【完全版】LaravelアプリをGitでXserverにデプロイする手順

こんにちは、シロウ(shiro_life0)です。
おそらくこの記事を読んでいる方は
[chat face=”yaruki.png” align=”left” border=”gray” bg=”gray”] Laravelでアプリを完成させた!あとはXserverにデプロイすれば公開できるぞ![/chat]
という方かなと思います。
実は僕も先日アプリをXserverにGitでデプロイしました。
そこで、備忘録的な意味も込めてLaravelで作成したアプリをGitでXserver(エックスサーバー)にデプロイしてネット上に公開する方法を超丁寧に解説します。
初心者の方でも分かるようにコマンドの意味も逐一解説するので安心して読み進めることが出来るはずです。
[jin-iconbox01]事前準備としてXserverとドメインは既に取得しているようにお願いしますm(_ _)m
まだの方は「アプリ公開のためにサーバーとドメインを契約する手順【丁寧に解説】」を見つつ設定してください。[/jin-iconbox01]
それでは早速ですが見ていきましょう!
エックスサーバーでSSH設定&公開鍵認証用鍵ペアを生成する
XserverでSSH設定
まずはXserverにてSSH設定をします。
やり方は「SSH接続の有効化・無効化」に掲載されている通りですが、ここでも簡単に解説します。
これで完了です。とっても簡単ですね。
Xserverで公開鍵認証用鍵ペアを生成
次にXserverにて秘密鍵(公開鍵認証用鍵ペア)を生成します。
やり方は「公開鍵認証用鍵ペアの生成、公開鍵の登録」に掲載されている通りですが、簡単に解説します。
先ほどの「SSHの設定画面」から「公開鍵認証用鍵ペアの生成」へ進みます。
そこで「パスフレーズ」(パスワード)を入力して、「確認画面へ進む」ボタンをクリックします。
次に「生成する」をクリックして、パソコン上の好きな場所に保存すればOKです。
保存場所はどこでもいいのですが、ここでは「Downloadsフォルダ」に保存しているものとして、話を進めますので出来れば「Downloadsフォロダ」に保存してください。
また、公開鍵認証用鍵ペアを生成すると「サーバーID.key」という名前で保存されると思いますので名前を変更せずにそのままダウンロードしてください。
[jin-iconbox01]他のサイトで名前を「id_rsa」に変更すると書いているところもありますが、その必要は全くないので気にしないでください。(まぁ、名前を変更しても出来ますがわざわざ変更する必要はありません。)[/jin-iconbox01]
ssh接続するための設定①:.sshフォルダの作成
次にSSH接続するための設定を行っていきます。
具体的には先ほどダウンロードした「サーバーID.key」(公開鍵認証用鍵ペア)を「.ssh」フォルダに移動させていきます。
まずは下記コマンドを実行して、「〜(ユーザーのホームディレクトリ)」直下に「.ssh」フォルダを作成します。
mkdir ~/.ssh「mkdir」はディレクトリ(フォルダ)を作成するコマンドで、「mkdir ○○」とすれば○○の場所にディレクトリを生成してくれます。
ちなみに「.(ドット)」から始まるフォルダやファイルは「隠しファイル」と呼ばれるものなので作成されている確認しようとしても見えないようになっていると思います。
Finderから確認する場合は【shit↑ + command⌘ + .(ドット)】を同時に押す。
ターミナルから確認する場合は【ls -a】というように入力すれば確認することが出来ます。
ssh接続するための設定②:.sshフォルダに鍵を移動
次に下記コマンドを実行して「サーバーID.key」(公開鍵認証用鍵ペア)を「.ssh」フォルダの中に移動させます。
mv ~/Downloads/サーバーID.key ~/.ssh/「mv」コマンドは「mv 【移動させたいファイル】 【移動先ディレクトリ】」と入力すれば指定のディレクトにファイルを移動させることが出来るコマンドです。
ちなみにここでは「~/Downloads/サーバーID.key」としていますが、もし「Downloads」ではない場所に保存している場合は適宜変更してください。
ssh接続するための設定③:パーミッションの変更
最後に下記コマンドでパーミッション(権限)の変更を行います。
chmod 700 ~/.ssh
chmod 600 ~/.ssh/サーバーID.key
実際にSSHに接続する
では実際に下記コマンドでsshに接続します。
ssh -l サーバーID -i ~/.ssh/サーバーID.key サーバーID.xsrv.jp -p 10022上記を入力すると、下記のようにパスワードの入力を求められるかと思います。
//下記が表示されたらパスワードを入力して、Enterキーを押す
Enter passphrase for key '/Users/ユーザー名/.ssh/○○.key':
//ログインできたら下記のようなログが表示される
Last login: Fri Oct 16 22:39:23 2020 from zaq7ac50584.zaq.ne.jpこれが表示されたら、SSH設定のところで設定したパスフレーズを入力すればOKです。
*パスワードは入力しても表示されないので、注意して入力しましょう。
ちなみにsshコマンドは【ssh [オプション] [ログイン名@]接続先 [接続先で実行したいコマンド]】という書式で書きます。*[]は省略可能。
また、「-l」は接続に使用するユーザー名、「-i」は接続に使用する公開鍵ファイル、「-p」はポート番号をそれぞれ指定するオプションです。
より詳しく知りたい方は「【 ssh 】コマンド――リモートマシンにログインしてコマンドを実行する」の記事が詳しく解説されています。
PHP7以上にバージョンアップをする
現時点ではXserverはデフォルトでPHP5.3.3が使用されています。
しかし、LaravelはPHP7以上でないと動かせないのでXserverのPHPのバージョンアップをしていきます。
[jin-iconbox01]PHPのバージョンアップはssh接続をした状態で行っていきます。[/jin-iconbox01]
phpのバージョンを確認
まずは現在のphpのバージョンを確認してみましょう。
php -v*現在のバージョンが7以上の場合はそのままでもOKです。
binディレクトリ の作成
では、実際にphpのバージョンを変更していきます。
まずはHOME直下にbinディレクトリを作成します。
mkdir $HOME/bin使用可能なphpのバージョンを調べる
次に下記コマンドで使用可能なPHPバージョンを調べます。
find /opt/php-*/bin -type f -name 'php'
//実行結果
~~省略~~
/opt/php-7.3/bin/php
/opt/php-7.4.3/bin/php
/opt/php-7.4.4/bin/php
/opt/php-7.4/bin/php現在の場合は「7.4.4」が最新でした。
シンボリックリンクを貼る
次に使用したいPHPバージョンへのシンボリックリンクを貼ります。
ln -s /opt/php-7.4.4/bin/php $HOME/bin/php「php-7.4.4」のところは使用したいphpのバージョンにします。
「.bash_profile」ファイルの編集
次にviコマンドで「.bash_profile」ファイルを開きます。
vi ~/.bash_profile
「.bash_profile」ファイルを開いたら下記の変更後のように変更前を書き換えます。
//変更前
PATH=$PATH:$HOME/bin
//変更後
PATH=$HOME/bin:$PATHviコマンドで開いたファイルは少し操作方法が特殊です。
まずキーボードの「A」キーを押して、Insertモードにしてからファイルの中身を変更します。ファイルを変更できたらescapeキーを押してから、「:wq」と入力してEnterキーを押せば変更内容が保存されます。
パスの反映
次に新しく作ったバスを反映させます。
source ~/.bash_profile「source」コマンドはファイルに記載されているコマンドを実行するコマンドです。
今回の場合はパスを通しています。
バージョンアップの確認
これでphpのバージョンアップは完了です。
バージョンアップ出来ているか確認してみましょう。
php -v
【補足】シンボリックリンクを間違った場合
間違ってシンボリックリンクを作ってしまい、やり直したい時はシンボリックリンクを削除してからもう一度作りましょう。
先ほど作成したシンボリックリンクは下記のコマンドで削除できます。
unlink $HOME/bin/php
composerインストール
次にlaravelをインストールするために必要なcomposerをインストールしていきます。
[jin-iconbox01]composerのインストールはssh接続をした状態で行っていきます。[/jin-iconbox01]
下記コマンドでcomposerをインストールしましょう。
curl -sS https://getcomposer.org/installer | php
次に下記コマンドでcomposerをインストール出来ているか確認しましょう。
composer -V
//実行結果
~省略~
Composer version 1.9.1 2019-11-01 17:20:17
~省略~
Node.jsのインストール
次にnpmを使用出来るようにするために「Node.js」をインストールします。
ただ、Node.jsをそのまま入れるとバージョンの管理に手間がかかるため、バージョン管理ツール「nodebrew」を使ってNode.jsをインストールを行います。
[jin-iconbox01]Node.jsのインストールはssh接続をした状態で行っていきます。[/jin-iconbox01]
nodebrewのインストール
まずは下記コマンドで「nodebrew」をインストールします。
wget git.io/nodebrew
「nodebrew」のセットアップ
次に「nodebrew」を使えるようにするため下記コマンドでセットアップします。
perl nodebrew setup
すると、多分下記のログが表示されるはずです。
Fetching nodebrew...
Installed nodebrew in $HOME/.nodebrew
========================================
Export a path to nodebrew:
export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================
パスを通す
表示されたログの通りにパスを通していきます。
下記コマンドでパスを通します。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bath_profile
[jin-iconbox01]ここが「echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bashrc」となっている記事もあったけどこれだとうまくいきませんでした。[/jin-iconbox01]
パスを反映させる
下記コマンドでパスを反映させます。
source ~/.bath_profilenodebrewの確認
下記コマンドで「nodebrew」がインストールされているか確認しましょう。
nodebrew -v
Node.jsのインストール
続いて「nodebrew」を使って「Node.js」をインストールします。
下記コマンドで「Node.js」の最新バージョンをインストールしましょう。
nodebrew install-binary latest
//インストールが成功したら下記のログが表示される
Fetching: https://nodejs.org/dist/v14.14.0/node-v14.14.0-linux-x64.tar.gz
######################################################################## 100.0%
Installed successfully
Node.jsのバーションを確認
インストールしたNode.jsのバージョンを確認しましょう。
nodebrew list
//実行結果
v14.14.0僕がインストールした時点での最新バージョンは14.14.0でした。
バージョンをアクティブにする
ダウンロードされたNode.jsを使用出来るようにするためにアクティブにします。
下記コマンドを実行してください。
nodebrew use v14.14.0
//実行結果
use v14.14.0バージョンのところは先ほど確認した時に表示されたバージョンを指定してください。
nodeとnpmのバージョン確認
きちんとインストール出来ているか下記コマンドで確認してください。
node -v
//実行結果
v14.14.0
npm -v
//実行結果
6.14.8LaravelプロジェクトをXserverにgitを使ってデプロイする
さて、ではここからLaravelプロジェクトをgitを使ってXserverにデプロイ(コピー)していきます。
[jin-iconbox01]Laravelプロジェクのデプロイ(コピー)はssh接続をした状態で行っていきます。[/jin-iconbox01]
デプロイ(コピー)先は基本的にはドメイン直下となるはずなので、今回もドメイン直下にデプロイ(コピー)していきます。
//下記コマンドでワーキングディレクトリを変更します。
cd ~/ドメイン名
//下記コマンドでコピー
git clone 【デプロイしたいLaravelプロジェクト】
//実行結果
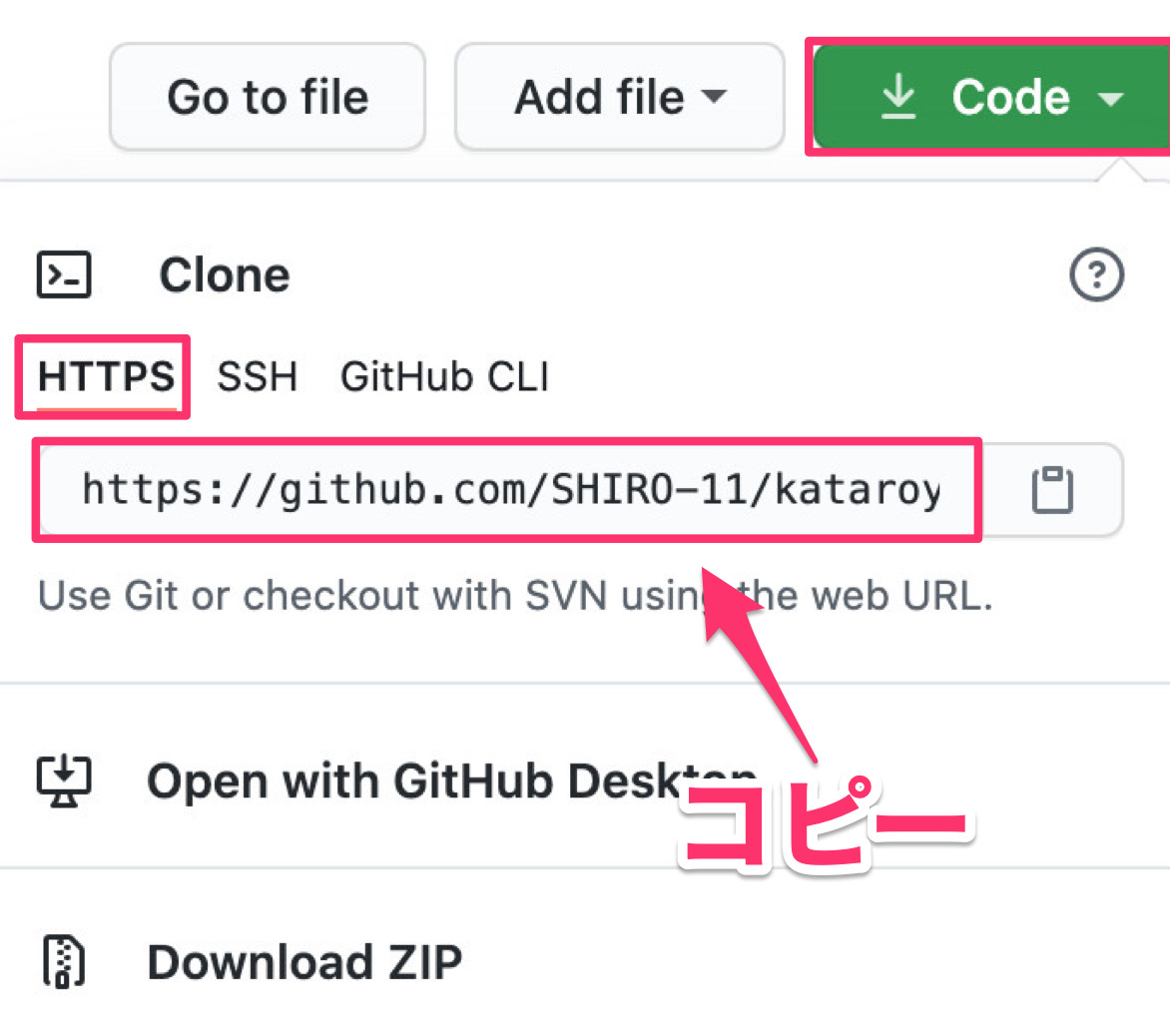
Resolving deltas: 100% (221/221), done.【デプロイしたいLaravelプロジェクト】はGitHubの「Code」の「https」のURLを入力すればOKです。

例えば僕の場合は「git clone https://github.com/SHIRO-11/test.git」というようになります。
Laravelを使用するための設定
無事Xserverにデプロイできました。
ただ、ここからはLaravelアプリを使用するための設定をしていきます。
Xserverでデータベースとユーザーの作成
まずは「サーバーパネル」にアクセスして、データベース欄にある「MySQL設定」に進みます。

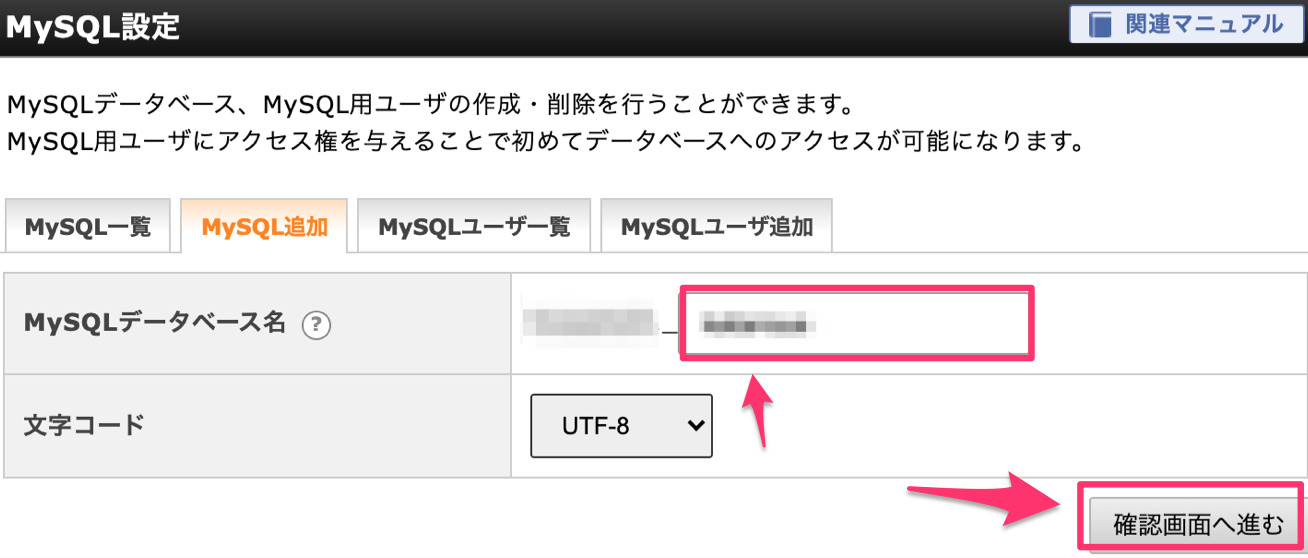
「MySQL追加」に進んでデータベース名を入力したら「確認画面へ進む」をクリック。

問題なければ「追加」をクリックします。
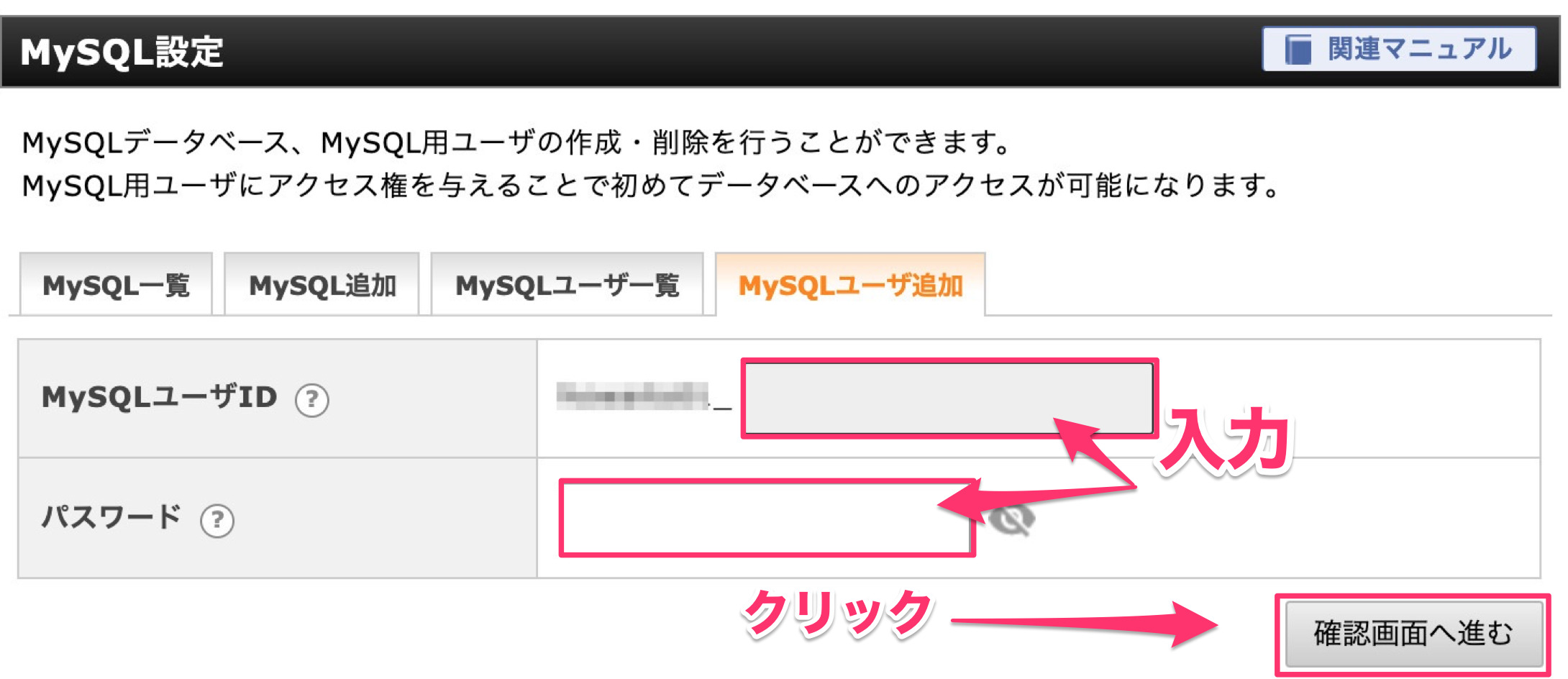
次に「MySQLユーザー追加」に進み「MySQLユーザID 」と「パスワード」を入力して「確認画面へ進む」をクリック。

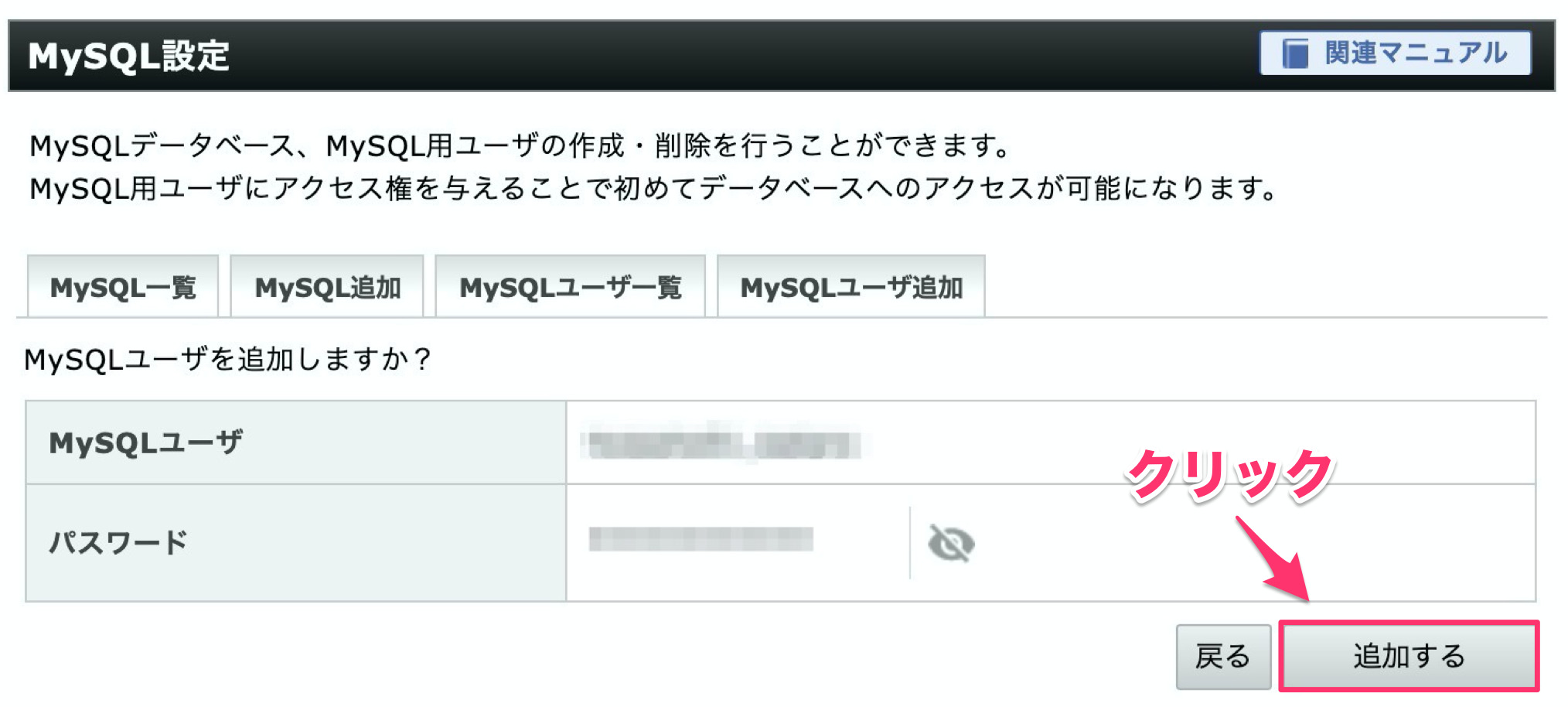
問題なければ「追加」をクリックします。

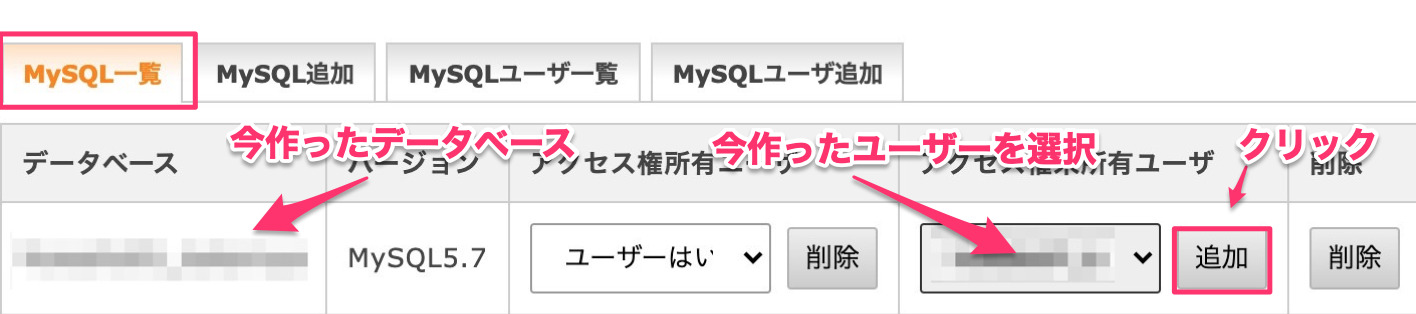
次に「MySQL一覧」から先ほど追加したデータベースのアクセス権未所有ユーザから先ほど追加したユーザを選択して「追加」をクリックする。

これでデータベースとユーザーの作成は完了です!
今作成したものを.envファイルに追加していきます。
envファイルとvenderディレクトリの作成
git cloneでコピーしたプロジェクト内には「.env」ファイルや「vendor」ディレクトリが存在しないので作成&修正していきます。
//プロジェクトに移動
cd ~/ドメイン名/デプロイしたLaravelプロジェクト名
//コンポーザーのインストール
composer install
//.envファイルの作成
cp .env.example .env最初に「cd」コマンドでLaravelプロジェクトに移動するのを忘れないように注意してください。
また、今回は「.env example」の中身をコピーして「.env」ファイルを作成します。
「.env」ファイルの修正
続いて、下記のviコマンドを用いて「.env」ファイルを修正していきます。
vi .env
修正する箇所は下記の通りです。
APP_NAME=○○ //アプリ名
APP_ENV=production //「local」から「production」にする
APP_KEY= ←空白でOK
APP_DEBUG=false //「true」から「false」にする
APP_URL=https://ドメイン名 //httpsにするのがポイント
~省略~
DB_CONNECTION=mysql
DB_HOST=○○.xserver.jp //Xserverから確認
DB_PORT=3306
DB_DATABASE=○○ //さっき作成したデータベース名
DB_USERNAME=○○ //さっき作成したユーザー名
DB_PASSWORD=○○ //さっき作成したパスワード
~省略~
コメントしている通りですが、少し補足していきます。
まず「APP_DEBUG」はtrueにしているとエラー内容(変数など)が全てユーザーにも見えてしまうことになるのでfalseにしておきます。
「APP_URL」は常時ssl設定にするためにも「https:://~~~」とします。(後ほど常時sslの設定も解説します。)
「DB_HOST」はXserverの「MySQL設定」画面の下の方に載っているので、それをコピペしてください。
「DB_DATABASE」「DB_USERNAME」「DB_PASSWORD」は作成した内容をそのまま記述すればOKです。
[jin-iconbox01]操作方法は既に説明した通り「a」キーでインサートモードにしてファイルの内容を修正、「escape」キーでインサートモードを終了し「:wq」で保存して終了です。[/jin-iconbox01]
アプリケーションキーの設定
次にアプリケーションキーを設定します。
php artisan key:generateこれで.envファイルの「APP_KEY=」の空白のところに値が追加されているはずです。
ちなみにこのアプリケーションキーは「パスワード・リマインダーで使われるトークンをつくる」際などで使用されるようになっています。
マイグレーション
続いてテーブルなどを作成するためにマイグレーションを実行します。
php artisan migrate
シンボリックリンクの作成
現在はまだドメイン直下にLaravelアプリをデプロイ(コピー)しただけなので、URLにアクセスしてもLaravelアプリは表示されません。
ではどのようにすればいいかと言うと、Laravelでは全ての処理の起点は「public」ディレクトリでされているので、アプリURLにアクセスしたらpublicディレクトリに通るようにシンボリックリンクを貼ります。
ということで、下記コマンドでシンボリックリンクを貼ってください。
ln -s ~/メインドメイン/プロジェクト名/public ~/メインドメイン/public_html/public
メインドメイン/public_htmlの中に.htaccessを作る
次にメインドメインにアクセスされたらLaravelプロジェクト内のpublicディレクトリを通って処理をするように「.htaccess」に記述していきます。
ただ、おそらくまだ「.htaccess」はないと思うので、「vi」コマンドで作成&修正します。*viコマンドはファイルがない場合は自動的に作成されます。
vi .htaccess
そして、下記を記述してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [QSA,L]
</IfModule>
これでひとまずメインドメインにアクセスすればWebアプリが表示されるようになったはずです!
お疲れ様でした(*´ω`*)ノ
【補足】そのほかにやった方がよいこと
ほかにもやった方が良いことがいくつかあるので紹介しておきます。
画像のシンボリックリンク
画像を表示するためにシンボリックリンクを貼ります。
ssh接続して「cd」コマンドでプロジェクト内に移動してから下記コマンドを実行してください。
php artisan storage:link
//実行結果
The [public/storage] directory has been linked.常時ssl【httpsにリダイレクト】
常時SSL(常にhttpsでアクセスするように)も設定しておきましょう。
やり方としてはLaravel5で.htaccessを使用せず常時SSL化対応する方法の「実装」のところをやればOKです。
ちなみに設定したのに「http」でアクセスしても「https」にリダイレクトされないという人は一度キャッシュクリアしてみてください。
ssh接続して下記コマンドを実行してみてください。
php artisan cache:clearこれでおそらく上手くいくはずです。
ちなみにHerokuで常時httpsを実装したいという人は「こちら」の記事通りに進めればOKです。








[…] こちらの記事を参考に上から試して行ったんですが、如何せんかなり重た目の作業だったのと、慣れないコマンド作業がメインだったということもあり、かなりエラーに差し掛かりまし […]