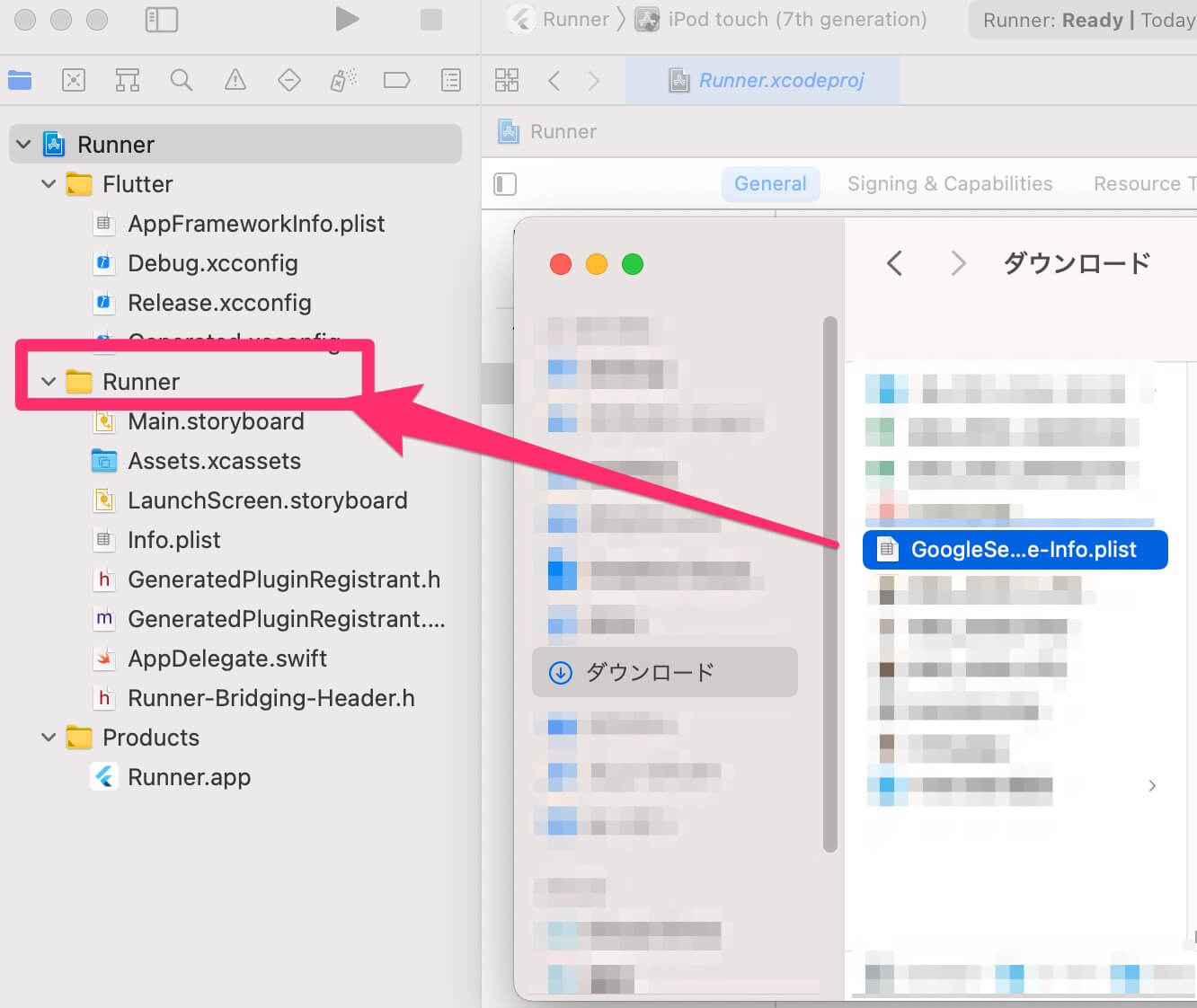
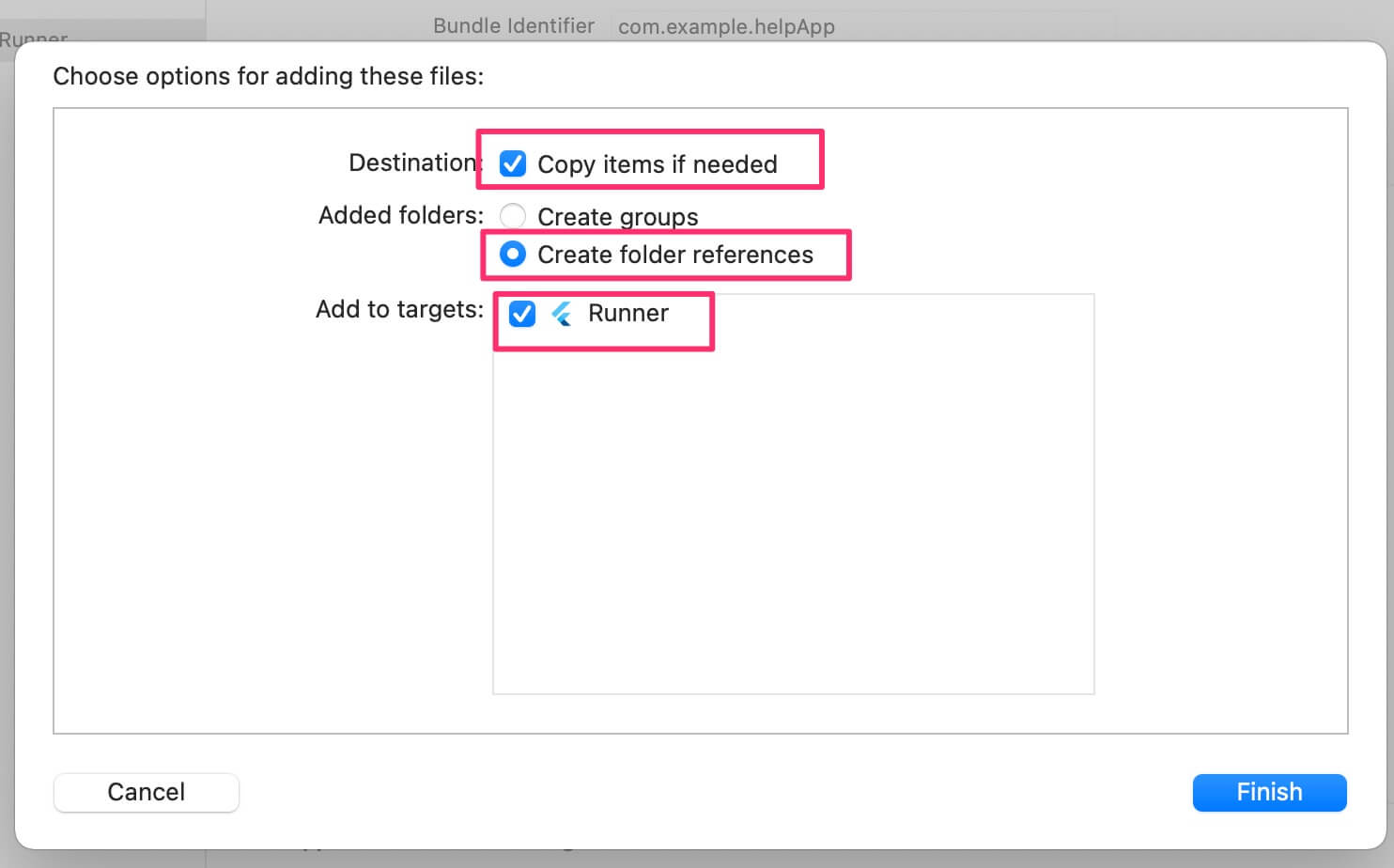
今ダウンロードした「GoogleService-Info.plist」をXcodeの「Runnerディレクトリ直下」にドラッグアンドドロップで配置します。

ファイルを配置すると、確認画面が出てくるのでデフォルトでチェックされている項目に加えて「Copy items if needed」もチェックして、「Finish」をクリックしてください。

これでこの項目の設定は完了したので、Firebaseに戻って「次へ」を選択してください。
Firebase SDKの追加
続いては「Firebase SDKの追加」という項目になると思いますが、ここはFlutterの場合は飛ばしてOKなので「次へ」を選択してください。
初期化コードの追加
Firebaseの「初期化コードの追加」という項目もFlutterでは必要ないので、特に何もせず「次へ」をクリックしてください。
設定完了
これでFirebase側の設定は一通りできたので「コンソールに進む」をクリックしてください。

手順③:パッケージのインストール
次にFlutterアプリにFirebaseを導入するためにパッケージをインストールします。
ひとまず最低限は「firebase_core」のみなので、pubspec.yamlに下記のように追記してください。
dependencies:
flutter:
sdk: flutter
//下記を追加。
firebase_core: "0.7.0"シュミレーターを起動してる時などは、コードを追加して保存するだけでインスールしてくれます。
もし手動でインストールする場合は、上記を追加した上でflutter pub getを実行してください。
CocoaPods could not find compatible versions for pod “firebase_core”:のエラーが出る場合
flutter runなどを実行して、シュミレーターを起動しようとすると、下記のようなエラーが表示されるかもしれません。
[!] CocoaPods could not find compatible versions for pod "firebase_core":
In Podfile:
firebase_core (from `.symlinks/plugins/firebase_core/ios`)
〜省略〜
[!] Automatically assigning platform `iOS` with version `9.0` on target `Runner` because no platform was specified. Please specify a platform for this target in your Podfile. この解決策も念のためにお伝えしておきます。
XcodeでRunnerを開いてGeneralタブを選択して、「Deployment Info」のiosのバージョンを12.1などに変更してください。

あとは、ターミナルで「cd flutter_batting_app/ios」のようにして、iosディレクトリでflutter cleanを実行します。
これで再度、シュミレーターを起動すれば、おそらくうまくいくはずです。
最後に
これでひとまず、FlutterとFirebaseの連携は終わりです。
あとは、Firebaseにデータを保存するコードとかを書けばOK。
なんでも連携とかするのは、結構面倒だったりしますが、FlutterとFirebaseは比較的楽に連携できるなぁと感じました。
それではまた(*´ω`*)ノ