LaravelのJetstreamでプロフィール画像の設定機能を実装する

こんにちは、シロウです。
今回はLaravelのJetstreamでプロフィール画像を設定する方法について解説していきます。
JetstreamはLaravel8から導入された新しい機能なので、まだイマイチ使い方がわからないという人も多いはずです。
しかし、慣れてしまえばかなり便利な機能でもあるので、せっかくなら使いこなせるようになりたいですね!
今回はプロフィール画像の設定方法についてみていきましょう!
LaravelのJetstreamでプロフィール画像の設定機能を実装する

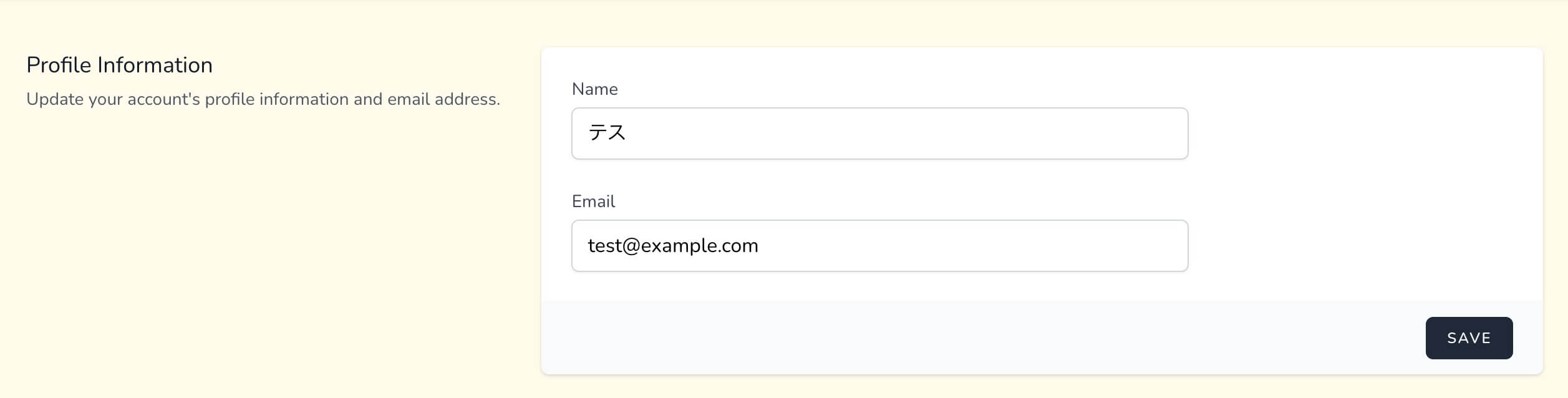
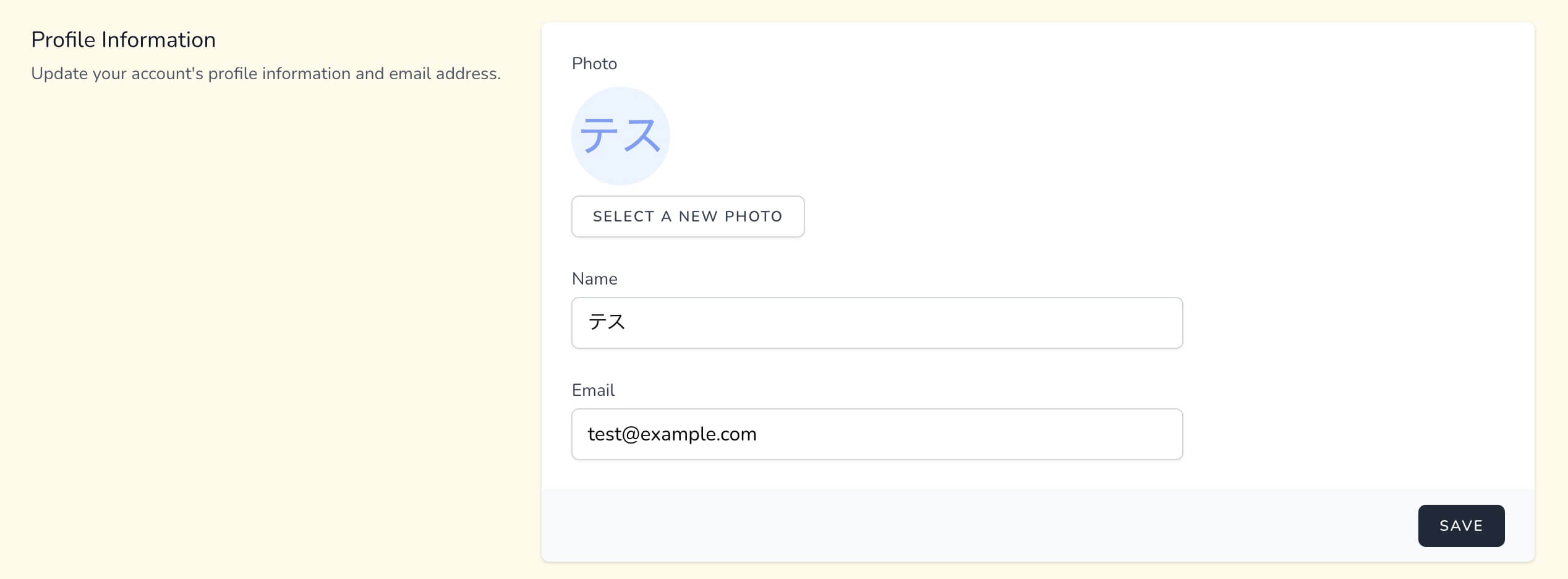
jetstreamのプロフィール画像を設定できない時のダッシュボード
最初は上の画像みたいになっている。
そこで、config/jetstream.phpのコメントになっているコードのコメントを外します。
'features' => [
// Features::termsAndPrivacyPolicy(),
Features::profilePhotos(), //ここのコメントを外す。
// Features::api(),
// Features::teams(['invitations' => true]),
Features::accountDeletion(),
],これで下記のようになったはずです。

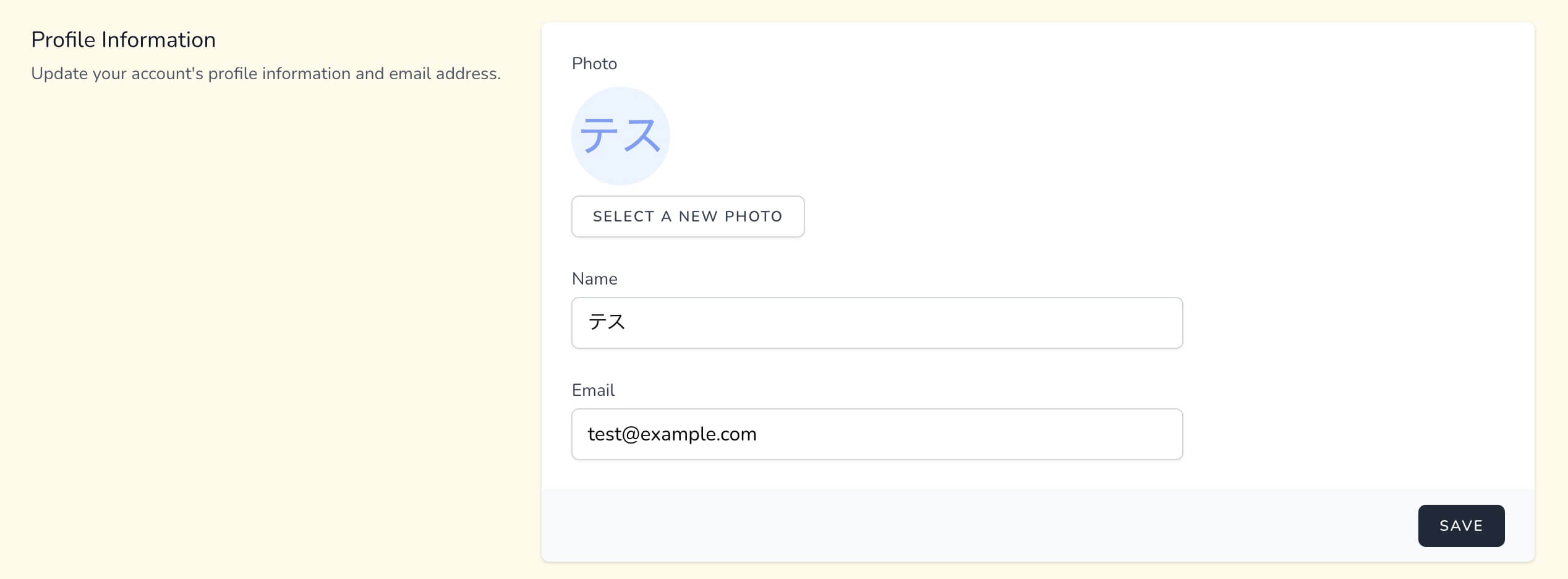
jetstreamのプロフィール画像が設定可能なダッシュボード画面
画像を変更すると、画像が表示されない問題。
これで、ひとまずはプロフィール画像を設定する機能は完成しました。驚くほどに簡単ですね。
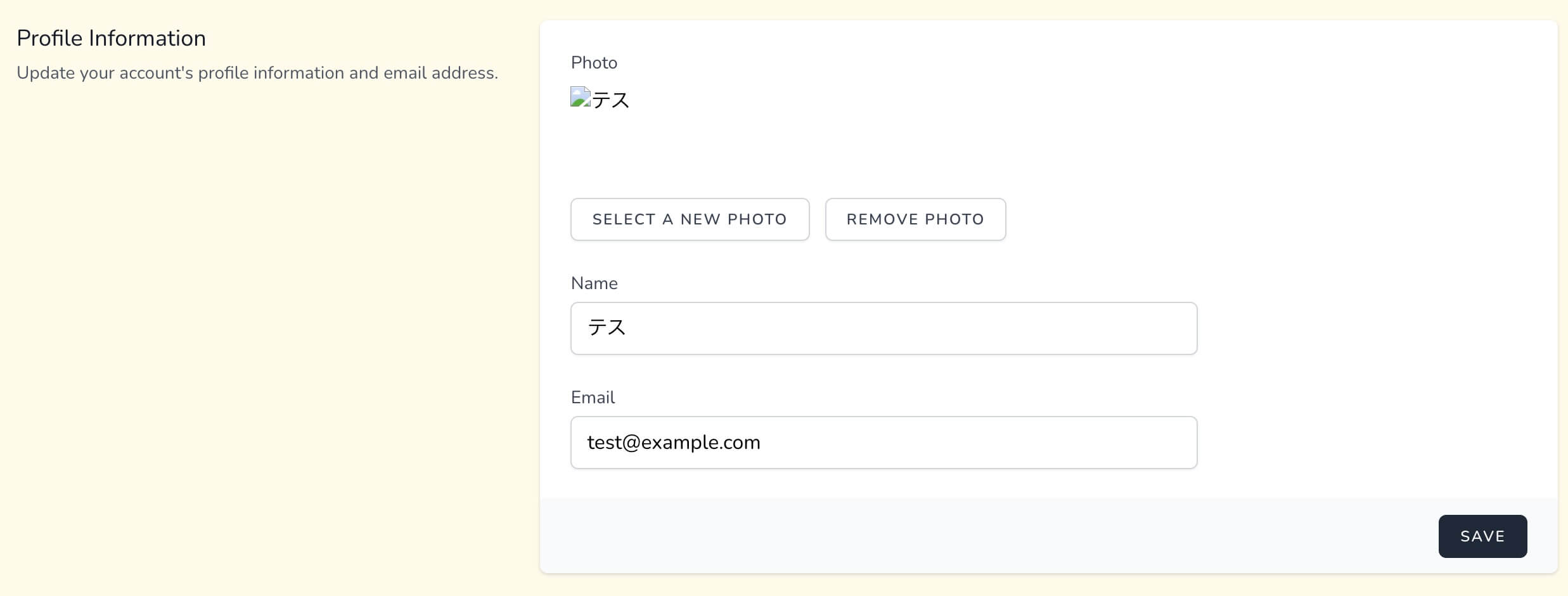
しかし、プロフィール画像を変更してみると下記のように画像が表示されないかもしれません。

プロフィール画像が正常に表示されない。
この原因はとしては、2つ考えられます。
原因①:シンボリックリンクを貼っていない
まず原因の1つ目は、単純にシンボリックリンクを貼っていない場合です。
そのため、下記のコマンドをターミナルで実行して、シンボリックリンクを貼ってあげましょう。
php artisan storage:link
//実行結果
The [/Users/test/Desktop/project/test-project/public/storage] link has been connected to [/Users/test/Desktop/project/test-project/storage/app/public].
The links have been created.上記のように表示されればOKです。
②:APP_URLが間違っている。
2つ目に考えられる原因は.envファイルのAPP_URLが間違っているパターンです。
jetstreamはdisksでpublicを指定している場合は、APP_URLをみて、プロフィールのパスを決定しています。
HasProfilePhoto.phpというファイルのgetProfilePhotoUrlAttributeメソッドでパスが指定されています。
ちなみにコードは下記のようになっています。
public function getProfilePhotoUrlAttribute()
{
return $this->profile_photo_path
? Storage::disk($this->profilePhotoDisk())->url($this->profile_photo_path)
: $this->defaultProfilePhotoUrl();
}
そのため、.envファイルを開いて、APP_URLを正しいものに変更してあげましょう。
僕の場合はhttp://localhostとなっていましたが、ローカルでは127.0.0.1で開いていたので、下記のように変更しました。
APP_URL=http://localhost //これを消して、
APP_URL=http://127.0.0.1:8000 //このようにした。
もちろん、本番環境の時は、このAPP_URLを本番環境のURLに変更する必要があるので、お忘れなく(*´ω`*)ノ
それでは今回はこれにて終わりです。