【経験談】テックアカデミーのWordPressコースの内容を大暴露

[chat face=”70bf50a106beab983f9b6e72c6c24ee7.jpg” align=”left” border=”gray” bg=”gray”]・テックアカデミーのWordPressコースのカリキュラム内容ってどんな感じ?
・得られるスキルってどんなものがあるの?
・WordPressコース受講後に副業として稼ぎたいんだけど、どうやって稼げばいいの?[/chat]
こんにちは、シロウです。
今回の記事では上記の悩みを解決していきます。
おそらくこの記事を読んでいるのはテックアカデミーの「WordPressコース![]() 」を受講して、「副業で稼ぎたい」・「Web会社に就職したい」などの気持ちを抱いている方かと思います。
」を受講して、「副業で稼ぎたい」・「Web会社に就職したい」などの気持ちを抱いている方かと思います。
しかし、WordPressコースの内容がどのようなものかわからないと、なかなかあと一歩が踏み出せないですよね。
そのため、この記事ではテックアカデミーのWordPressコースの内容をかなり詳しく大暴露していきます。
当記事は5分程度で読み終えますので、ぜひ全て読み終えてからじっくり受講するかどうか考えてみてください。
テックアカデミーのWordPressコースのカリキュラム内容

まずはテックアカデミーのWordPressコースのカリキュラム内容を詳しく解説していきます。
WordPressコースの全レッスンは下記の通りとなっています。
- Lesson0 事前準備
- Lesson1 WordPressの概要
- Lesson2 WordPress制作の流れ
- Lesson3 HTML/CSS
- Lesson4 HTMLコーディング
- Lesson5 PHPとWordPressテーマ
- Lesson6 WordPressテーマ制作
- Lesson7 機能追加
- Lesson8 WordPressの高度な使い方
- Lesson9 公開準備
- Lesson10 オリジナルサイト
もう少し詳しく解説していきます。
【Lesson0~Lesson4】事前準備とWordPressに必要な最低知識を学ぶ

「Lesson0 事前準備」では学習の進め方やSlackを使ってメンターの方に質問する方法、その他の各コースで使用するツールの使用方法などを学びます。
ここは本当に事前準備という感じなので、特別覚えたりすることはありません。

「Lesson1 WordPressの概要」ではWordpressの操作方法や概要などを学びます。
「Lesson2 WordPress制作の流れ」ではWordPressにおけるサイト作りの流れを学んでいきます。
ここを理解することで、自分で1からサイト作りをする際も『どのような流れで制作していけばいいのか』がわかるようになります。

「Lesson3 HTML/CSS」では一つのサイトを模写する形でHTMLとCSSについて学んでいきます。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] ようやくコードを書いていくので「プログラミングをやっているなー」とここから感じるかと思います!笑 [/chat]
「Lesson4 HTMLコーディング」では「Lesson2」で企画したデモサイトのコーディングをしていきます。
この辺りから本格的にサイト作りを始めていくので、少しずつ難しく感じるところも出てくるかもしれません。
【Lesson5~8】本格的にWordPressでのサイト作成を学ぶ

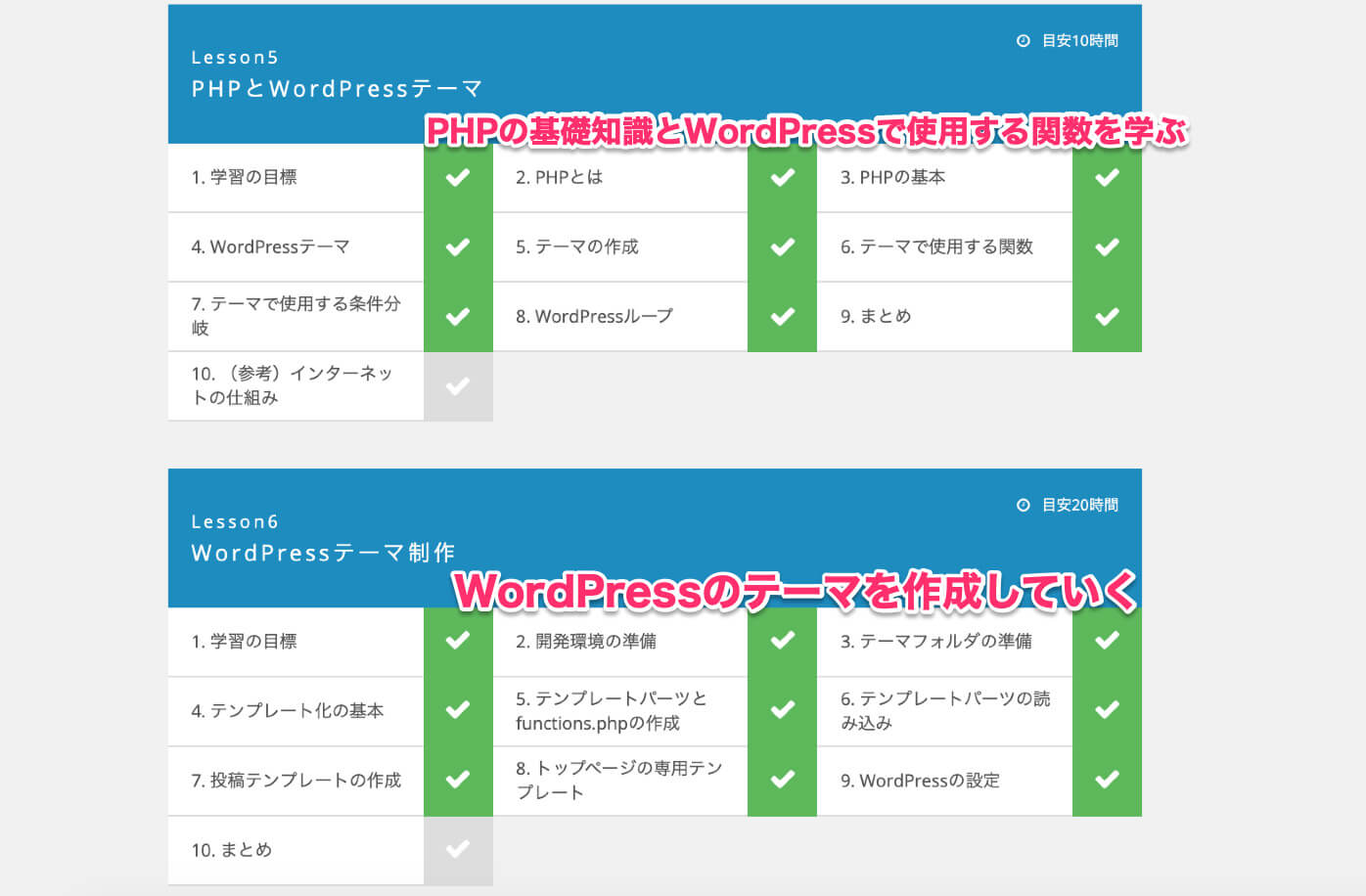
「Lesson5 PHPとWordPressテーマ」ではPHPの構文とWordPress独自の関数を学んでいきます。
WordPressで利用する基本的な関数はここで全て把握することができるようになっています!
「Lesson6 WordPressテーマ制作」ではLesson4で作ったコーディングしたサイトをWordPressで使用できるテーマにしていきます。
ここでURLの設定や各固定ページの作成、投稿カテゴリーの作成なども行うので、特に重要なレッスンとなっています。

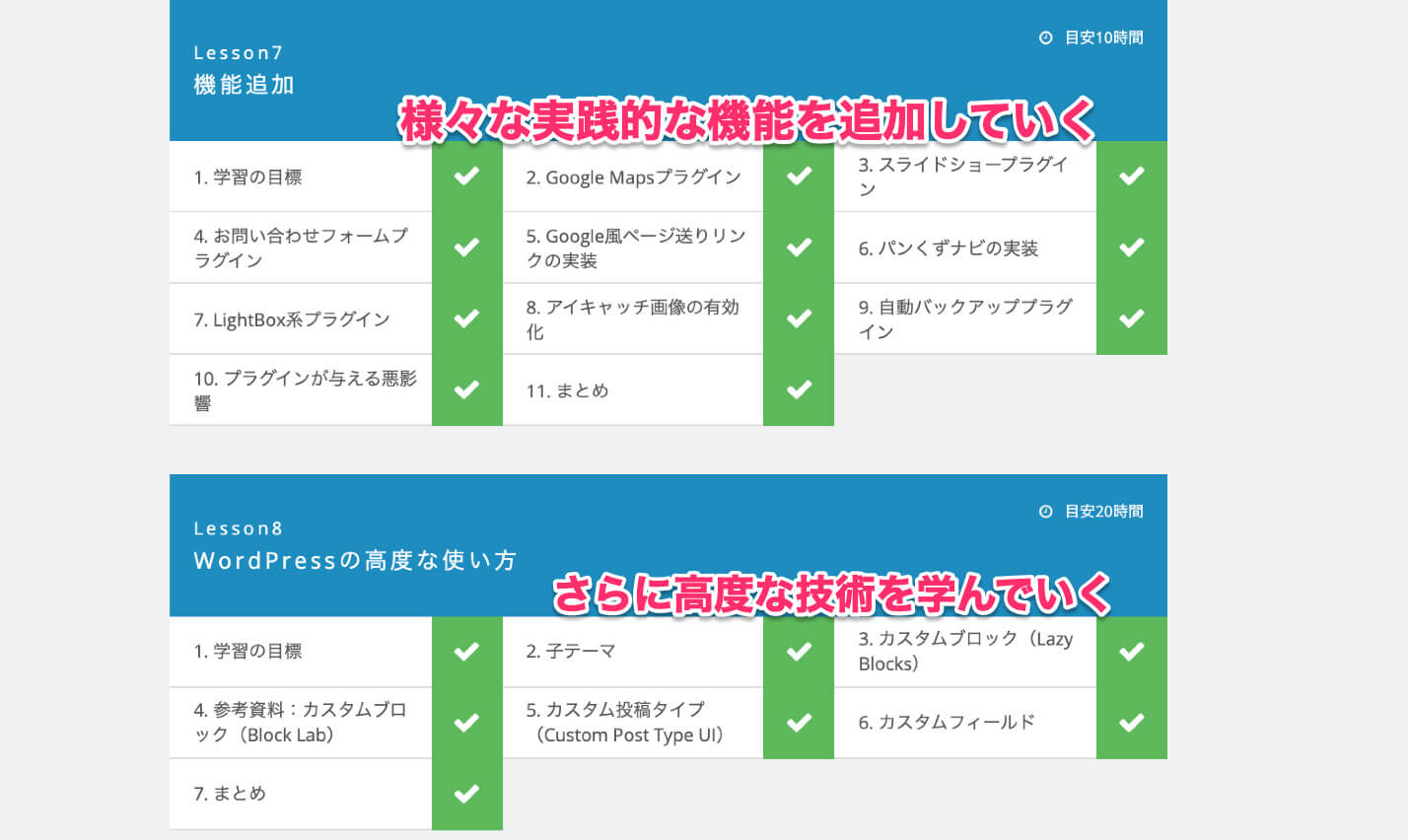
「Lesson7 機能追加」ではプラグインを中心とした様々な機能を追加していきます。
スライドショーや問い合わせフォーム、パンくずナビゲーションなども実装する手順が書かれているので、ここをしっかりと学んでおけば個人開発でもかなり役立つ内容となっています。
「Lesson8 のWordpressの高度な使い方」では必須知識ではないけど、知っておくと有利になる技術などを学ぶことができます。
ただ、このレッスンで学べる子テーマの作成方法は実務のWordPressのサイト制作においてはほぼ必須なので必ず習得しておきましょう。
【Lesson9~10】オリジナルサイトの作成と公開方法を学ぶ

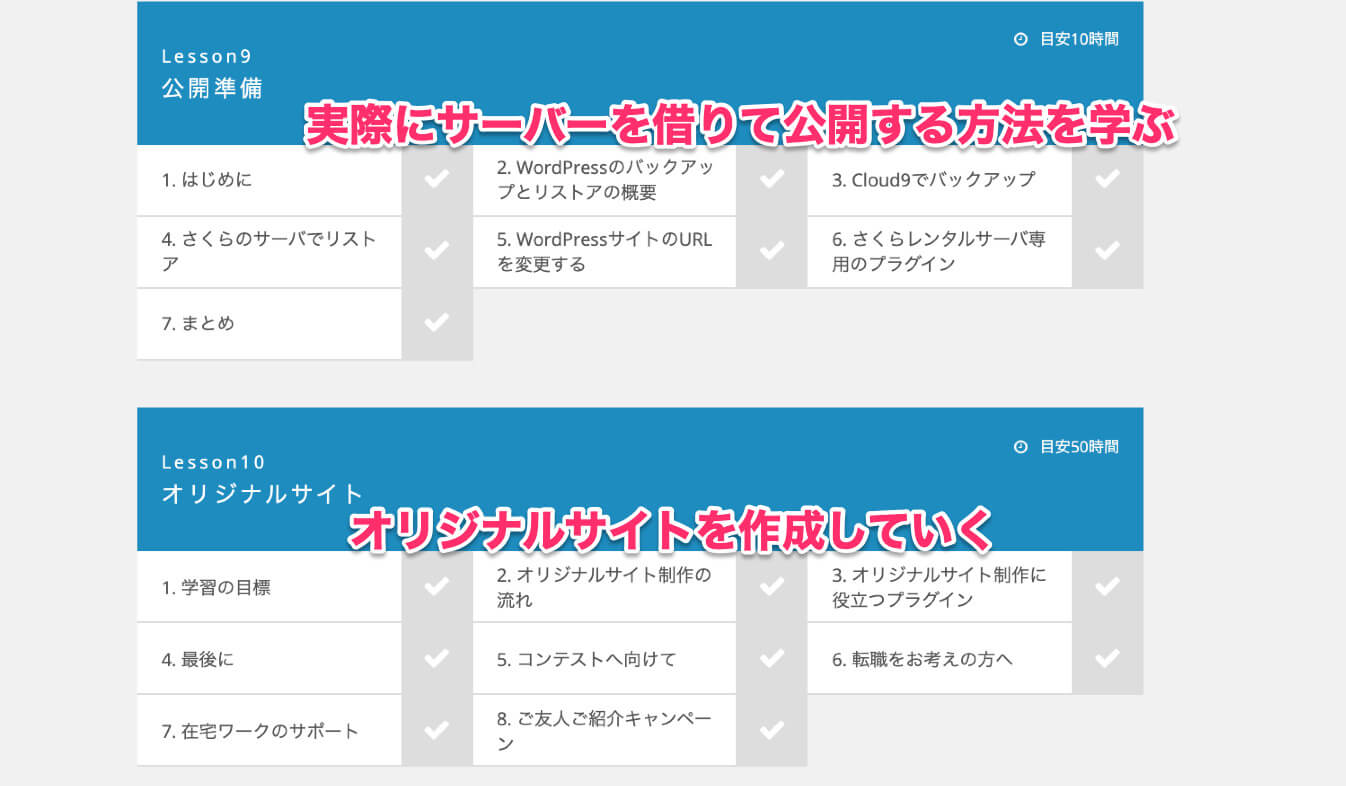
「Lesson9 公開準備」では実際にレンタルサーバーを使用して、作成したWordPressサイトを公開する方法を学びます。
[chat face=”d15d1ef3fc792ceafd4d75850b687cc3.jpg” name=”しろう” style=”maru” align=”left” border=”blue” bg=”blue”] これを知らないと自分で作ったものを公開できないということになりかねません!笑 [/chat]
そのため、ここでしっかりと学んでおきましょう。
「Lesson10 オリジナルサイト」では自分で1からサイトを企画・設計・制作していきます。これがテックアカデミーの魅力の1つですね。
自分で1からサイトを設計することでスキルも上がりますし、クオリティの高いものを作ればそのままポートフォリオとして就職活動や案件の獲得に役立てることが出来ます。
テックアカデミーのWordPressコースで習得できるスキル・習得できないスキル

テックアカデミーのWordPressコースのカリキュラム内容は先ほどご覧頂いた通りです。
[chat face=”70bf50a106beab983f9b6e72c6c24ee7.jpg” align=”left” border=”gray” bg=”gray”] なんとなーく学ぶ内容はわかったけど、もっと具体的にはどんなスキルが身に付けられるの?逆に身に付けられないスキルはなんなの? [/chat]
ここまで読んで、上記の疑問が浮かぶ方もいるかと思います。
そこで、ここからは『WordPressコースを受講して習得できるスキルと習得できないスキル』を解説していきます。
WordPressコースを受講すると習得できるスキル
まず結論からいうと、下記のスキルセットを習得することが出来ます。
- HTML/CSSを使ったコーディングスキル
- 「Google Chrome」・ 「Gyazo」・「Slack」・「Cacoo」・「AWS Cloud9」・「Talky」・「さくらレンタルサーバ」の使用方法
- PHPの基礎知識
- WordPressの操作方法・独自関数の知識
- 子テーマの制作方法
- サイト設計の流れ(企画〜公開まで)
- GoogleAPIの使用方法
- その他のプラグインを使った便利機能
- オリジナルテーマを1から作成できるスキル
簡潔にまとめましたが、少しわかりにくいと思うので一言でいうと、
WordPressで基礎的なWebサイト(ホームページ)を作成するには十分なスキル・知識を身に付けることが出来ます。
そのため、WordPressでWebサイト(ホームページ)を作成できるようになりたい人にとっては十分なカリキュラム内容になっていると思います。
ただ、いくつか習得できないスキルもあるのでその辺りについても紹介していきます。
WordPressコースを受講しても習得できないスキル
もちろんWordPressコースを受講しても習得できないスキルも存在します。
それが下記の通りです。
- jQuery(JavaScript)などを使用したアニメーション機能
- レスポンシブデザイン
- Photoshopなど画像書き出しツールの使用方法
もう少し詳しく解説していきます。
jQuery(JavaScript)などを使用したアニメーション機能
jQuery(JavaScript)はサイトに動きをつけることができる言語です。
また、CSSでもjQuery(JavaScript)と似たようなアニメーションを実装することもできますが、WordPressコースのカリキュラムではそちらにも触れていません。
つまり、WordPressコースでは「アニメーション機能などを用いた動きのあるサイト」を作成するスキルは身につきません。
ただ、安心してください。
ぶっちゃけ、初心者が思いつくようなアニメーション機能は5~10時間も勉強すれば独学でも作れるようになります。(というか検索すればいくらでも実装方法が出てきます。)
そのため、アニメーション機能も実装したいならWordPressコースを受講後、または受講中に「Progate」のjQueryコースを進めていけば問題なしです。
あとは、実装したい機能が思い浮かぶ度にググっていけばOK。
レスポンシブデザイン
レスポンシブデザインとは「1つのサイトを異なる大きさの画面でもデザインを崩さずに表示する機能」です。
残念ながらこちらもWordPressコースでは学習しません。
ただ、レスポンシブデザインは簡単なので独学でもすぐに身に付けることができます。
Photoshopなど画像書き出しツールの使用方法
副業でサイト(ホームページ)作成をして稼ぎたいという方は「Photoshopでの画像書き出しスキル」が必須となってきます。
なぜなら、クライアントから受け取った画像データをPhotoshopなどのツールを使用して、必要な画像を抜き出すという処理が必要になってくるからです。
そもそもこの程度はプログラミングスクールで学ぶほどの内容でもなく、1時間もやれば問題なく画像データから必要な画像を抜き出せるようになっているはずです。
テックアカデミーのWordPressコースを受講後に副業に繋げる方法

ここからはテックアカデミーのWordpressコースを受講後に副業で稼ぐ方法を紹介していきます。
大きく分けると、下記のステップを踏んで行けばOKです。
- テックアカデミーのWordPressコースで最低限のスキル・知識を身に付ける
- カリキュラム内の「オリジナルサイト制作」でクオリティの高いサイトを作る
- 「オリジナルサイト制作」で作ったサイトをポートフォリオにして案件を獲得
- あとはひたすら案件をこなしまくる
とりあえずはこの手順なら月10~30万円ぐらいは稼げるようになるはずです。
まず大切なことは『オリジナルサイト制作にてクオリティの高いサイトを制作すること』です。
なぜなら、ここで作ったサイトをポートフォリオ(制作実績)として案件に応募するからです。
質の高いポートフォリオを作ればあとは案件に応募しまくるだけです。
ちなみにホームページ・Web制作系の案件なら「クラウドワークス![]() 」を覗いてみましょう。
」を覗いてみましょう。
かなり多くの案件が募集されているので、かたっぱしから応募していけばOK。
【補足】いきなり稼げるわけではない。【半年で20万円を目指そう】
ただ、少し補足をしておくといきなり月100万円とか稼ぐのはほぼ無理です。
たまにそれぐらい稼ぐ人もいますが、そのような人は毎日8~10時間ぐらい作業できる人です。
そのため、平均して1日3~5時間ぐらいしか作業できない人は半年で月20万円ぐらい稼げるようになることを目標にすればOK。
テックアカデミーのWordPressコースの評判

ちなみにWordPressコースではなくテックアカデミー全体の口コミが知りたいという方は『テックアカデミー の口コミ・評判を徹底検証【実際に受講してみた】』を参考にしてみてください。
娘は、
テックアカデミーのネットスクールで✅はじめてのプログラミング
コース
✅WEBデザインコースと✅WordPressコースしていたけど
終わった後も教材がみれるようになっているし、内容濃い!
Progateとかドットインストールで学んでいるより、
回り道しなくていいなーとおもう。うらやま〜— やこ °• •° & (@qs_yako) June 11, 2020
テックアカデミーのwebデザイン+wordpressコースは明日でラストです。
最初は覚悟してお金払ったけど、普通に回収できました。
教材はすごくいいので、受け放題コース申し込んでで教材全開放します。
それでもおつりが来る不思議#techacademy— ならはら@口腔外科医 (@narashun23) July 11, 2020
✅テックアカデミー
WordPressコースサクサク進んで、簡単だなぁ〜。と思ってたら、Lesson5でいきなり無理ゲーに
PHP難しい…
けど、めげずにがんばります
継続してれば、わかるようになるはず‼✨#今日の積み上げ #駆け出しエンジニアと繋がりたい #プログラミング初心者
— ほづみんパパ@40代からプログラミング学習 (@Web_hodumin) February 23, 2020
テックアカデミーのWordPressコースの料金は高い?安い?【他スクールと比較】

ここからはテックアカデミーのWordPressコースの料金について解説します。
まずはテックアカデミーのWordPressコースの料金は以下のようになっています。
*全て税抜き価格での表示となっています。
| 4週間プラン | 社会人: 139,000円 学生: 109,000円 |
|---|---|
| 8週間プラン | 社会人: 189,000円 学生: 139,000円 |
| 12週間プラン | 社会人: 239,000円 学生: 169,000円 |
| 16週間プラン | 社会人: 289,000円 学生: 199,000円 |
みてわかる通り、10~30万円程度となっています。
そして、ほかのスクールとも比較していきましょう。
今回比較するスクールは「CodeCamp(コードキャンプ )」と「RaiseTech(レイズテック)」というスクールです。
| テックアカデミー | 受講期間:8週間プラン 社会人: 189,000円 (税抜) 学生: 139,000円 (税抜) |
|---|---|
| CodeCamp (コードキャンプ ) |
受講期間 :2ヶ月(レッスン回数:20回) 受講料金:148,000円(税抜) 入学金:30,000円(税抜) |
| RaiseTech (レイズテック) |
授業回数:全16回(週1回 / 1回あたり120分) 社会人:¥261800(税込) 学生:¥173800(税込) |
このようにみると、CodeCamp(コードキャンプ )が最も安いという結果になります。
ただ、テックアカデミーには先割(8%)オフがあるので、割引を利用すればテックアカデミーが最安値でWordPressコースを受講できるということになります!
また、「CodeCamp(コードキャンプ )」と「Rails Tech(レイズテック)」は受講期間が一定ですが、テックアカデミーでは4週間プランも存在します。
そのため、毎日5時間ほどの学習時間を確保できる人は4週間プランを選択すればもっと費用を安く抑えることが出来ます!
そのため、WordPressコースを最安値で受講しようと思う人はテックアカデミーの先割を利用しましょう!
https://shiro-changelife.com/techacademy-feee/
【Q&A】テックアカデミーのWordPressコースに関する様々な疑問

さて、ここからはテックアカデミーのWordPressコースを受講しようと考えている人が抱くであろう疑問を解決していきます。
テックアカデミーを最安値で受講するにはどうしたら良いのか?
テックアカデミーを最安値で受講するには『先割(8%オフ)』を利用しましょう。
ただし、『先割』は受講期間が8週間プラン以上でないと適用されません。また、ほかの割引とは併用できません。
そのため、もし4週間プランで受講する方は僕のTwitter(shiro_life0)にてDMして頂ければ『友達紹介キャンペーン』として1万円割引になるコードをお送りさせていただきます。ご気軽にご連絡くださいm(_ _)m
下記でも詳しく解説しています。
https://shiro-changelife.com/techacademy-fee-discount/
WordPressコースを受講するなら受講期間はどのプランを選択すれば良いか?
受講期間は自身が1日で学習できる時間から逆算してください。
テックアカデミーの教材はオリジナルサービスの開発も含めて160時間前後で終了するように作られています。
ちなみに1日換算すると毎日「4週間プランなら約5時間半」「8週間プランなら約3時間」「12週間プランなら約2時間」「16週間プランなら約1時間」学習すれば160時間になります。
つまり、平均して1日5時間半の学習ができるなら4週間プランでもOKということです。
下記でも詳しく解説しています。
https://shiro-changelife.com/techacademy-period/
メンターの質は良いのか?どんな人がいるのか?
テックアカデミーのメンターの質はかなり高いです。
そのため、わからないことはガンガン質問しましょう。
https://shiro-changelife.com/techacademy-mentor/
週2回あるビデオ通話でのメンタリングってどんなもの?
メンタリングは1回30分で、担当のメンターの方に好きなだけ質問することが出来ます。
チャットでは質問しにくいことも、通話なら簡単に質問できます。
また、進捗管理なども行ってくれるので積極的に活用していきましょう。
最後に:迷っている暇があるなら早く行動した方がお得
ここまで読んで「まだ受講するか迷っている人」もいるかと思います。
そのような方に1つ大切なことを言っておくと、プログラミングスクールは日が経つにつれて少しずつ値上がりしています。
これはテックアカデミーもそうですし、ほかのプログラミングスクールにも言えることです。
そして、今後もいつ値上がりするかわかりません。
そのため、もし迷っているなら早めに「WordPressコース![]() 」に申し込んでしまいましょう。
」に申し込んでしまいましょう。
早めに申し込めば『先割(8%OFF)』も適用されるのでかなりお得に受講することが出来ます。
【補足】:あと一歩踏み出せないなら「無料体験」がオススメ
ちなみにテックアカデミーでは「無料体験![]() 」を実施しています。
」を実施しています。
しかもテックアカデミーの無料体験はかなり太っ腹で下記の内容で1週間無料体験を受講することができます。
【TechAcademy(テックアカデミー)の無料体験の内容】
- 15:00~23:00まで(最大8時間)チャットで質問し放題
- ビデオ通話でのマンツーマンメンタリング
- HTML/CSS/JavaScriptの特別教材を利用できる
- 何度でも課題レビューを受けられる
これ全部無料ってかなりお得ですよね。笑
もし無料体験を受けてみて気に入らなかったら、他のスクールを検討すればいいだけなので、迷っている方はとりあえず『TechAcademyの無料体験![]() 』を試してみれば間違いないです!!!
』を試してみれば間違いないです!!!








[…] 興味がある方は『【経験談】テックアカデミーのWordPressコースの内容を大暴露』をご覧ください。 […]