Udemyのおすすめプログラミング講座7選【エンジニアになるためのロードマップ】

[chat face=”70bf50a106beab983f9b6e72c6c24ee7.jpg” align=”left” border=”gray” bg=”gray”] Udemyのプログラミング教材って沢山あるけど、初心者はどれをやるべき?エンジニアになるためのオススメ教材を知りたい![/chat]
この記事を読んでいるのは『Udemyのおすすめプログラミング講座を知りたいエンジニアを目指している人』だと思います。
Udemyのプログラミング動画はかなり沢山あるので、どれを選ぶべきか迷いますよね。。。
僕は30コース以上を受講しているのですが、まだまだ他に受講したいコースがあります。笑
そこで、この記事ではプログラミング初心者の方が『エンジニアになるために必要な知識を学べるプログラミング動画』を7つ紹介していきます。
この記事で紹介している教材を全て受講すれば、きっとエンジニアになるために必要な知識が身に付きます。
ぜひ、最後までご覧ください。
【前提】Udemyのコースを安く購入する方法

Udemyのおすすめプログラミング講座を紹介する前に『講座を安く購入する方法』について解説しておきます。
結論から言うと、基本的には下記の2つです。
- 定期的に開催されるセールを利用する
- 講師から届くクーポンを利用する
『講師から届くクーポンを利用する』ためには、講師をフォローするか、講師が販売してる講座を購入している必要があるので、少し面倒です。
そのため、基本的には『定期的に開催されるセール』を利用して安く購入するのがオススメです。
Udemyのセールは月に2~4回ほど開催されており、セール時には講座が1200円〜1800円前後で購入する事が出来ます。
セールが開催されているかどうかは、公式サイトを確認するしかありません。
本日もセールが行われているか、自分の目で確認することをオススメします。
Udemyのおすすめプログラミング講座7選

早速Udemyのおすすめプログラミング動画を7つ紹介していきます。
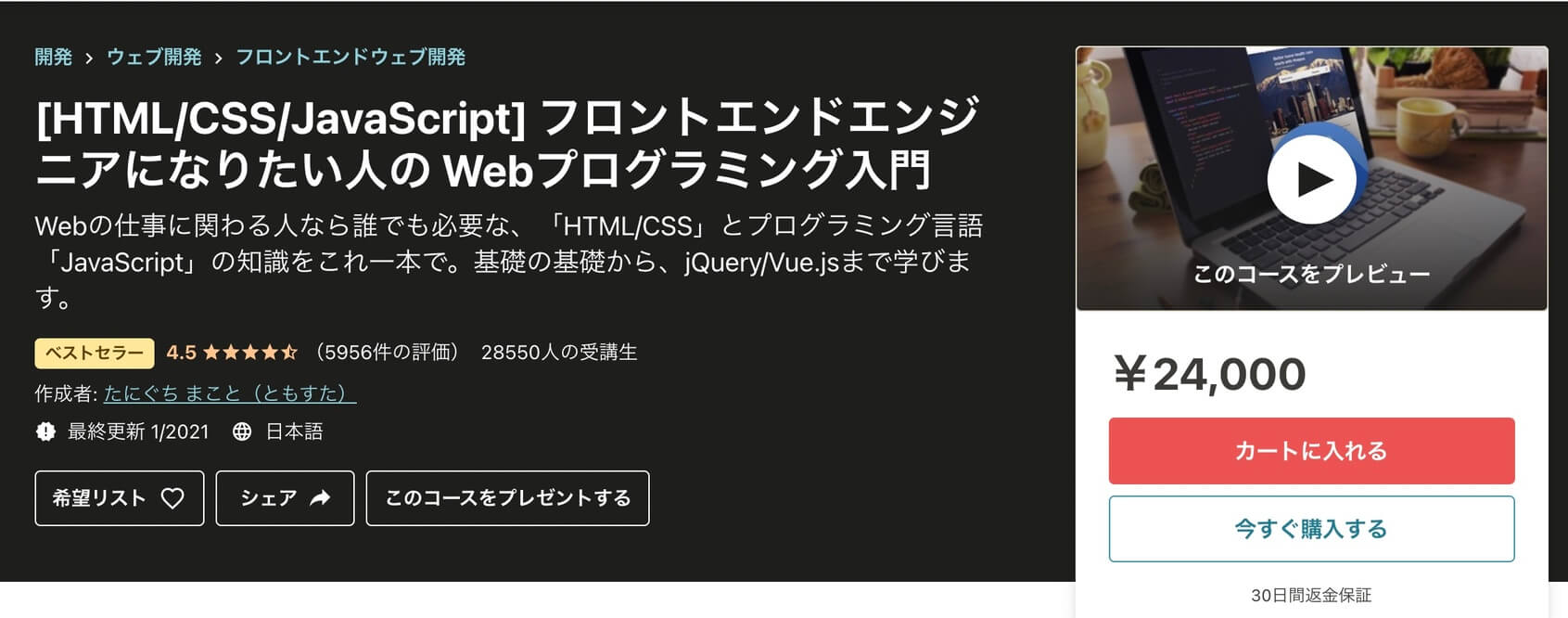
おすすめ①:[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門

まず1つ目にオススメするのは『[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門![]() 』です。
』です。
こちらは『プログラミングをほとんどやった事がない本当に初心者の方』にオススメです。
こちらのコースで学べる内容は以下の通りです。
[box04 title=”学べる内容”]
- HTML/CSSを用いたWebページの構築
- JavaScriptを利用したプログラミング
- レスポンシブデザインの利用方法
- Boostrapの使い方
- ajaxの使い方
[/box04]
HTML・CSS・JavaScriptを体系的にサッと学ぶ事が出来るのがこのコースの良い点です。
プログラミングにおいては、最初のうちは1つ1つに時間をかけすぎるのではなく、体系的に学んで「なんとなーく理解する」というのが重要です。
初めから、全て理解しようとすると挫折する可能性が高いので、最初はこの講座でザッとプログラミングの基礎を学ぶのがオススメです。
>>> [HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門![]()
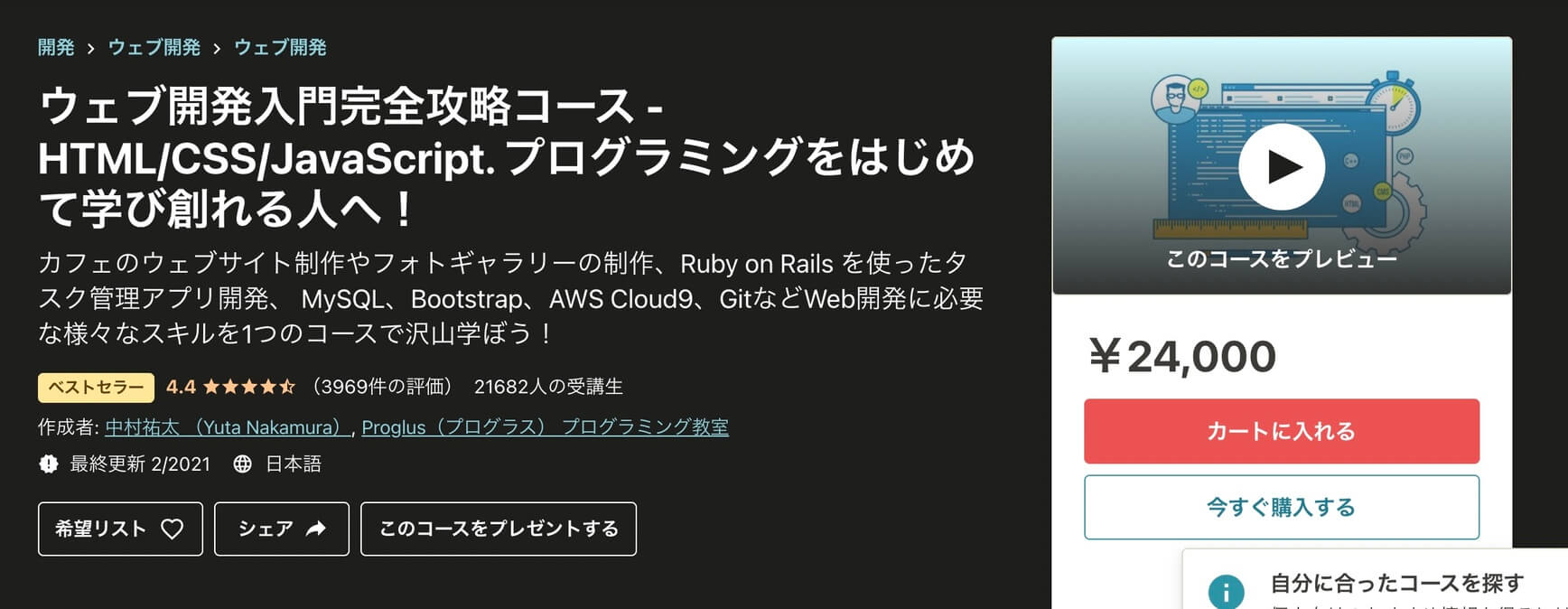
おすすめ②:ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!

次にオススメするのが『ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!![]() 』です。
』です。
こちらのコースでは下記の内容を体系的に学ぶ事ができます。
[box04 title=”学べる内容”]
- HTML5とCSS3の基礎
- Bootstrapを使ったレスポンシブ対応
- JavaScriptを使った動的なWebサイト開発
- MySQLを使ったデータベースの設定・操作
- RubyとRuby on Railsの基礎
- AWS Cloud9の利用方法
- Git / GitHubの基礎
[/box04]
見てわかる通り『HTML・CSS・JavaScript・Ruby・Ruby on Rails・AWS・Git』を体系的に学ぶ事ができます。
そのため『プログラミングを少し触った事があるけど、まだまだよくわかっていない人』にかなりオススメのコースとなっています。
データベースを使ったデータの保存方法なども学ぶ事が出来るので、Webアプリ開発の足掛かりとなるはずです。
24時間とボリュームのある講座となっているので、コスパはかなり最高です。
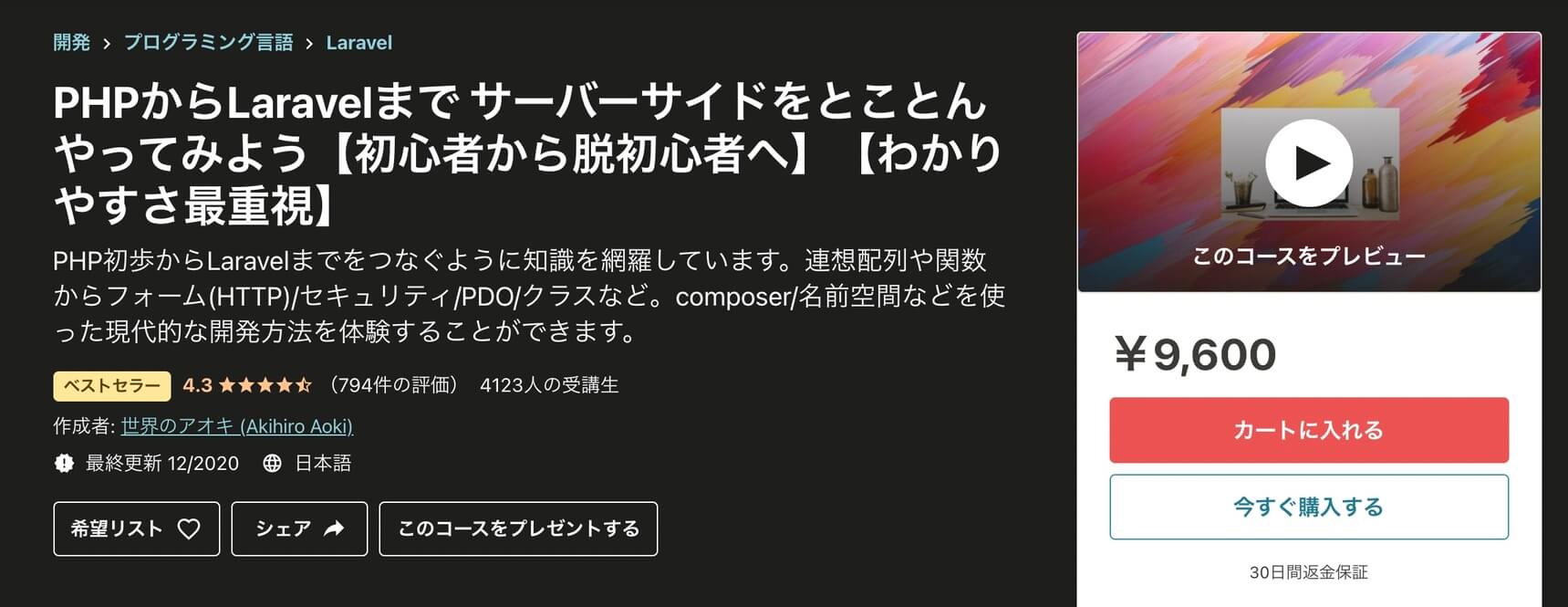
おすすめ③:PHPからLaravelまで サーバーサイドをとことんやってみよう【初心者から脱初心者へ】【わかりやすさ最重視】

続いてオススメするのは『PHPからLaravelまで サーバーサイドをとことんやってみよう【初心者から脱初心者へ】【わかりやすさ最重視】![]() 』です。
』です。
こちらでは、PHPとLaravelというフレームワークを利用したWebアプリの開発方法を体系的に学ぶ事が出来ます。
具体的には下記の通りです。
[box04 title=”学べる内容”]
- PHPの基礎
- Laravelの基礎
- フォームの作成方法
- データベースの設定・操作
- comopserの基礎
- Webアプリ開発の手順・方法
- Webアプリの公開方法
[/box04]
このコースは『HTMLやCSSは大分わかってきて、次のステップに進みたい人』にオススメのコースとなっています。
Xserverを使った、Webアプリの公開方法も分かるのが嬉しい点ですね。
また、PHP・Laravelではなくて「RubyとRuby on Rails」を学びたいという方は『はじめてのRuby on Rails入門-RubyとRailsを基礎から学びWebアプリケーションをネットに公開しよう![]() 』がオススメです。
』がオススメです。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] PHPとRubyどっちを学ぶか迷っている人は「PHP」がオススメです!
PHPを学んでおけばWordPressなどにも対応出来ますからね(*´ω`*)ノ[/chat]
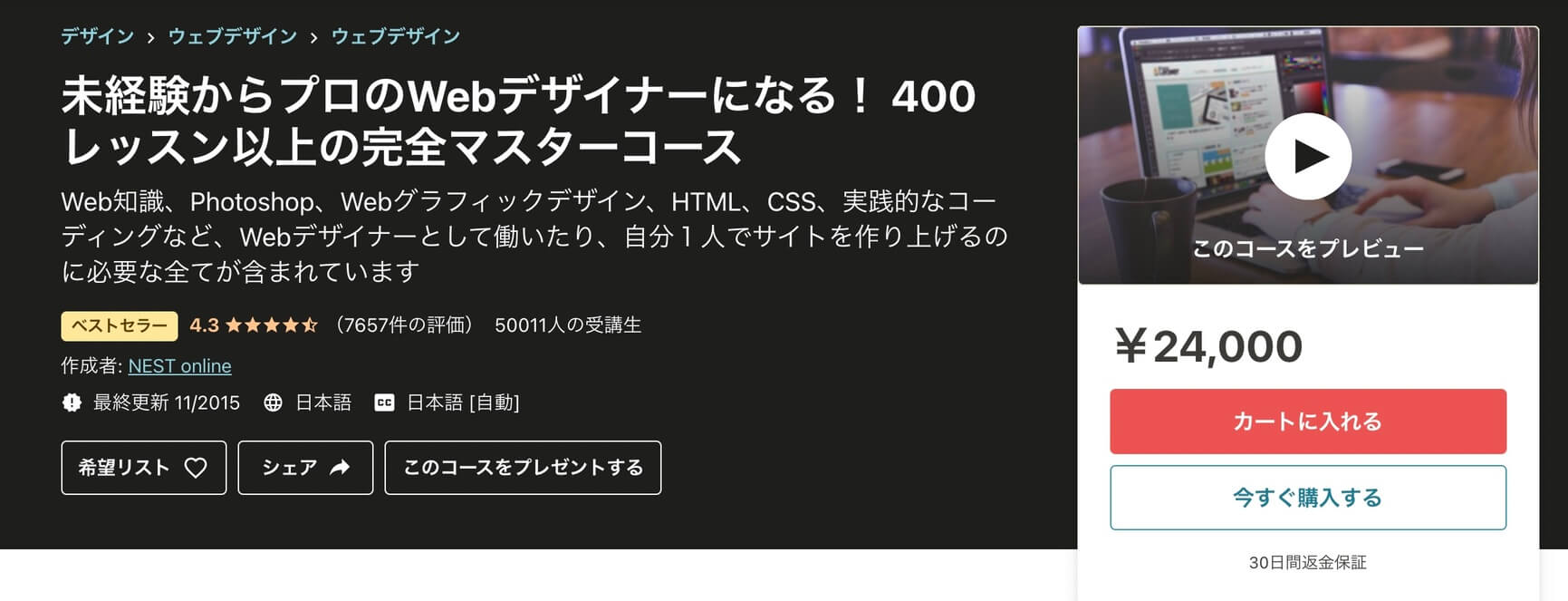
おすすめ④:未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース

続いておすすめするのは『未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース![]() 』です。
』です。
こちらは「HTML・CSSは少し理解出来ていて、今後はWebデザイナーになりたい人」にオススメのコースです。
[box04 title=”学べる内容”]
- Webサイト制作の一連の流れを理解できる
- Photoshopで、バナーやフライヤーが作れるようになる
- 実践的なWebサイトグラフィックデザインができるようにる
- HTMLとCSSが学べる
- 実践的なWebサイトのコーディングができるようになる
[/box04]
上記の通り「Webデザインの方法」を学ぶ事が出来ます。
特にPhotoshopはWebデザイナーになりたい人にとっては必須なので必ず学ぶ必要があります。
これらを40時間ほどで全て学ぶ大ボリュームのコースとなっているので、コスパ最強です!
おすすめ⑤:Git: もう怖くないGit!チーム開発で必要なGitを完全マスター

続いて、オススメするのが『Git: もう怖くないGit!チーム開発で必要なGitを完全マスター![]() 』です。
』です。
こちらは『ある程度Webアプリの開発方法などを学んだ人』にオススメのコースです。
Git/GitHubとは「書いたコードをセーブして管理するツール」みたいなイメージです。
要するに、Git/GitHubを使うことで「間違ってコードを消してしまっても元に戻したり出来るようになる」という感じです。
また、チーム開発でも必須となってくるので、本格的にWebアプリを開発して行こうと考えている人は必ず受講しておきましょう。
>>> Git: もう怖くないGit!チーム開発で必要なGitを完全マスター![]()
おすすめ⑥:AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得

続いてオススメするのが『AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得![]() 』です。
』です。
こちらは『インフラについても学びたい人』にオススメのコースとなっています。
この講座で学ぶ事が出来る内容は次の通りです。
[box04 title=” 学べる内容”]
- AWSを利用したネットワーク・サーバの構築方法
- AWSの重要サービス『AWS、EC2、VPC、Route53、RDS、ELB、S3、IAM、CloudWatch』などの基礎知識
- サーバ構築、ネットワーク技術、監視などのインフラ知識
[/box04]
近年AWA(アマゾン ウェブ サービス)の需要はとても増加しています。
そのため、Web系のエンジニアになりたいなら必ず学んでおいた方が良い知識です。
Web開発が徐々に理解出来てきたと感じたら、ぜひ一度受講してみましょう。
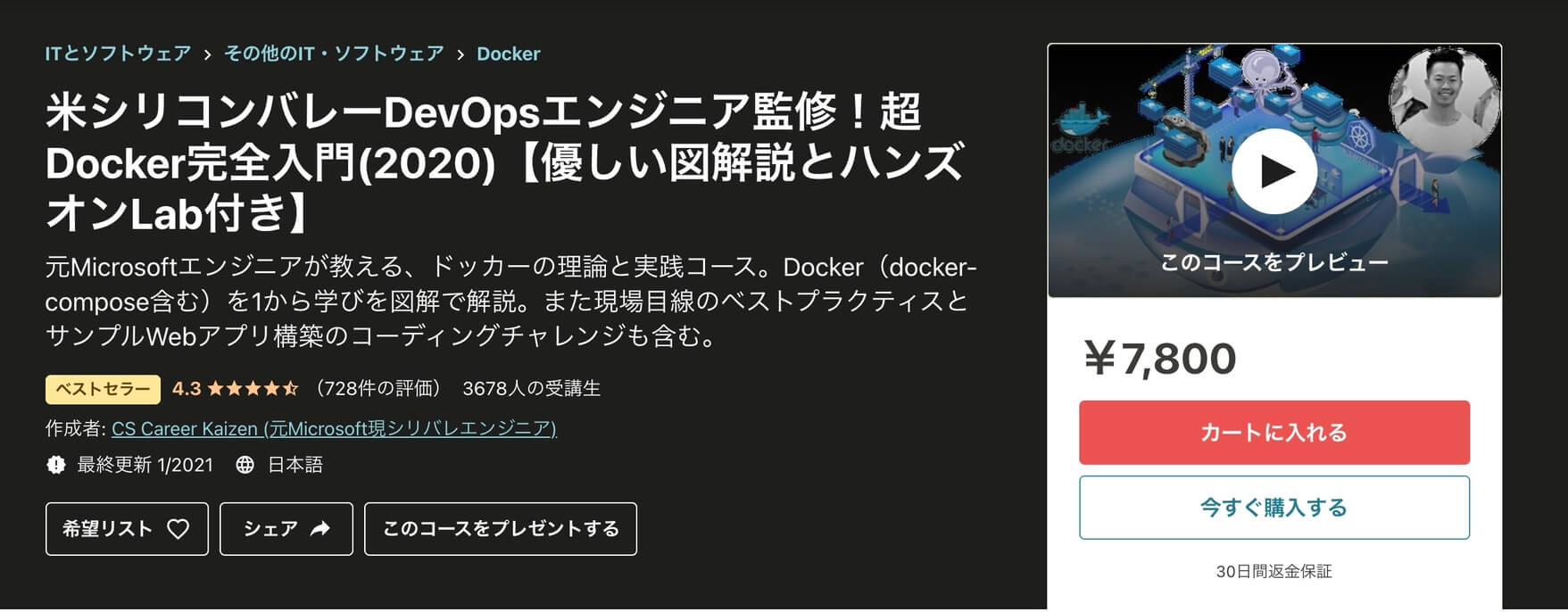
おすすめ⑦:米シリコンバレーDevOpsエンジニア監修!超Docker完全入門(2020)【優しい図解説とハンズオンLab付き】

最後にオススメなのが『米シリコンバレーDevOpsエンジニア監修!超Docker完全入門(2020)【優しい図解説とハンズオンLab付き】![]() 』です。
』です。
Dockerとは近年、需要が増加している「1つのパソコンで色々な環境でバグなどがないか検証できるツール」です。
最近の開発現場では高確率で使用されているので『実務で働きたい人』は必ず受講しておきたいところ。
学べる内容としては次の通りです。
[box04 title=” 学べる内容”]
- ドッカーアーキテクチャを図解で学べる
- 従来に仮装VMとドッカーの違いが理解できる
- Linuxコマンドやカーネル・シェル・STDIN・STDOUT・TTYを理解し、Dockerコマンドの応用が学べる
- コンテナのデバッグやTrouble shootingの利用方法がわかる
- Dockerを使ってWebアプリケーション(Nodejs + Python + Redis + Postgres + C#)の構築が出来るようになる
[/box04]
4時間の講座の中で、かなり濃密な内容を学ぶ事ができるので、満足感が半端ない講座です。
Udemyでプログラミングを学ぶメリット

さて、ここまで「Udemyのおすすめプログラミング講座」を7つ紹介してきました。
ここからはUdemyでプログラミング学習を進めるメリットをサラッと解説していきます。
メリットとしては次の通りです。
[box04 title=”Udemyで学習するメリット”]
- 書籍よりも低価格
- 評価制度のおかげで高品質の講座が多い
- 講師に質問する事ができる
- 気に入らなければ返金OK
[/box04]
順に解説していきます。
メリット①:書籍よりも低価格
個人的にUdemyを利用する最大のメリットだと感じているのは『書籍よりも低価格で購入できること』です。
既に前述しましたが、Udemyでは定期的にセールが開催されています。
こちらを利用すれば1200〜1800円前後で講座を購入する事が出来ます。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] 書籍だと1冊3000円ぐらいする場合もあるので、それを考えるとかなり低価格で購入することが出来ますね! [/chat]
メリット②:評価制度のおかげで高品質の講座が多い
Udemyでは教材に対しての評価制度があります。
当然、講師も評価を高くしたいと考えるので、講座の品質をかなり高める努力をしてくれます。
そのため、Udemy内の講座は全体的に品質が高くハズレがほとんどありません。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] 評価の高い講座を買っておけばまず間違いなく高品質です! [/chat]
メリット③:講師に質問する事ができる
プログラミング初心者に有り難いのが『講師に質問できる』という点です。
僕も最初の頃はこのシステムを利用させて貰っていました。笑
講座内でわからないこと・エラーなどがあれば講師に質問して、解決しましょう。
メリット④:気に入らなければ返金OK
Udemyでは『30日以内なら返金OK』という制度があります。
こちらを利用すれば、
[chat face=”ebbbe2846a1f90b9a17ba470d7fd1cbf.jpg” align=”left” border=”gray” bg=”gray”] 購入したのはいいけど、思ったのと少し違ったな、、、 [/chat]
という時に、お金を返してもらえます。
そのため、少しでも興味のある講座があったら、迷わず購入するのがオススメです!
まとめ:Udemyのおすすめプログラミング講座はこれだ!
最後に今回紹介した、Udemyのおすすめプログラミング講座をまとめておきます。
- 完全初心者向け:『[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
 』
』 - 完全初心者向け:『ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
 』
』 - HTML・CSSからのステップアップ:『PHPからLaravelまで サーバーサイドをとことんやってみよう【初心者から脱初心者へ】【わかりやすさ最重視】
 』
』 - Webデザイナー目指す人:『未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
 』
』 - Webアプリ開発に必須:『Git: もう怖くないGit!チーム開発で必要なGitを完全マスター
 』
』 - 周りに差をつける:『AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
 』
』 - Webアプリ開発に必須:『米シリコンバレーDevOpsエンジニア監修!超Docker完全入門(2020)【優しい図解説とハンズオンLab付き】
 』
』
選ぶのが難しいかもしれませんが、自分に適した講座を見つけて、ぜひ受講してみてください!
これだけやれば、かなりレベルの高いエンジニアへの足掛かりとなるはずです。
ぜひ、頑張っていきましょう!!








[…] >>> Udemyのおすすめプログラミング講座7選【エンジニアになるためのロードマップ】 […]
[…] もっとUdemyのオススメ講座を知りたいという人は「Udemyのおすすめプログラミング講座7選【エンジニアになるためのロードマップ】」を参考にしてください(*´ω`*)ノ […]
[…] おすすめ講座は『Udemyのおすすめプログラミング講座7選【エンジニアになるためのロードマップ】』にまとめているので、ぜひ参考にしてください。 […]
[…] 『Udemyのおすすめプログラミング教材7選【エンジニアになるためのロードマップ】』も参考になるので、ぜひご覧ください。 […]