【Flutter2】画像を表示する方法
Flutterで開発していると、画像を表示したくなる時ってありますよね。
そこで、この記事ではFlutterで画像を表示する方法を解説します。
ユーザーが登録した画像を表示する場合は、ローカル端末やFirebaseなどを使って、画像を保存する必要があります。
ただ、今回紹介する方法は、アプリ側で用意している画像を表示する方法について解説します。
かなり簡単なので5分もあれば終わると思うので、ぜひチャレンジしてみてください!
手順①:画像を配置する
まずは、自身のFlutterアプリの中に今回利用する画像を配置しましょう。
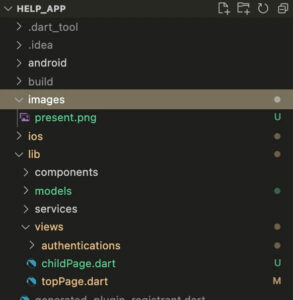
トップディレクトリ配下に「imagesディレクトリ」を作成して、その中に画像を配置します。(今回は present.png を利用します。)
下記のようになればOKです。

imagesディレクトリ配下に画像を配置
手順②:pubspec.yamlを編集する
続いて、pubspec.yamlを編集していきます。
何もコードを変えていなければ、デフォルトでは43行目あたりに、下記のような記述があるはずです。
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpegこのassetsとなっているところが、今回利用するものになります。
これを下記のように変更します。
flutter:
~省略~
# To add assets to your application, add an assets section, like this:
//下記のコメントを外す。
assets:
-images/present.png //ここに画像へのパスを記述する。
もしも、imagesディレクトリ配下の画像を全て読み込みたい場合は、単純に下記のようにすればOKです。
flutter:
assets:
-images //images配下の全て画像を読み込むyamlファイルはインデント(空白)が意味を持ちますので、インデントがずれているとエラーが発生します。
下記のようなエラーが出た場合は、インデントがズレているはずなので、修正すればOKです。
Error detected in pubspec.yaml:
Error on line 50, column 9: Expected a key while parsing a block mapping.
╷
50 │ assets:
│ ^
╵
画像を表示する
あとは、画像を表示するだけですね。
画像を表示するときはImage.asset('画像のパス')とすることで、表示することができます。
そのため、今回の場合は下記のように記述してあげればOKです。
Image.asset('images/present.png')これで画像を表示できるようになるはずです。
No file or variants found for asset: assets/images.と表示される場合
もしかすると、この時点でNo file or variants found for asset: assets/images.というエラーが発生するかもしれません。
これは単純にパスや名前が間違っているか、画像を読み込めていない時に発生します。
そのため、まずはパスを確認してみてください。
それか、pubspec.yamlを変更した時点でシュミレーターを起動していた場合は、一度再起動してみてください。
これでおそらくエラーは解消できるはずです。
まとめ
最後にざっとまとめておきます。
imagesディレクトリを作って、配下に画像を配置するpubspec.yamlファイルを編集するImage.asset()を使って画像を表示する
たったこれだけで画像が表示できます。
Flutterはまだリリースされたばかりのフレームワークなので、日本語の記事が少ないですよね。
ただ、これから伸びてくることは間違いないと思うので、ぜひ頑張っていきましょう!(僕はlaravelがメインですけど。。。笑)
それではまた(*´ω`*)ノ