アプリ公開のためにサーバーとドメインを契約する手順【丁寧に解説】

こんにちは、シロウです。
アプリを作っても公開のやり方がわからないという人も少なくないかと思います。
そこで、この記事では自作したアプリを公開するために必要なサーバーとドメインの取得方法を解説していきます。
本記事ではサーバーは「エックスサーバー![]() 」、ドメインは「お名前.com
」、ドメインは「お名前.com![]() 」を利用することとします。
」を利用することとします。
それでは早速ですがみていきましょう。
エックスサーバー (Xserver)と契約する手順
それでは一つずつ見ていきましょう。
①:「10日間無料お試し 新規お申し込み」 へ進む
まずは「エックスサーバー![]() 」にアクセスしてください。
」にアクセスしてください。
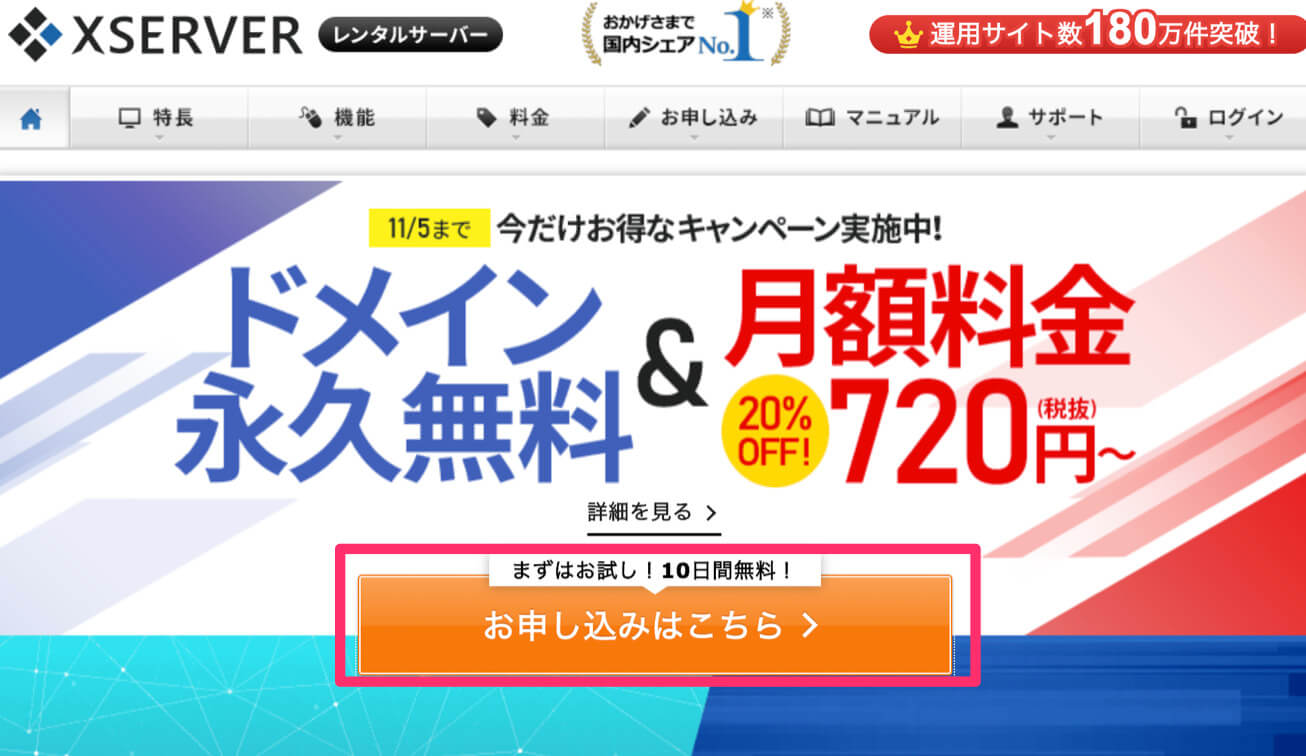
すると多少の差はあるかもしれませんが、下記のようなページが表示されるはずなので「お申し込みはこちら」をクリックします。

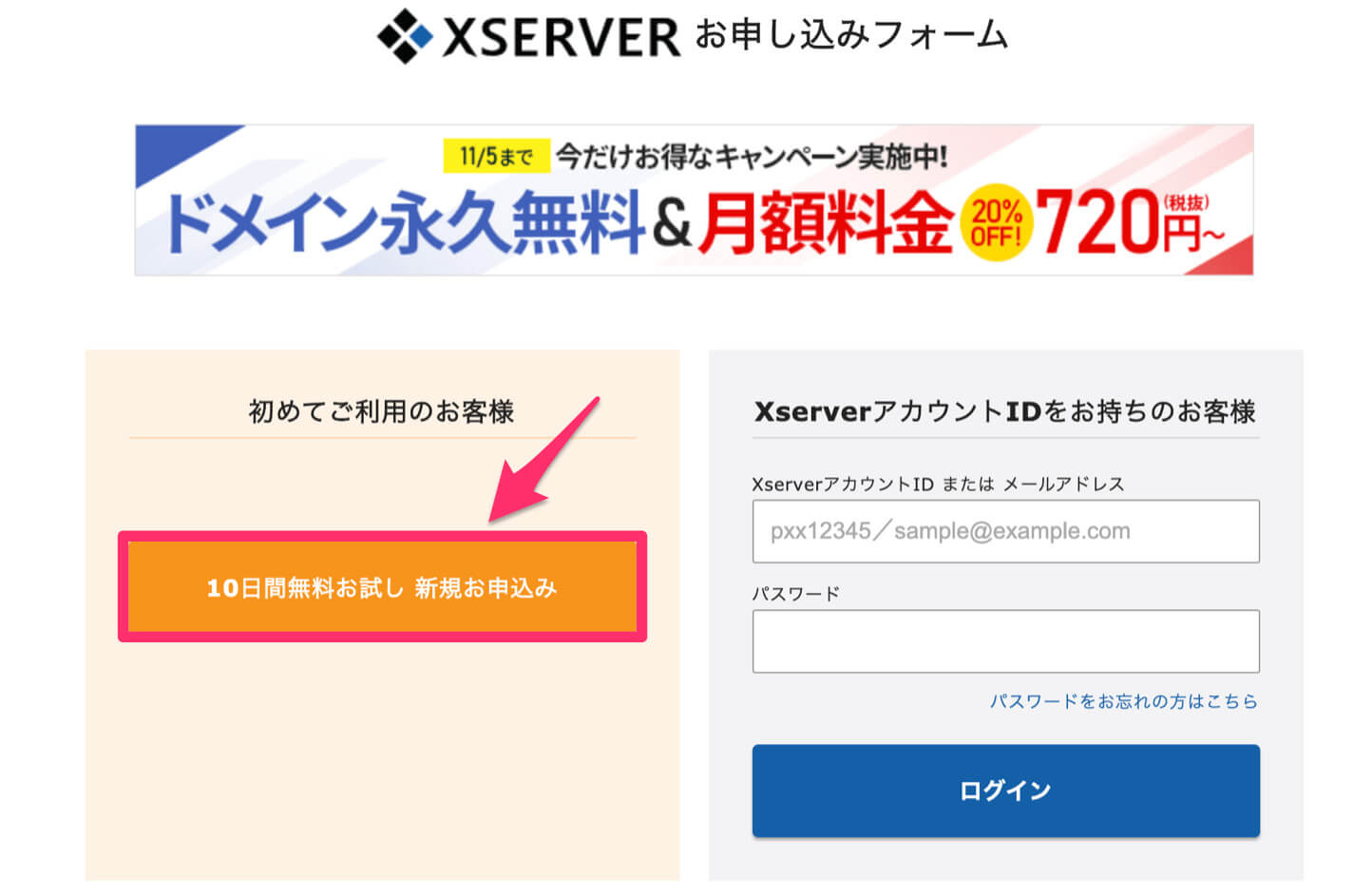
次に「初めてご利用のお客様」の「10日間無料お試し 新規お申込み」をクリックします。

②:サーバーの契約内容を選択
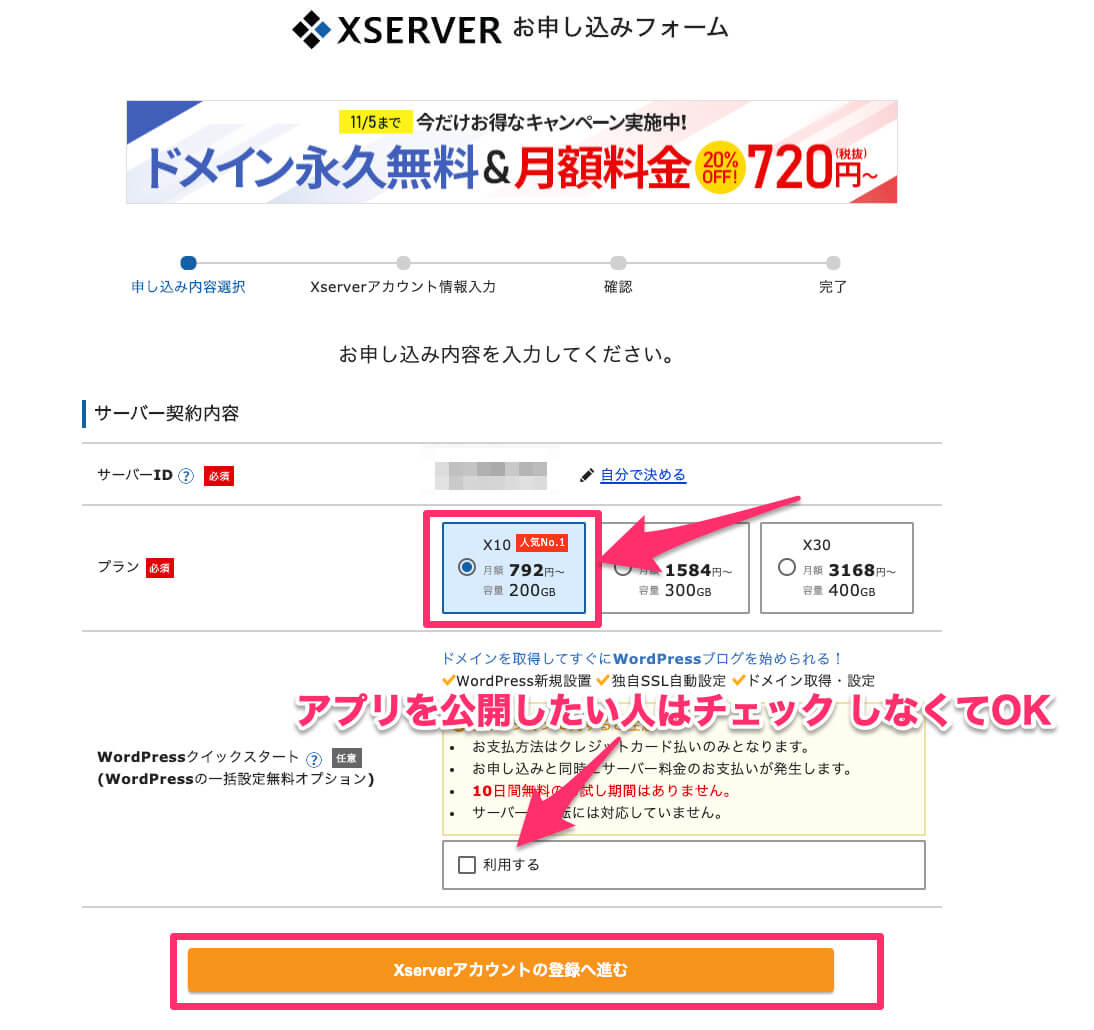
下記ページが表示されたらお好きなプランを選択して「Xserverアカウントの登録へ進む」をクリックします。

ちなみにプランによって何が違うかと言うと、使用できる・・・
- ディスク容量
- データベースの数
- 転送量の目安量
- 設定代行サービスの無料対応回数(1ヶ月あたり)
などに違いが出てきます。
もし迷うなら「X10プラン」でもディスク容量は200GB、データベースは50個まで作れるので一先ずアプリを公開しただけなら「X10プラン」でOKです。
また「サーバーID」はわかりやすい名前にしたい人だけ変更しましょう。*ちなみに僕はデフォルトのままにしています。
「wordpressクイックスタート」に関してはWordPress(ブログ)を新たに開設したい人向けです。
おそらくこの記事を読んでいる人は「アプリを公開したい人」のはずなので無視して進んでください。
③:必要事項の入力
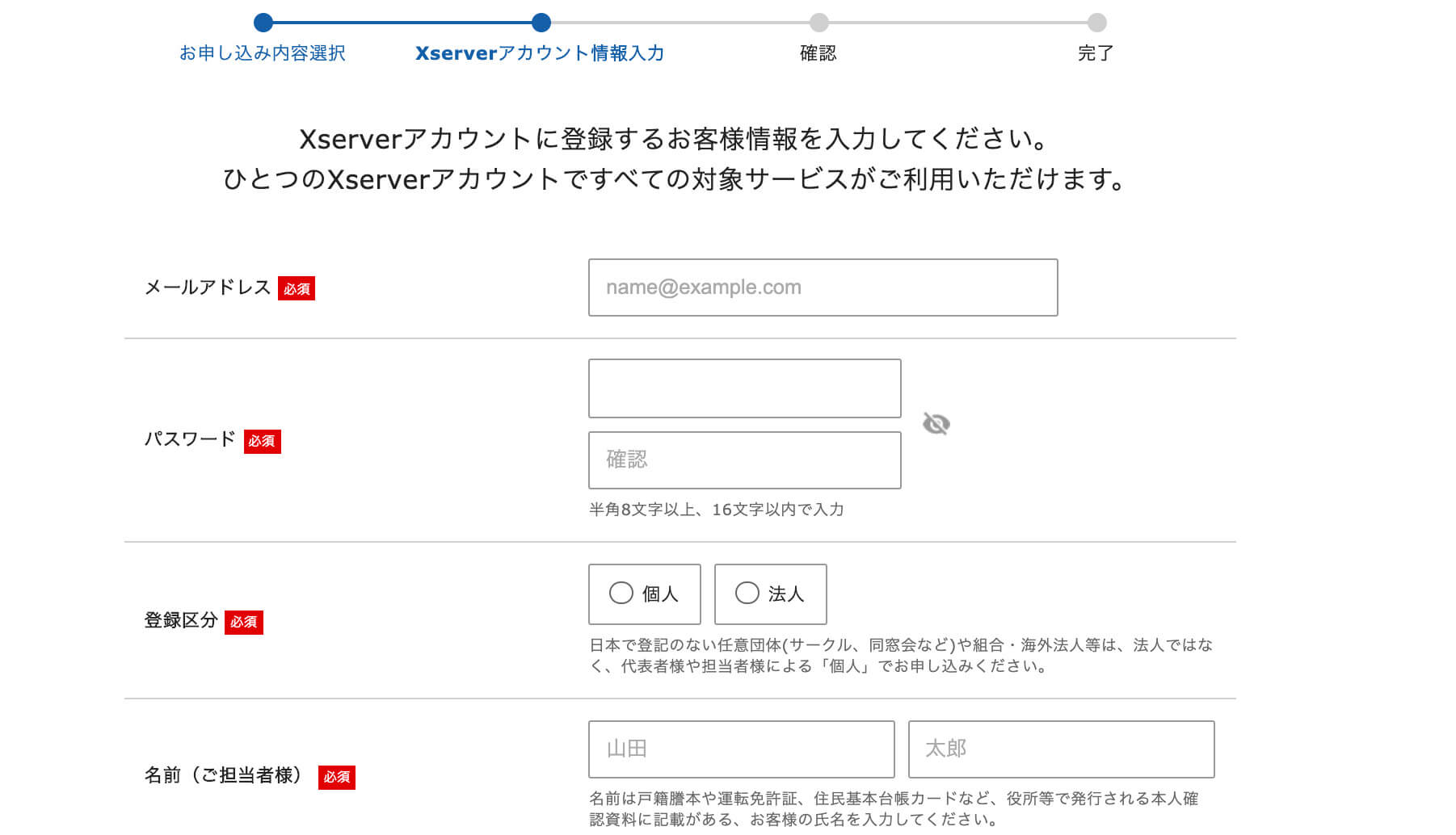
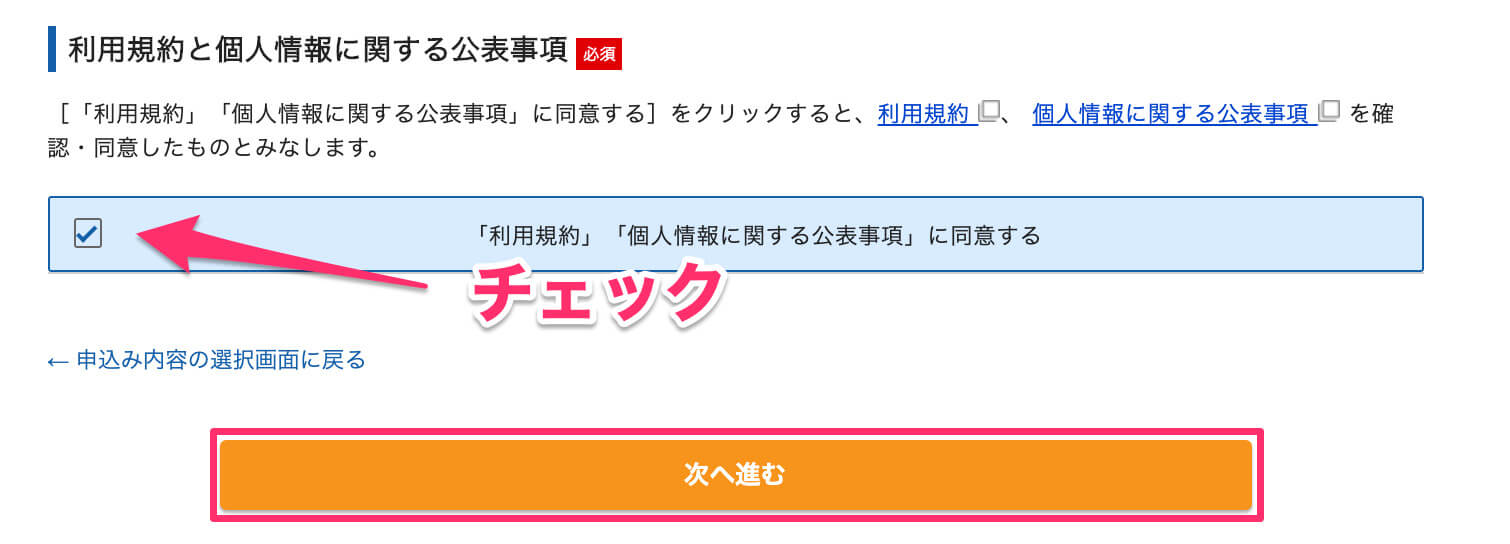
次に下記画面が表示されるはずなので、必要事項を入力していきます。

一通り入力して利用規約にも同意したら「次へ進む」をクリックします。

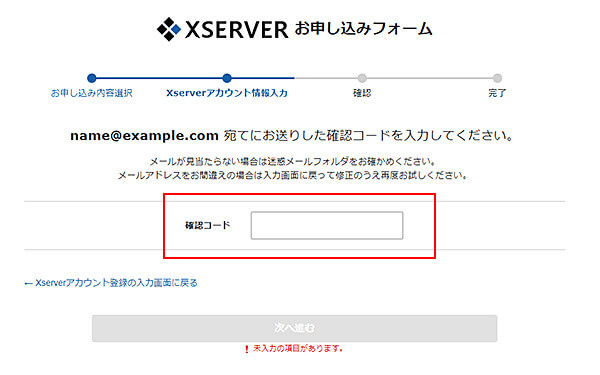
④:メール認証(確認コードの入力)
次に申し込み時に入力したメールアドレスに確認コードが送付されますので、「確認コード」欄に届いた確認コードを入力します。

入力できたら「次へ進む」をクリックしてください。
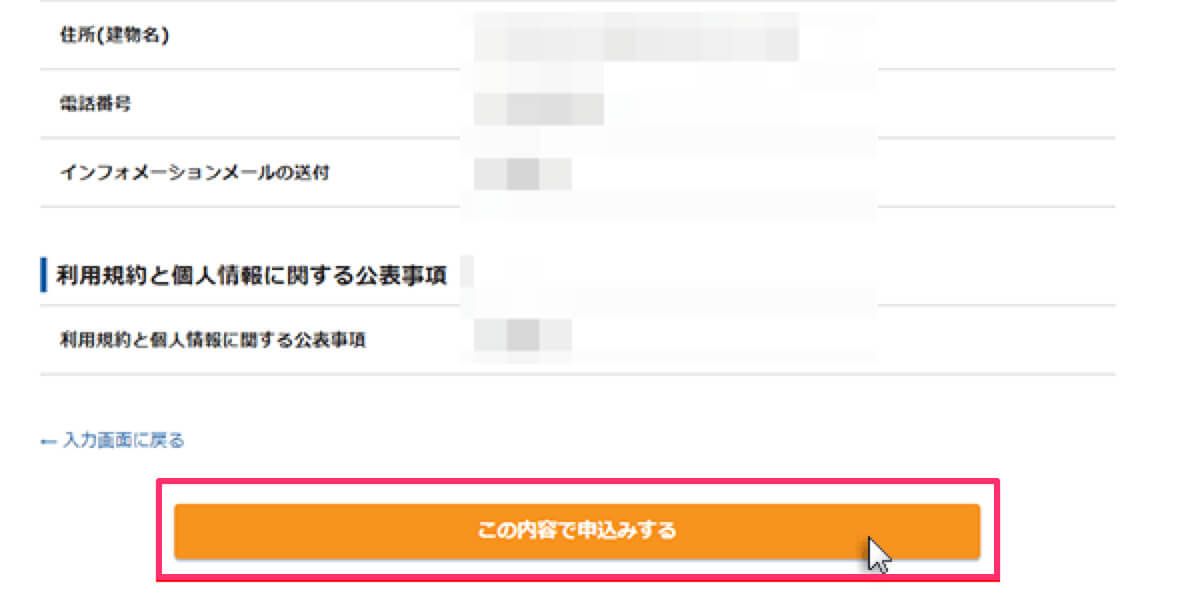
⑤:申し込み内容の確認
次に申し込み内容の確認ページが表示されるので、確認して問題なければ「この内容で申し込む」をクリックします。

これで登録したメールアドレスに「サーバー設定完了のお知らせメール」が届くはずです。
[jin-iconbox01]メールが届くまでに5~10分ほどかかる場合があるので暫く待ちましょう。[/jin-iconbox01]
⑥:Xserverの本契約の手続きをする
現在はまだXserverの「10日間の無料お試し期間」に申し込んだだけなので、ここから本契約に進んでいきます。
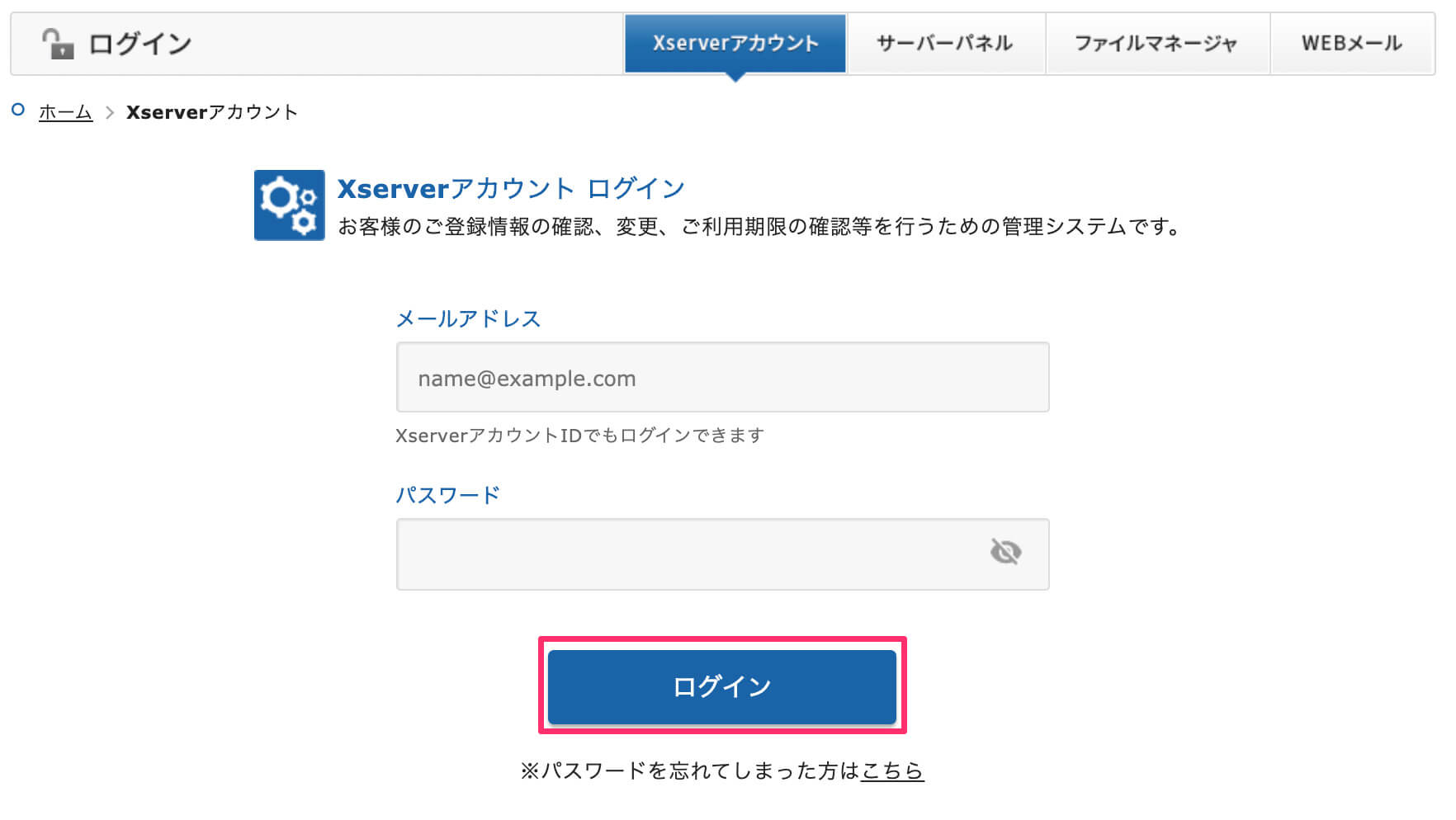
まずは「Xserverアカウント ログインページ」にアクセスしてください。

上記ページにアクセスできたら「メールアドレス(またはXserverアカウントid)」と「パスワード」を入力して「ログイン」をクリックしてください。
なお「メールアドレス(またはXserverアカウントid)」と「パスワード」は登録したメールアドレスに届いた「サーバー設定完了のお知らせメール」の中に記述されています。

⑦:料金のお支払い方法を選択
「Xserverアカウント(旧:インフォパネル)」にアクセス出来たら「料金のお支払い/請求書発行」をクリックしてください。

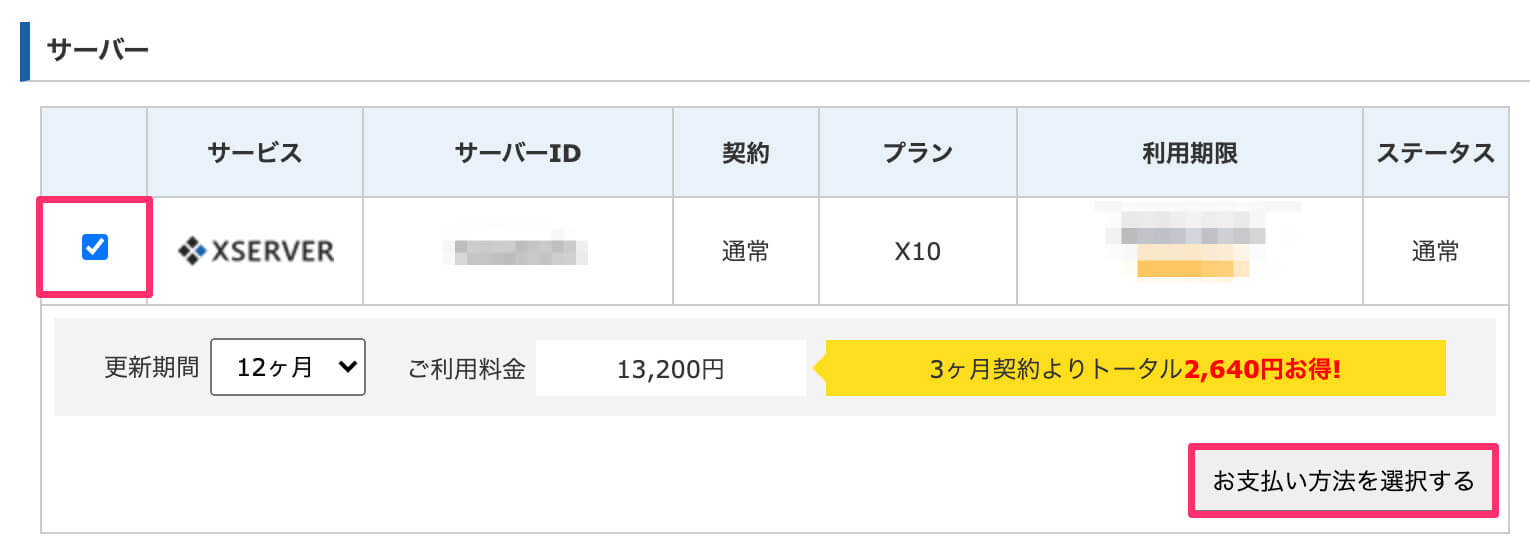
ページを少し下にいくと「お支払い伝票の発行」>「サーバー」があるので、その中から自分が先ほど契約したサーバーにチェックマークを入れます。
そして「更新期間」を選択して、「お支払い方法を選択する」をクリックしてください。

ちなみに「X10プラン」の料金プラン(税抜き)は下記の通りで、契約期間が長いほどお得になります。
| 契約期間 | 初期設定費用 | 月々のご利用料金 |
|---|---|---|
| 3ヶ月 | 3,000円 | 1,200円 |
| 6ヶ月 | 3,000円 | 1,100円 |
| 12ヶ月 | 3,000円 | 1,000円 |
| 24ヶ月 | 3,000円 | 950円 |
| 36ヶ月 | 3,000円 | 900円 |
迷っているならとりあえず「6ヶ月」か「12ヶ月」を選択すればOK。*僕は12ヶ月にしています。
⑧:支払い方法の選択
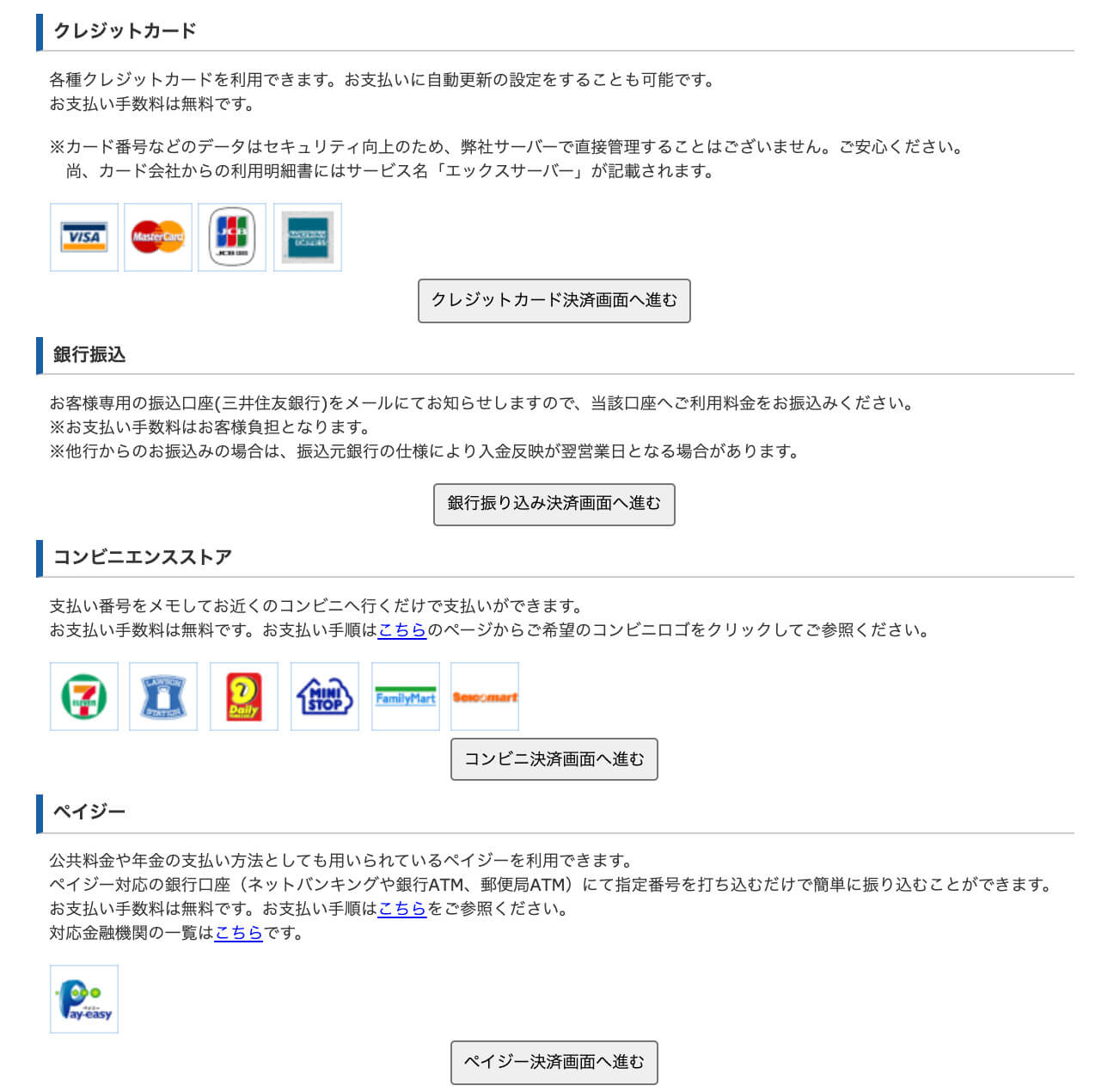
次に「クレジットカード」・「銀行振り込み」・「コンビニエンスストア」・「ペイジー」の中から支払い方法を選択します。

クレジットカードがある人は出来るだけクレジットカードにした方が「自動更新」なども行えるのでオススメです。
⑨:必要事項の入力
支払い方法を選択したら必要事項を入力していきましょう。
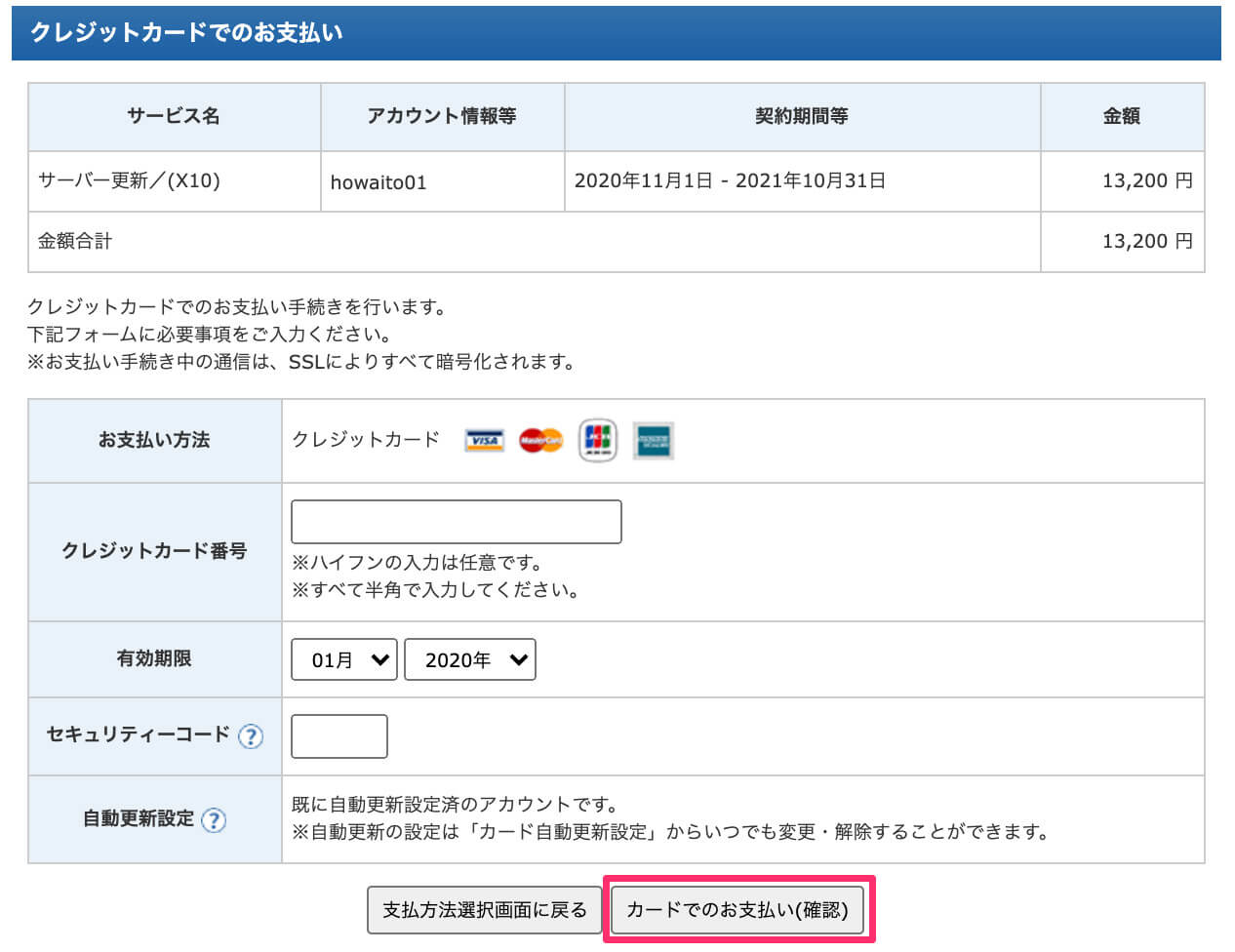
「クレジットカード」を選択場合は下記のような画面になりますので、「カードでのお支払い(確認)」に進み、その後のページで「カードでのお支払い(確定)」をクリックしてください。

もし手動更新にしていると、更新し忘れた時にアプリやホームページが表示されなくなってしまいます。
⑩:完了
これでXserverの本契約への手続きは終了です。
クレジットカード決済の場合は契約が即時本契約に移行されます。
ちなみに他の決済の場合の本契約に移行するまでの時間は以下の通りです。
- 銀行振込・・・お振込み日~最大2銀行営業日程度で反映
- コンビニ決済・・・コンビニ窓口でのお支払い後、数時間程度で反映
- ペイジー決済・・・決済後、数時間程度で反映
本契約へと移行されるとXserverより「ご利用料金お支払い確認のお知らせ」メールが届きますので確認しておきましょう。
「お名前.com」で独自ドメインの取得
では、ここからは「お名前.com![]() 」で独自ドメインの取得をしていきます。
」で独自ドメインの取得をしていきます。
手順はXserverよりも簡単なのでサクサクといきましょう。
①:「お名前.com」にアクセスしてドメイン名を検索
まずは「お名前.com![]() 」にアクセスしてください。
」にアクセスしてください。
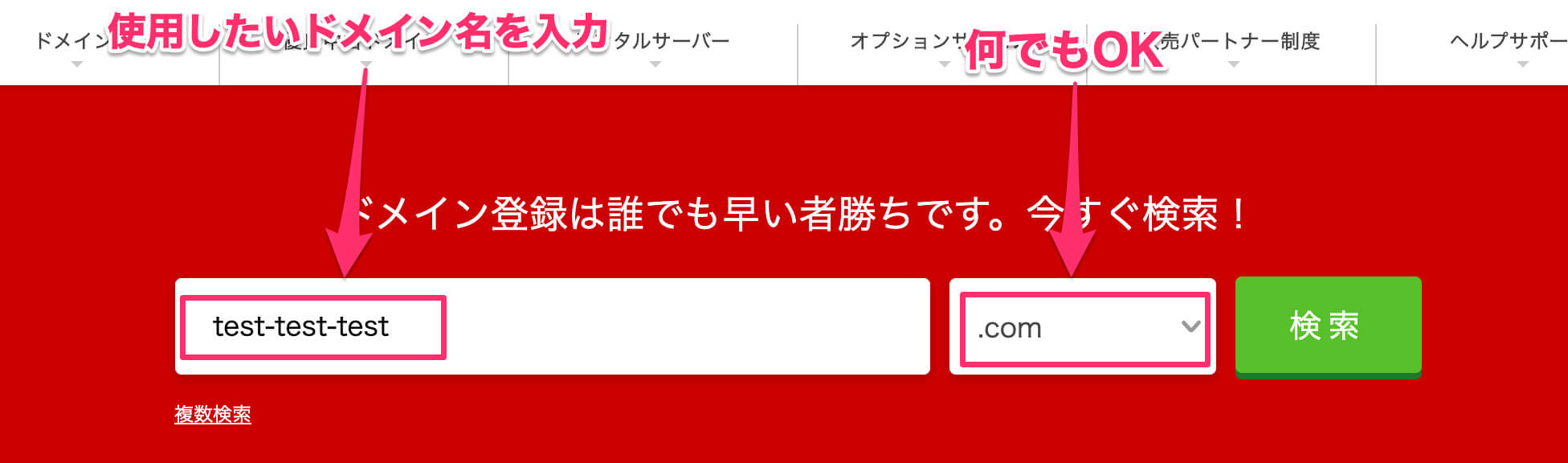
下記ページにアクセスするはずなので検索窓で「自分が取得したいドメイン名」を検索してください。

[jin-iconbox07]ちなみに右側にある「.com」などは無視してOKです。[/jin-iconbox07]
②:取得したいドメインを選択
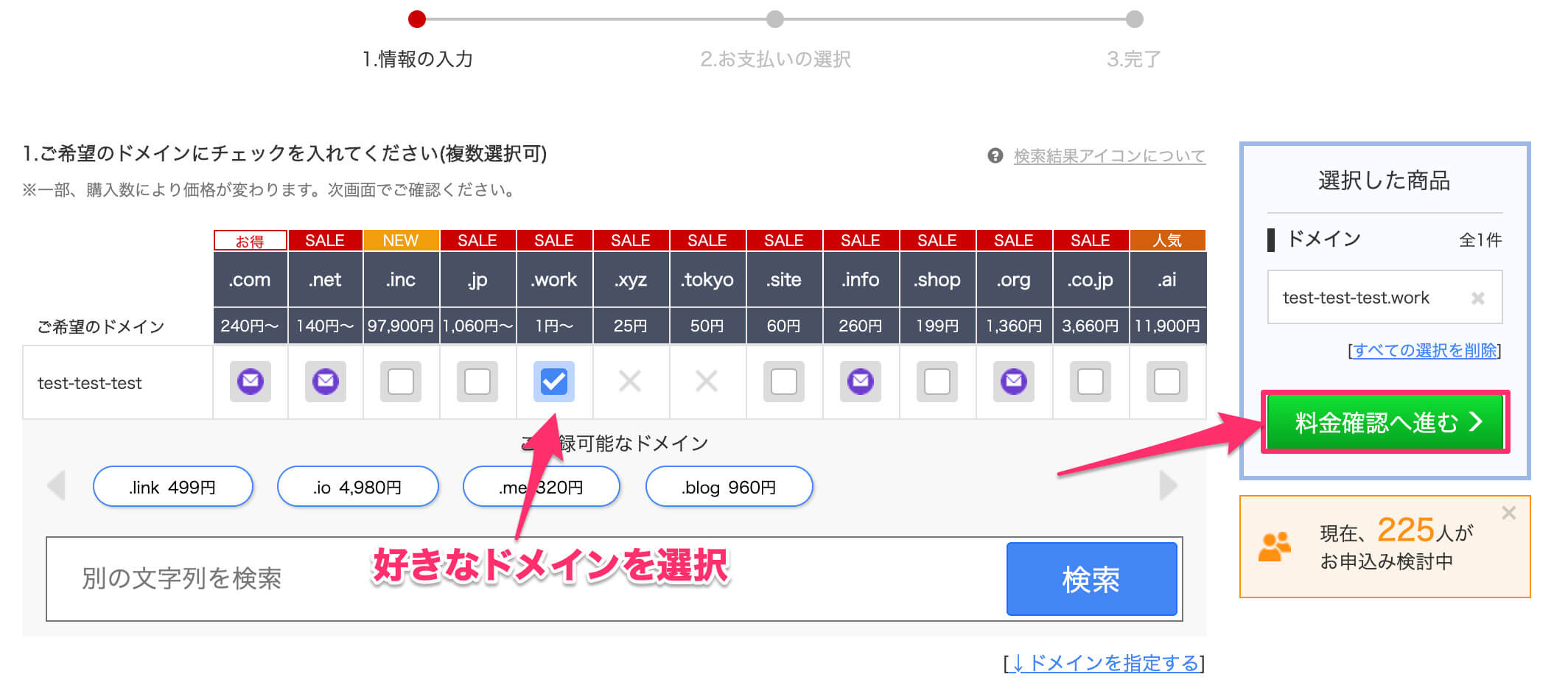
ドメイン名で検索すると下記の画面にアクセスしますので、この中から取得したいドメインを選択して「料金確認へ進む」をクリックしてください。

ただ「.com」や「.work」など色々とあるので迷うかもしれませんので、簡単にオススメのものを紹介しておくと下記の通りです。
- 最も人気のあるドメインが良い人・・・「.com」
- 最も低価格でドメインを取得したい人・・・「.work」
「.com」はドメインの中でも特に人気なものなので、とりあえず多数派が好きな人はこれを選択すればOK。
「.work」は初年度は1円で取得できて、その後の更新費用を合わせてもドメインの中では最安値なのでとにかく費用を抑えたい人はこちらを選択しましょう。
自分で費用の違いを調べたい方はお名前.comの「ドメイン料金一覧」を見てみましょう。
また上記画像ではメールアイコンが表示されていますが、ほかにもアイコンが表示されている場合もあるかもしれません。
表示されているアイコンのそれぞれの意味は「検索結果アイコン」から見ることが出来ます。

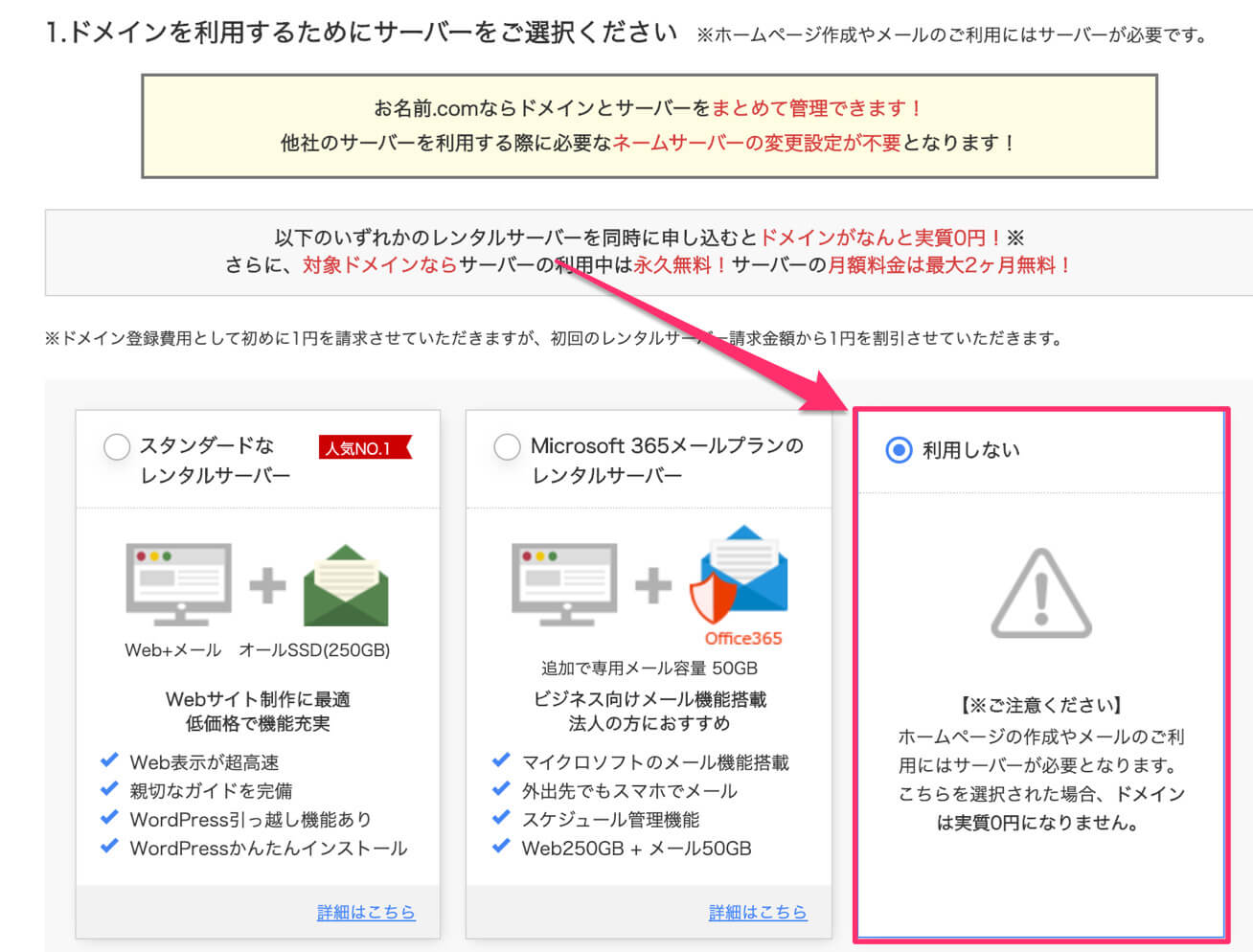
③:サーバーの選択
次にドメインを使用するサーバーを選択していきます。

今回はXserverを既に契約しているので「利用しない」を選択して、下にスライドしてください。
④:申し込み内容を選択
次に申し込み内容についてです。
ここではドメインの登録年数などを選択します。

特にこだわりがない場合は「1年登録」にしておけばOKです。
また
[jin-iconbox07]ちなみに現在のお名前ドットコムでは無料版の「[/jin-iconbox07]
⑤:新規登録またはログイン
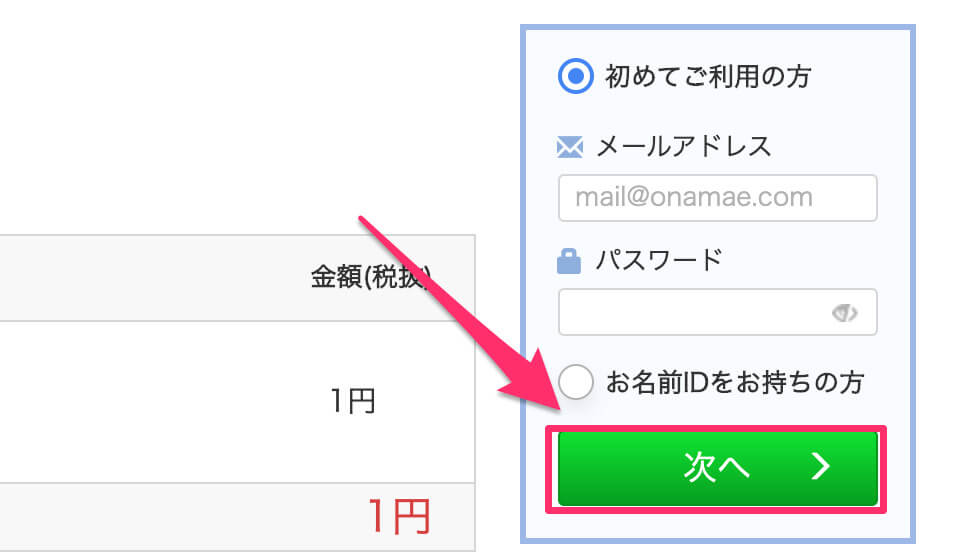
サイドバーに下記画像のような新規登録フォームがあるはずなので、こちらから新規登録をしていきます。

「メールアドレス」と「パスワード」を入力したら「次へ」をクリックしてください。
*既に新規登録を済ませている方は「お名前IDをお持ちの方」よりログインしてください。
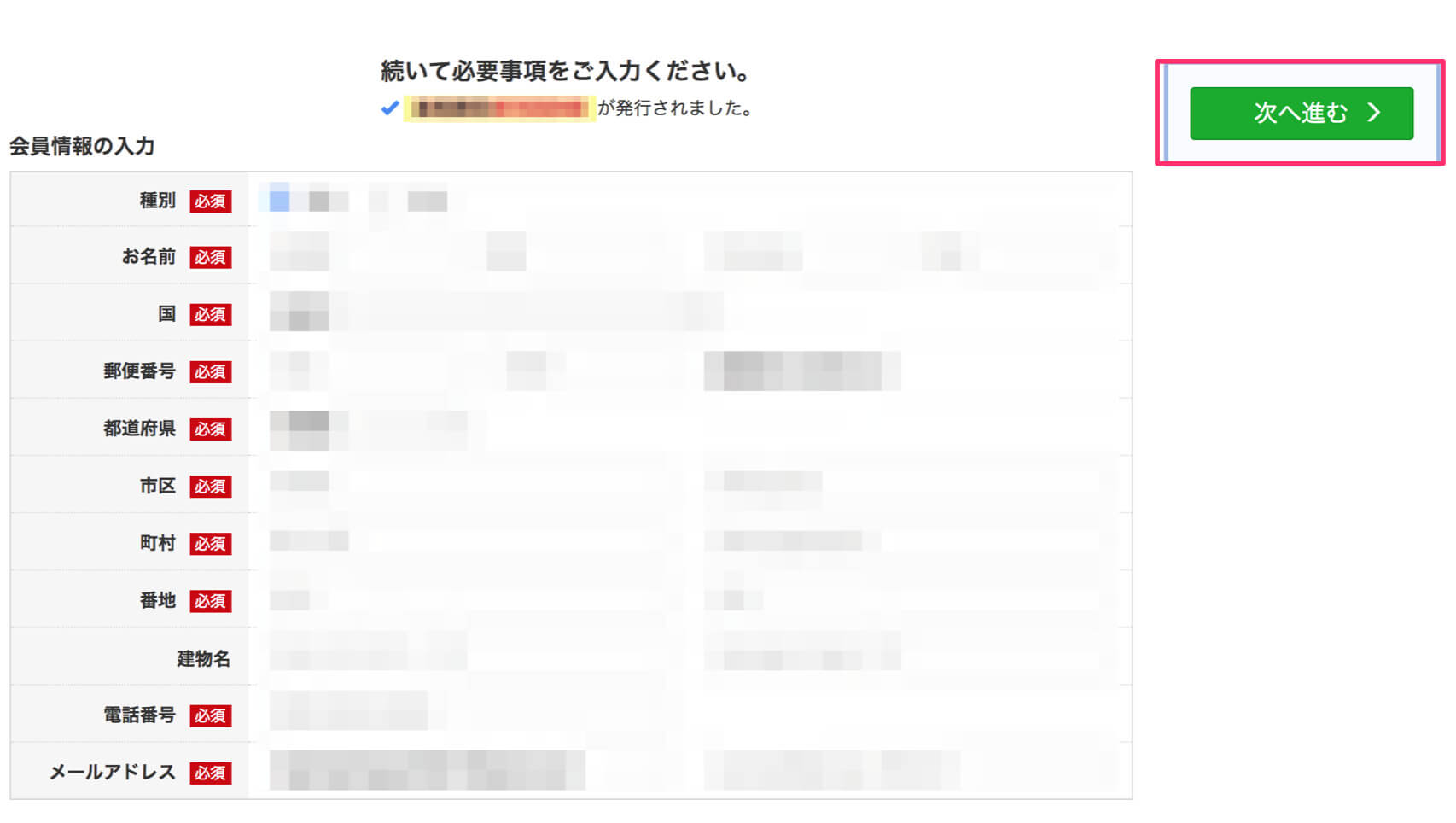
⑥:(新規の場合のみ)個人情報の入力
新規登録の方は個人情報の入力が必要となります。

必要情報を記入したら「次へ進む」をクリックしてください。
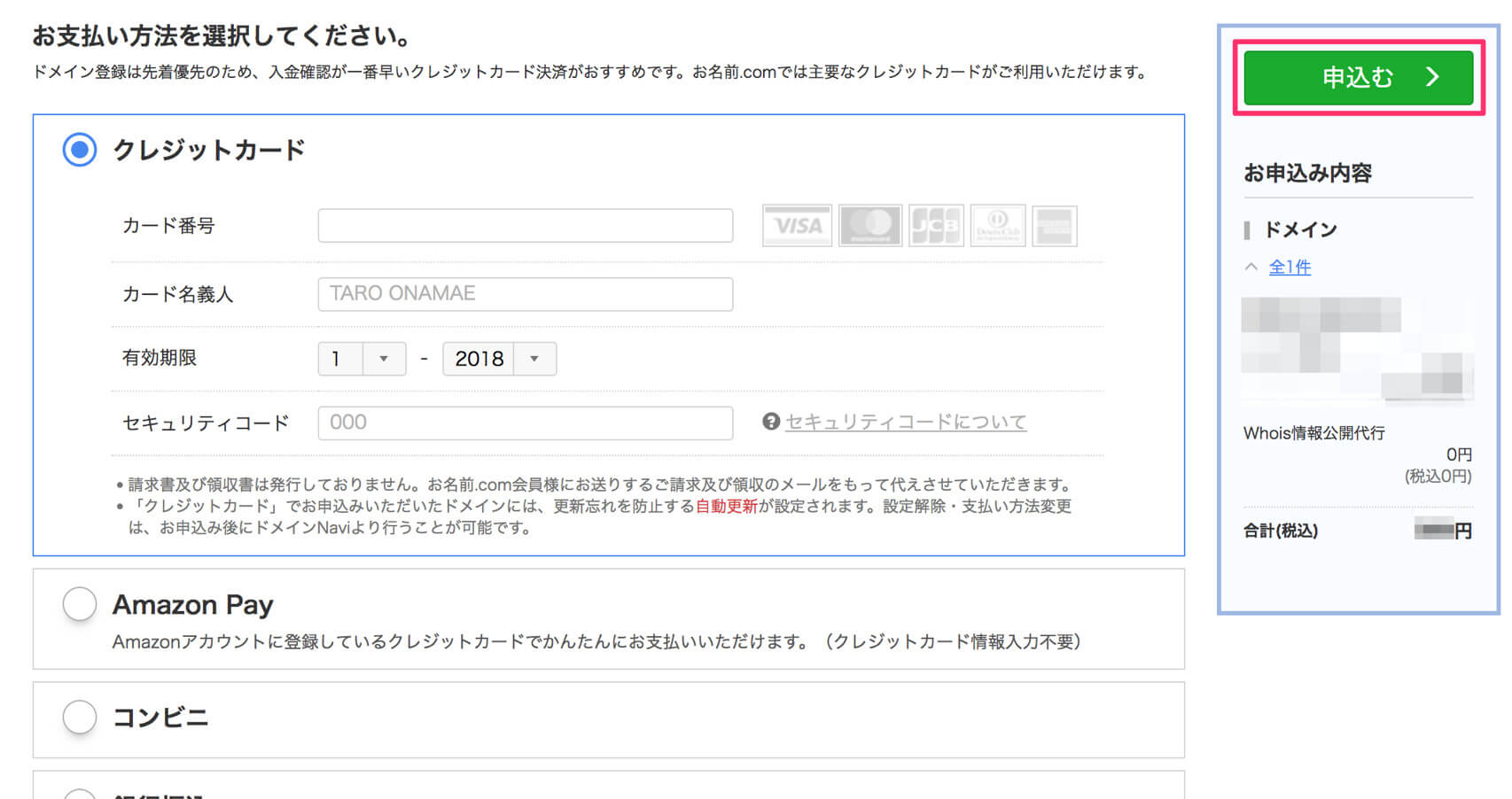
⑦:ドメインのお支払い方法を選択
次にドメインの支払い方法を選択します。

支払い方法を選択し、必要事項を入力したら「申込む」をクリックしてください。

暫く待ちましょう。
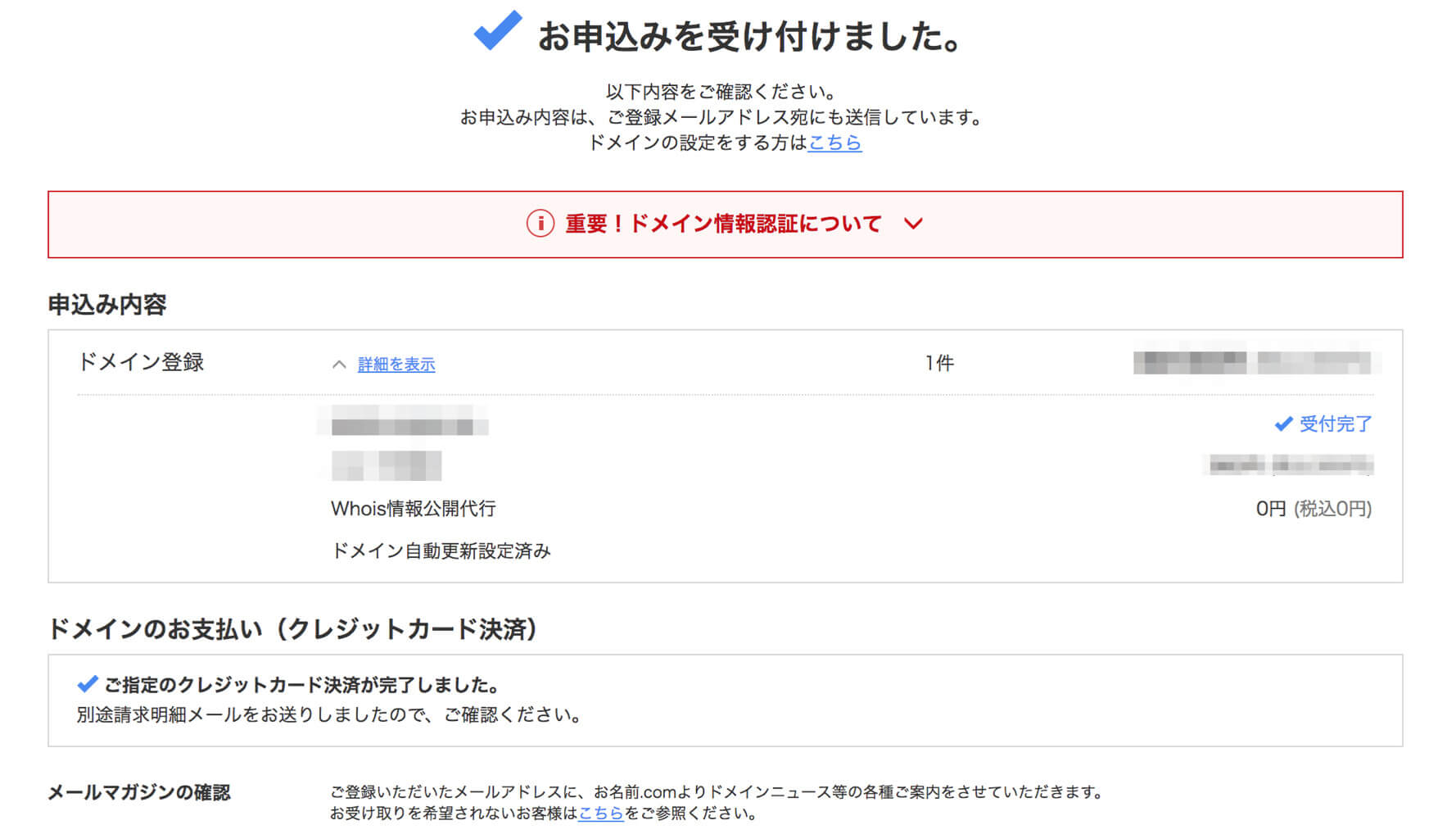
⑧:ドメイン取得の完了確認
ドメインを無事に取得したら下記のような確認画面が表示されます。

また、数分後に3~4つほどメールが届くはずです。

こちらのメールには会員IDなど重要な情報が書かれていますので、削除しないように大切に保管してください。
ひとまずこれでドメインの取得も完了です。お疲れ様でしたm(_ _)m
サーバー(Xserver)とドメイン(お名前.com)を紐づける
さて、ここまできたら後少しでアプリを公開するための準備が整います。
最後はサーバーとドメインを紐づけていく作業です。
後少しですので頑張っていきましょう。
①:エックスサーバー の「サーバーパネル」の「サーバー情報」を確認
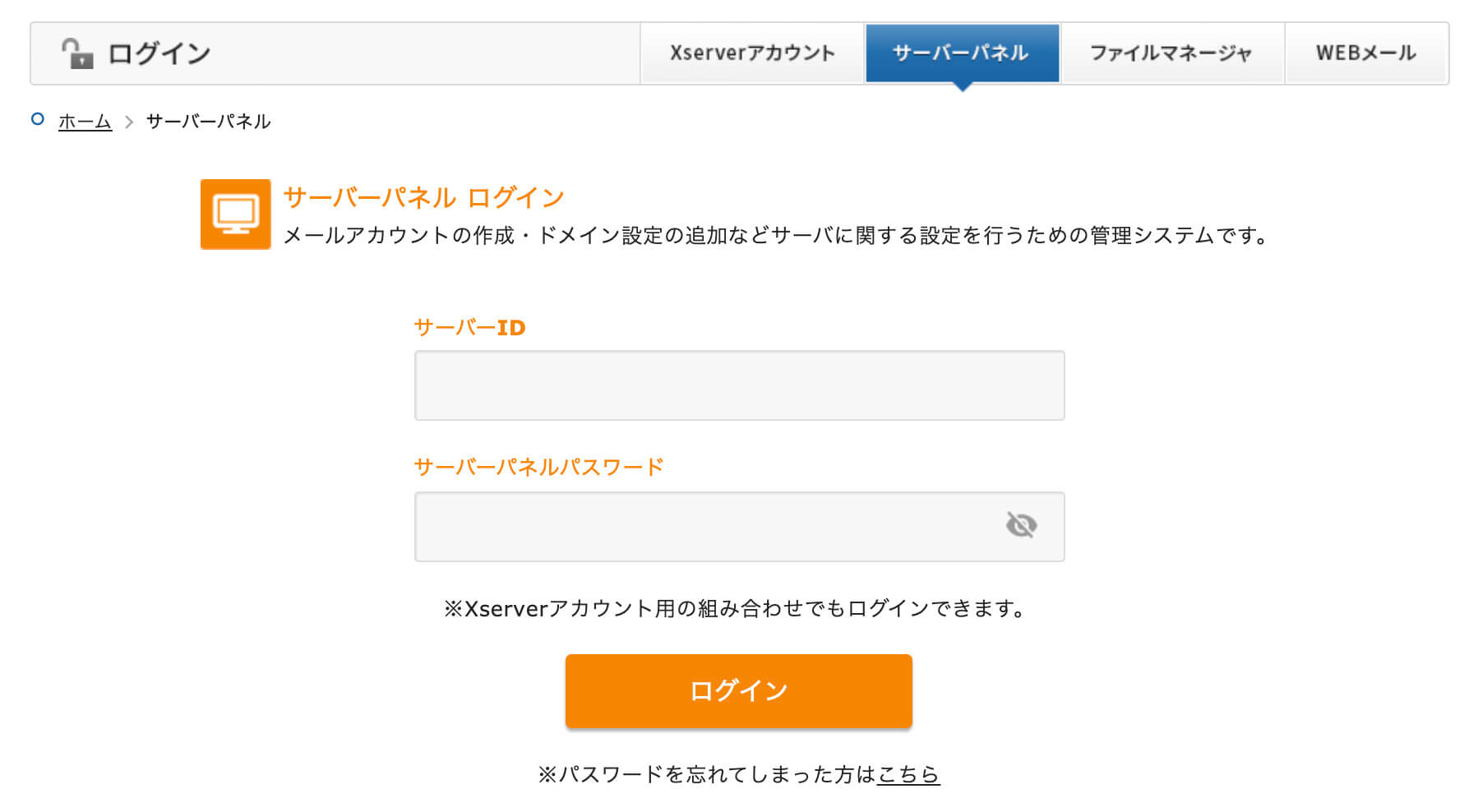
まずはXserverの「サーバーパネル」にログインしてください。

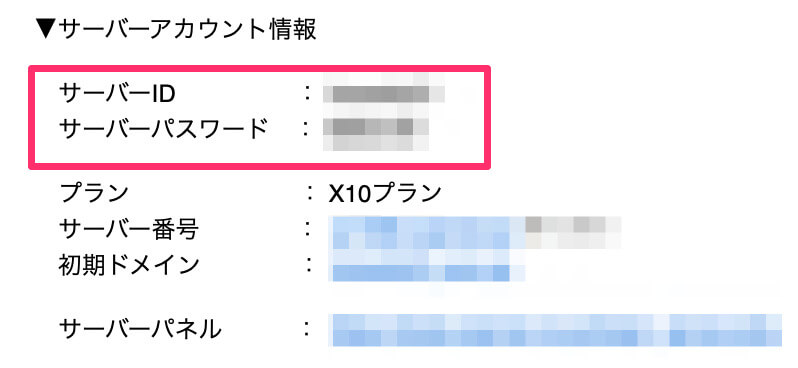
「サーバーID」と「サーバーパスワード」はメールに記載されています。

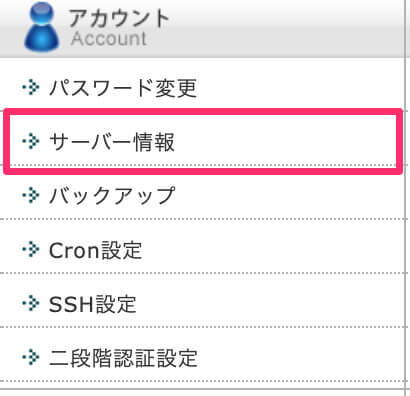
次に「アカウント」欄にある「サーバー情報」をクリックしてください。

下にスライドしていくと「ネームサーバー1」~「ネームサーバー5」があるのでこちらを確認します。*後ほどコピペで使用します。

②:「お名前.com」のネームサーバー情報を変更する
次に「お名前.com」のネームサーバーを変更していきます。
2-1:「お名前.com Navi」にログインする
まずは「お名前.com Navi」にログインしてください。

「お名前ID(会員ID)」は会員登録完了メールなどに記述されています。
「パスワード」は自分で登録したパスワードです。

そして、画面上部の「ドメイン」を選択してください。

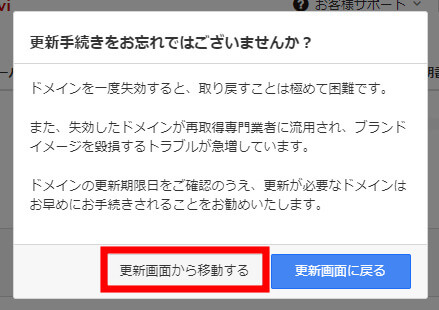
もし下記画面が表示されても気にせず「更新画面から移動する」をクリックしてください。

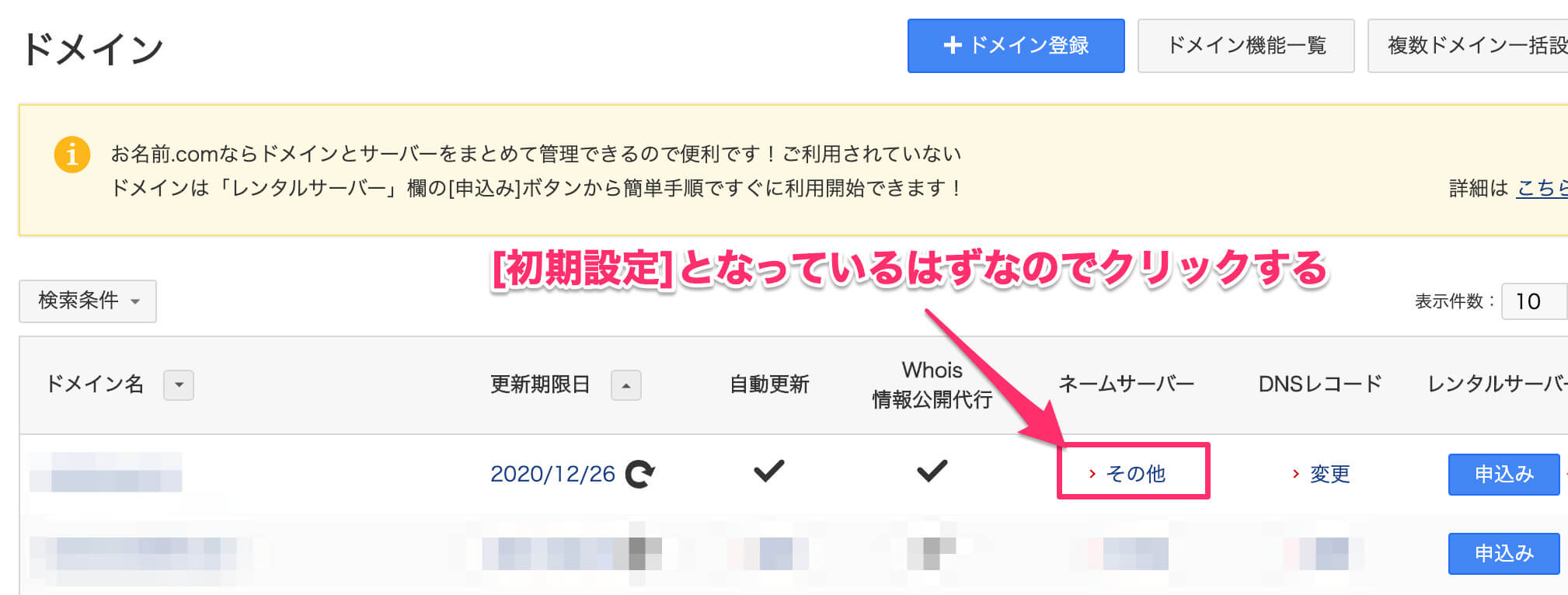
2-2:ネームサーバーの初期設定を選択
続いて自分が先ほど取得したドメインの「ネームサーバー」のところの[初期設定]を選択します。*下記画像では[その他]になっていますが、おそらく皆さんは[初期設定]となっているはずです。

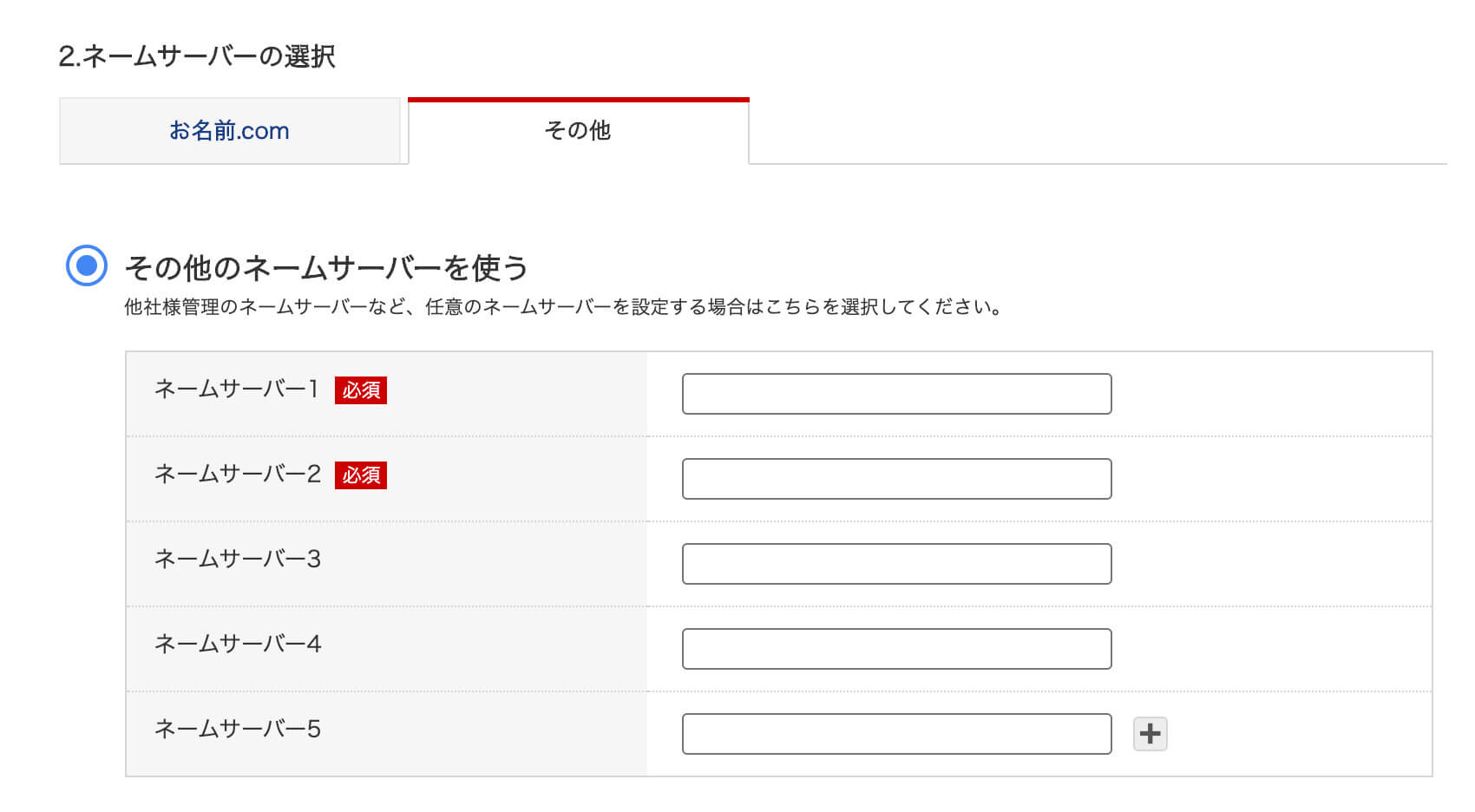
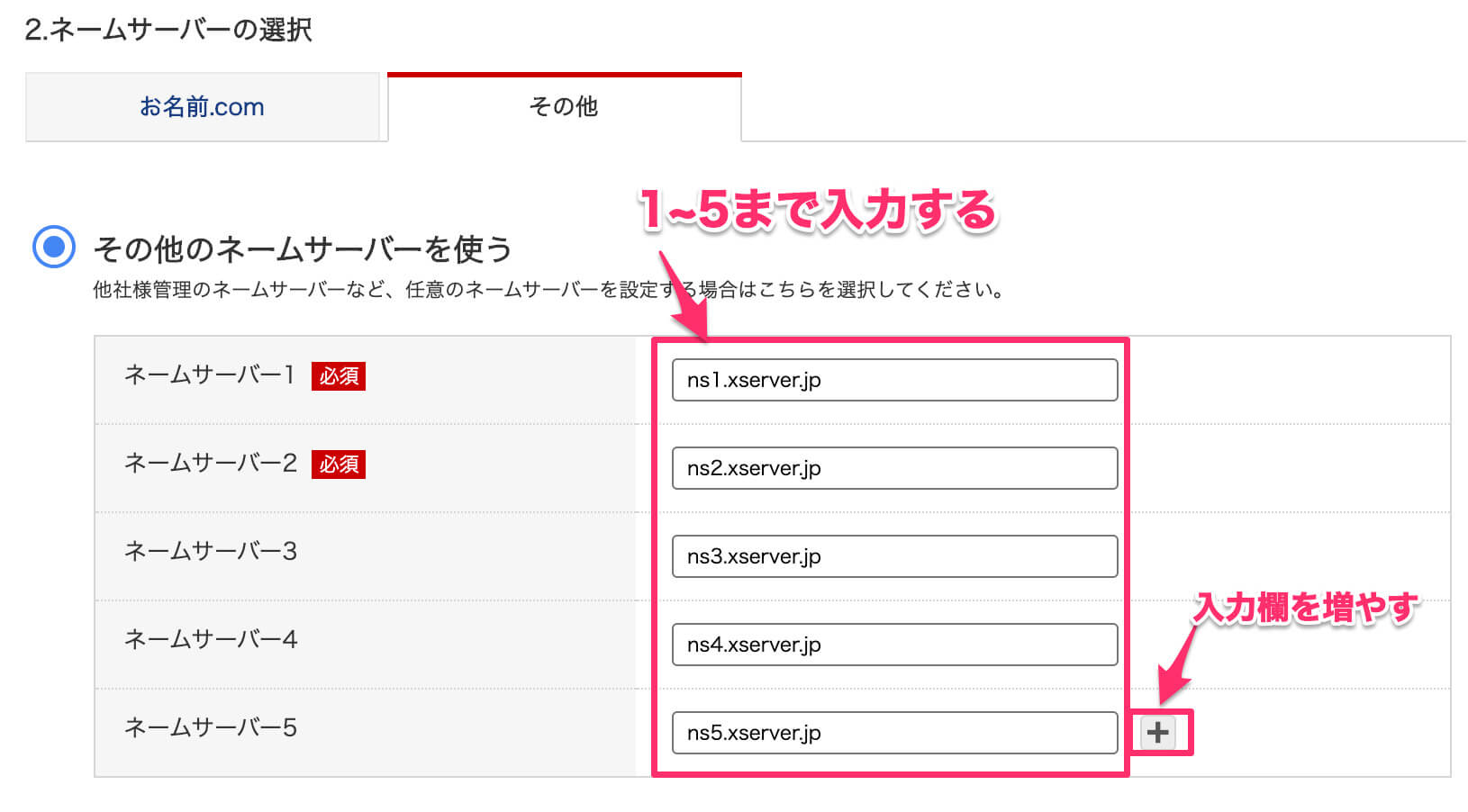
2-3:ネームサーバーの設定を行う
続いて「2.ネームサーバーの設定」より「その他」を選択し、さらに「その他のネームサーバーを使う」を選択してください。

そこに先ほどXserverのサーバーパネルで確認した「ネームサーバー1~5」を入力していきます。

設定が完了したら「確認」をクリック。
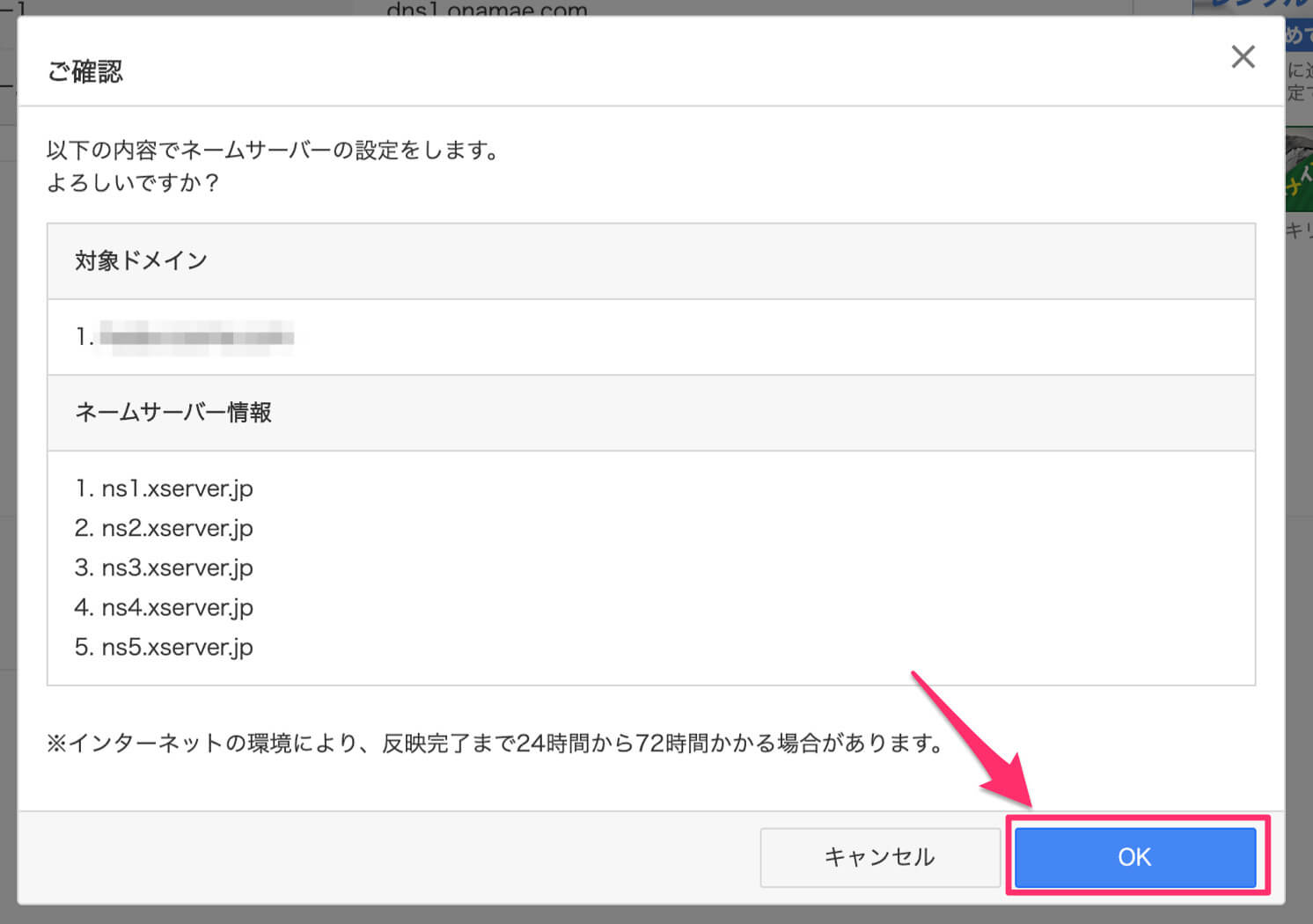
確認画面が表示されるので、問題がなければ「OK」をクリックします。

下記のように完了メッセージが表示されていれば完了です。

⑤:Xserverで「ドメイン設定」をする
これが最後のステップになります。頑張っていきましょう。
5-1:サーバーパネルにログインする
まずはXserverの「サーバーパネル」にログインしてください。
5-2:「ドメイン設定」へ進む
続いて、サーバーパネル内の「ドメイン」欄にある「ドメイン設定」へと進んでください。

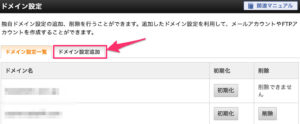
5-3:「ドメイン設定追加」へ進む
続いて「ドメイン設定追加」へと進んでください。

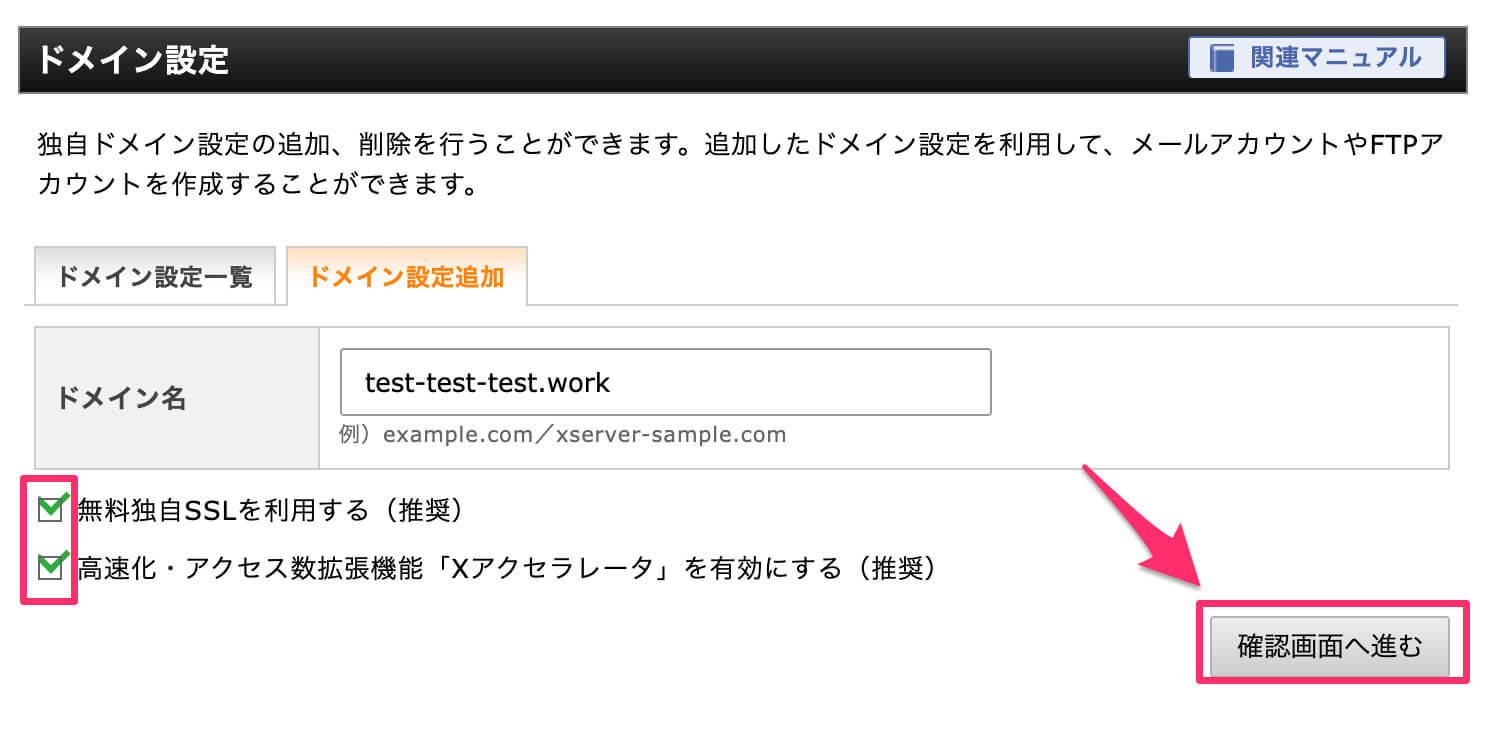
5-4:ドメイン名の入力
続いてドメイン名を入力して「確認画面へ進む」をクリックしてください。

[jin-iconbox07]「無料独自SSLを利用する(推奨)」「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」は、チェックを入れたままでOKです。[/jin-iconbox07]
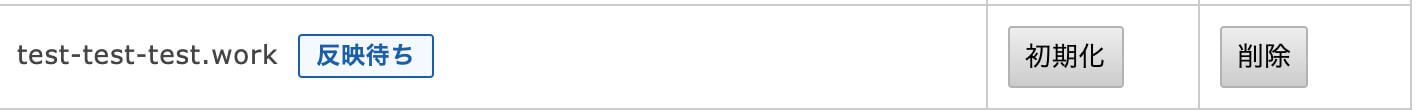
5-5:ドメイン設定の追加を確定
ドメイン名の確認ができたら「追加する」をクリックしてください。

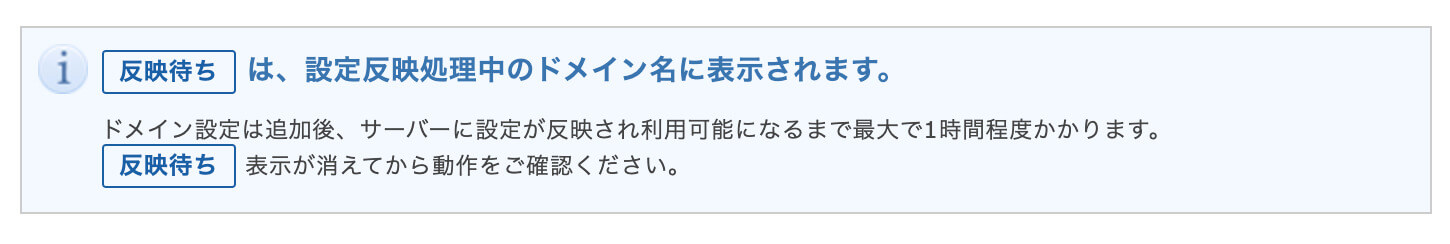
ただ、おそらく下記画像のように「反映待ち」と表示されているかと思います。

1時間ほどすれば表示が消えるはずなので暫く待っておきましょう。

【補足】「無料独自SSLの設定に失敗しました」と表示される場合
稀に「無料独自SSLの設定に失敗しました」と表示されることがあります。
この原因は、お名前.comで設定したネームサーバーの変更がまだ反映されていないからです。
そのため一先ず暫く待っておけばOKです。
【補足】「このドメインは、お名前.comで取得されています」と表示される場合
ここまでで無事URLにアクセスするとアプリが公開出来る準備が整いました。
しかし、いざURLにアクセスしてみると「このドメインは、お名前.comで取得されています」と表示される場合があります。
この原因はお名前.comで設定したネームサーバーの変更がまだ反映されていないからです。
ネームサーバーの反映には最大で72時間ほどかかるので暫く待ってから再度アクセスしてみてください。








[…] まだの方は「アプリ公開のためにサーバーとドメインを契約する手順【丁寧に解説】」を見つつ設定してください。 […]