プログラミングに英語力は必要ないよ。(苦労はするけどね。)

[chat face=”kaisya_man_bad.jpg” style=”maru” align=”left” border=”gray” bg=”gray”] ん〜プログラミングをやってみたいけど、英語が苦手なんだよなぁ、、、それでも大丈夫なのかな?? [/chat]
この記事を読んでいるのは上記のように「プログラミングに興味があるけど、英語が苦手な人」かと思います。
結論から言うと、英語を全く読めなくてもプログラミングの習得は可能です。
ただ、英語力がある人に比べると、苦労はするとは思います。( ; ; )
そのため、最低限これぐらいあった方がいいよねってレベルの解説もします。
ということで、この記事では、
- プログラミングに英語力が必要ない理由
- 最低限あると助かる英語力のレベル
- 英語力があると良いこと(メリット)
を解説していきます。
プログラミングに英語力は必要ない理由

まずはプログラミングに英語力が必要ない理由を解説します。
結論:Googleが全て翻訳してくれるから
最近のGoogle翻訳は優秀なので、英文ぐらいならサクッと日本語に翻訳してくれます。
多くのエンジニアもGoogle翻訳を利用しており、ぶっちゃけ英語力ゼロでも何とかなります。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] 僕も海外の記事を読むときとかは、Google翻訳を使って、全部日本語にして読みます。笑 [/chat]
所々、変な日本語になっていて読みづらい部分があることはあります。
でも、前後の文脈から普通に理解できるので、まず大丈夫です。
Googleは本当に優秀で助けてもらってばっかりです(*´ω`*)ノ
実践編:エラーが出たら、こうやって解決する
実際にエラーが出たらどうするかをお見せします。(その方がわかりやすいかなと…笑)
今回は、
- エラー文を翻訳して、自力解決する場合
- エラー文で検索して、英語の記事で解決する方法
の両方を紹介します。
エラー文を翻訳して、自力解決する場合
例えば、下記のエラー文が出たとします。
Undefined variable: testこちらをGoogle翻訳で翻訳してみます。
未定義の変数:テスト
要するに『「test」という変数をまだ定義してないよ』というエラー文になっています。
なので「test」を定義してやればいいだけですね。簡単。
こんな感じで、Google翻訳を使えば、すぐに解決できる場合もあります。
エラー文で検索して、英語の記事で解決する方法
例えば、下記のエラー文が出たとします。
Module should export a function: @nuxtjs/composition-apiまずはGoole翻訳で翻訳してみます。
モジュールは関数をエクスポートする必要があります:@ nuxtjs / Composition-api
んん、、、よくわかりませんね。
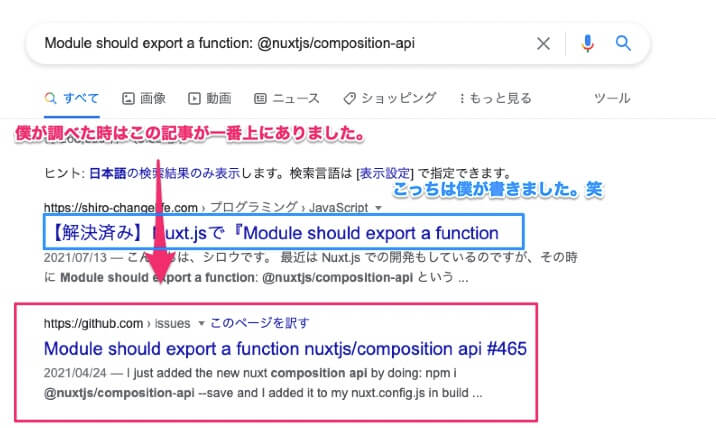
ということで、一度検索してみます。すると、下記のようにヒットします。
一番上のは僕の記事なのですが、僕が検索した当初は上から二番目の記事が最初にヒットしていました。

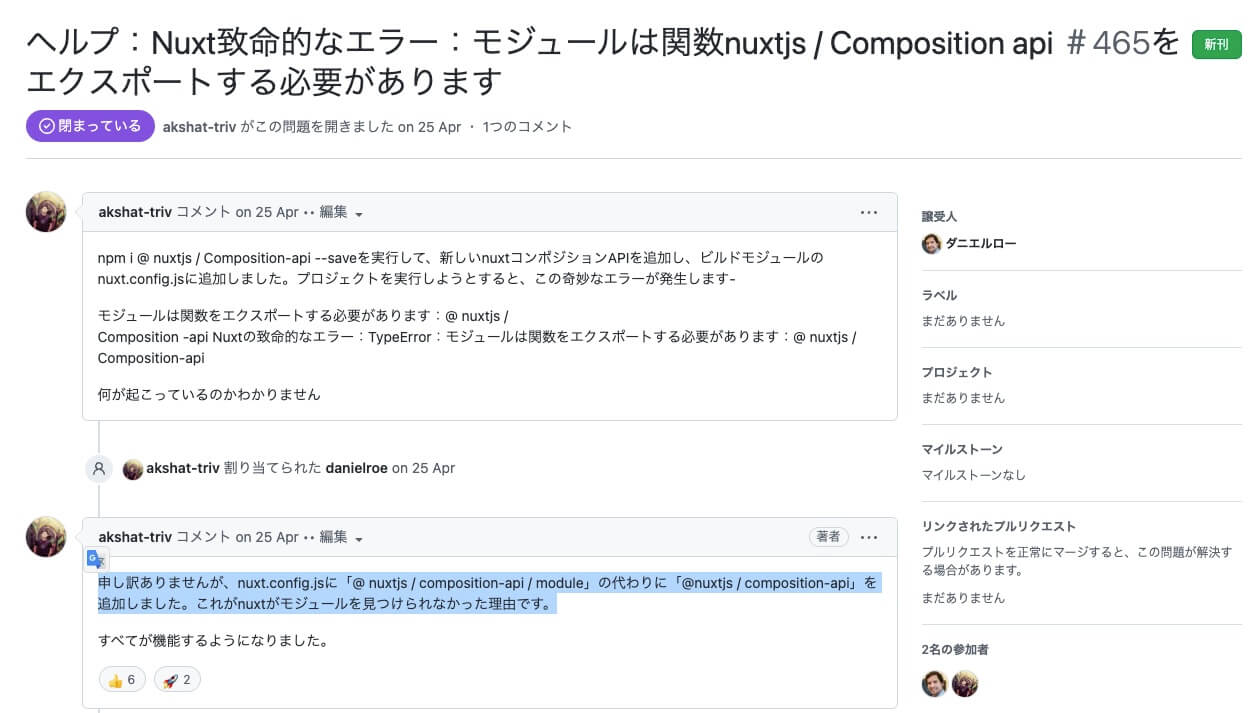
この記事を見てみると、下記のような感じで英語のページが開きます。

こちらをGoogle Chromeの日本語翻訳を利用して翻訳すると、下記のようになります。

「申し訳ありませんが、nuxt.config.jsに「@ nuxtjs / composition-api / module」の代わりに「@nuxtjs / composition-api」を追加しました。これがnuxtがモジュールを見つけられなかった理由です。」と書かれています。
要するに「使用すべきモジュールが変更された」ということが書かれていますので、
プログラミングをある程度やっている人なら、これで理解&解決できます。
こんな感じで「英文で検索して、英語記事を翻訳して、解決方法を探る」という場合もありますが、Googleを使えば問題なし!
プログラミングには中学生レベルの英語力があれば良い

英語が苦手でも、プログラミングを習得することはできることは伝わったと思います。
ただ当然ですが、英語力がないと苦労します。
最低限の英語力はないと、しんどい話
失礼な質問かもですが、下記の英単語の意味はわかりますか?
- if
- else(これは知らない人多いかも)
- return
もしも、上記をみて
[chat face=”computer_kowasu_man.jpg” style=”maru” align=”left” border=”gray” bg=”gray”] いや、全然わからん、、、なんだっけこれ? [/chat]
となるなら、プログラミングを勉強するのは大変かもしれません。(さっきは英語力は必要ないって言ったのにすいません、、、)
ただ、英語力がなくてもプログラミング学習は可能というだけで、正直最低限の知識は備えてないとしんどいです。
上記はプログラミングにおいては超頻出の英単語です。
それぞれの意味を確認すると、ifは「もしも」、elseは「そのほかの」、returnは「戻る・返す」という意味です。
そのため、プログラミングでは下記のように使われます。
if(もしレベル100以上なら){
return "最大レベルです!"
} else {
return "レベルアップ"。
}簡単に説明しておくと、プログラミングでは基本的にif(もしレベル100以上なら)のように「()かっこ」の中に条件を書きます。(今回は、キャラのレベルが100以上にしてみました。)
なので、もしもキャラのレベルが100以上なら「{}(中括弧)」で囲まれた中身を実行します。
returnは「返す」という意味があるので、今回は「最大レベルです!」という文字列を返します。
もしもレベルが100以上ではないなら「else(その他の){}の中身」が実行されて、「”レベルアップ”」という文字列が返されます。
こんな感じで、ある程度は英単語の意味によって、構文が理解できます。
なので、最低限の英語力がないと、構文を覚えるのですらかなり苦労してしまいます。
それにプログラミングで書くコードは全部英語です。
そのため、英語力がないと、ある人に比べてしんどいに決まっています。(当たり前(T-T))
中学生レベルの英語力ぐらいは欲しい
ということで、中学生レベルぐらいの英語力は欲しいところです。
[chat face=”70bf50a106beab983f9b6e72c6c24ee7.jpg” align=”left” border=”gray” bg=”gray”] うぅ、少しは覚えてるけど、やっぱり自信はないよ、、、 [/chat]
こんな人もいるはず。
でも安心してください。朗報があります。
朗報:プログラミングしていれば嫌でも英語力がつきます
ぶっちゃけ、プログラミングしていれば、嫌でも英語力が身についてきます。笑
例えば、下記の英語は何度も目にすることになると思うので、自然と覚えるはず。
- public(公開)
- static(静的)
- string(文字列)
- undefined(未定義)
- function(関数)
他にもエラーの時などは「SyntaxError(構文エラー)・Exception(例外)・No such(見つからない)」とかもよく出てきます。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] 何度も目にすると、覚えるつもりがなくても覚えてしまいます。笑 [/chat]
なので、現時点の英語力は正直あまり気にしすぎる必要もないです、はい。
あれば楽程度。
プログラミングにおいて英語力があるメリット

ここからは、プログラミングを勉強する際に英語力があると良いことを解説します。
学習速度が早くなる
まずは前述した通り、学習速度が早くなるという点です。
英語力があれば、プログラミングの構文の理解も早まります。
そして、当然ですが、プログラミング言語は全て英語なので、もちろん英語力がある方が良いに決まっています。
例えば、Laravelとかだと、下記のようにコードを書きます。
class TestController extends Controller
{
public function test()
{
return "テストだよ。";
}
}extendsは「拡張する・伸ばす」などの意味があるので、Controllerというクラスの機能を引き継いだTestControllerを作成しているのがわかります。
他の部分も、英単語の意味がわかればある程度理解できるようになっています。
こんな感じで、プログラミングは英語ばかりなので、英語力があれば理解が早まります。
海外の記事でも読むことができる【正確性が上がる】
英語が得意で海外の記事が読めるなら最高です。
やっぱり、英語圏の記事の方が量も豊富ですし、質も高いものが多いですからね。
[chat face=”70bf50a106beab983f9b6e72c6c24ee7.jpg” align=”left” border=”gray” bg=”gray”] でも、Google翻訳を使えば大丈夫なんじゃないの? [/chat]
確かに、Google翻訳を利用すればある程度は英語の文でも理解できます。
ただ、変な翻訳になっている時がたまにあります。
そういう時は英語の文をそのまま読んで意味を理解した方が正確性が上がります。
なので、英語の記事を少し読める程度ぐらいの英語力があると、かなり良いです。
権威性を出すことができる
あとは権威性を出すことができるというのも大きいかなと思います。
例えば、あなたがWeb制作をお願いするなら、
- プログラミング歴3年の人
- プログラミング歴3年かつTOEIC850点の人
上記の、どっちの方がいいですか。
提案文とかにもよると思いますが、後者の方がなんか凄い感じがしますよね。笑
こんな感じで「英語が得意」というだけで、同じレベルのエンジニアよりも権威性を出すことができるのはメリットですね。
重要:英語力がなくても、英語に拒絶反応を出さないこと
最後に一番大切なことを言うと、英語が苦手でも英語に拒絶反応を示さないことです。
ぶっちゃけ、エンジニアの大半が英語を得意とは思っていないはず。
ただ、同時に英語に拒絶反応を示す人もほとんどいません。
なぜなら、プログラミングをやっているなら英語は毎日のようにみることになるからです。
なので、英語が得意・不得意とかよりも英語に対する意識の持ち方が大切です。
とりあえずGoogle翻訳を使っていれば、なんとかなる場合がほとんどなので、安心してください。
英語の記事を見ても「こんなの日本語と同じじゃん」ぐらいの気持ちでOK。
ということで、今日はこれにて終わりです(*´ω`*)ノ