Adonis.jsとは?【概要からインストール(環境構築)まで丁寧に解説】

こんにちは、シロウです。
今回はAdonis.jsというNode.jsのフルスタックフレームワークについて解説します。
おそらくこの記事を読んでいる人はプログラミング初心者の方が多いと思うので、かなり丁寧に解説していきます。
それでは、早速ですがみていきましょう!
Node.jsのフルスタックフレームワーク『Adonis.js』とは?
繰り返しになりますが、Adonis.jsとはNode.jsのフルスタックフレームワークの1つです。
用語の解説は下記の通り。
Node.js・・・JavaScriptの実行環境(言語処理系)のこと。よくわからん人はJavaScriptをサーバーサイドで動かすものと思えばOK。
フルスタックフレームワーク・・・Webサービスの開発に必要な機能をほぼ最初から用意してくれているフレームワーク
ちなみにNode.jsのフレームワークは、
- Express.js
- Sails.js
- Nest.js
などなど、他にも沢山あります。
その中でもAdonis.jsの特徴は「PHPのフレームワークであるLaravelと似ている」という点です。
ディレクトリ構成やコマンドなども酷使しているため、Laravelを触ったことがある人なら比較的すぐに扱えるようになるはずです。
Adonis.jsを実際に使ってみる
百聞は一見にしかず、なので、まずはAdonis.jsを実際に触ってみましょう。
Adonis.js CLIをインストールする
まずは下記コマンドでadonis.jsのCLIをインストールします。
npm install -g @adonisjs/cliCLIとはコマンド・ライン・インターフェースと呼ばれるものです。
CLIを使えば、ターミナル(or コマンドプロンプト)からコマンドで様々な処理が可能になります。
adonisコマンドでプロジェクトの作成
プロジェクトの作成には、adonis new コマンド を使用します。
今回は adonis-sample というプロジェクト名で作成します。
adonis new adonis-sample
_ _ _ _
/ \ __| | ___ _ __ (_)___ | |___
/ _ \ / _` |/ _ \| '_ \| / __|_ | / __|
/ ___ \ (_| | (_) | | | | \__ \ |_| \__ \
/_/ \_\__,_|\___/|_| |_|_|___/\___/|___/
[1/6] 🔬 Requirements matched [node & npm]
[2/6] 🔦 Ensuring project directory is clean [adonis-sample]
[3/6] 📥 Cloned [adonisjs/adonis-fullstack-app]
[4/6] 📦 Dependencies installed
[5/6] 📖 Environment variables copied [.env]
[6/6] 🔑 Key generated [adonis key:generate]
🚀 Successfully created project
👉 Get started with the following commands
$ cd adonis-sample
$ adonis serve --dev上記のように表示されれば成功です。
簡易サーバーを立ち上げる
続いて、adonisが用意してくれているサーバーを立ち上げます。
コマンドはadonis serve --devです。
//カレントディレクトリを移動
cd adonis-sample
//サーバーを立ち上げる
adonis serve --dev
▼実行結果
SERVER STARTED
> Watching files for changes...
info: serving app on http://127.0.0.1:3333上記のように表示されればOKです。
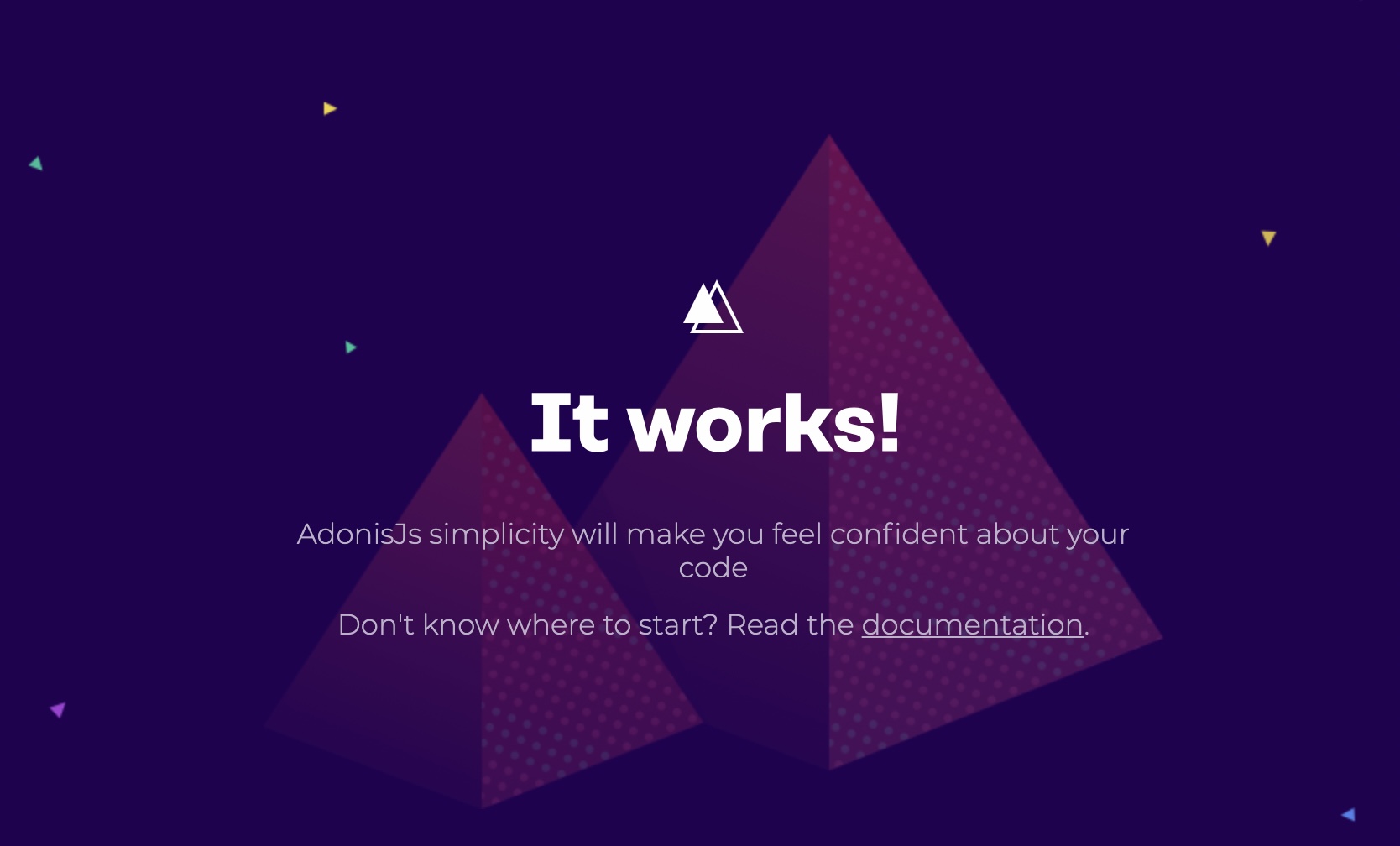
http://127.0.0.1:3333にアクセスしてみましょう。
下記のような画面が表示されるはずです。

adonis.jsのトップページ
Adonis.jsのディレクトリ構成について
Adonis.jsのディレクトリ構成は次のようになっています。
- app/:モデルやミドルウェアなどアプリの核となる部分
- config/:アプリの構成などを定義するファイル
- database/:データベースに関連するファイル(マイグレーションとか)を格納している
- public/:このディレクトリにある静的ファイルはHTTPを介してアクセスできる
- resources/:viewファイルやコンパイルされていないjs・sassファイルなどを格納している
- start/:アプリ起動時に読み込まれるファイルが格納されている。
- .env:環境変数の設定などを記述する
- package.json:npmの依存関係を記している
これを見ただけでも、Laravelと似ていることがよくわかりますね。
あとはサクサクと開発を進めていけばOKですね。
詳しいことは基本的にドキュメントを参考にすれば、わかるはず。
Adonis.jsはまだまだ日本語の記事が少ないのですが、意外と使いやすいのでぜひ使ってみてください(*´ω`*)ノ
それではまた(*・ω・)ノ