背景をスクロールさせて繰り返し表示する方法【Unityで2Dシューティングゲームを作ろう①】

こんにちは、シロウです。
今回から数記事にわたって、簡単な2Dシューティングゲームのチュートリアルを作っていこうと思います。

プログラミング初心者だから上手くできるか不安だよ、、、
上記の悩みをお持ちの方でも安心して取り組めるように、詳しく丁寧に解説していくのでご安心くださいm(_ _)m
今回の記事では背景を設置して、スクリプトからスクロールさせるところまでを目指していきます。
それでは早速ですが見ていきましょう!
*Unity バージョン2019.2.18
プロジェクトを作成&アセットをインポート
まずは2Dでプロジェクトを作成します。
そして、今回作る2Dシューティングゲームの素材として使うアセットをダウンロード&インポートしてください。
今回使うアセットは『Robot Shooting Game Sprite (Free)』です。
背景を設置
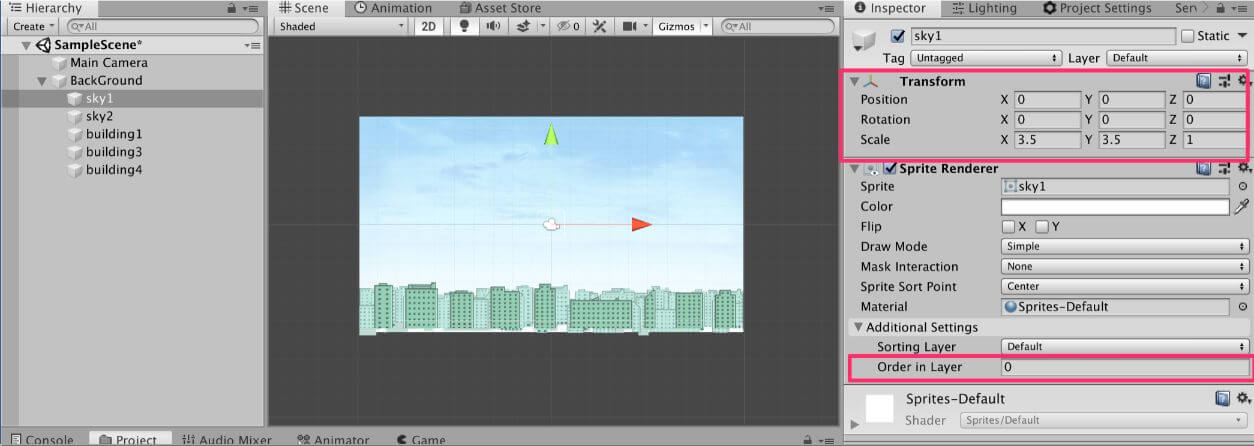
まず【Create】>【Create Empty】で背景をまとめる用の空のオブジェクトを作って、今回は名前を『BackGround』とします。
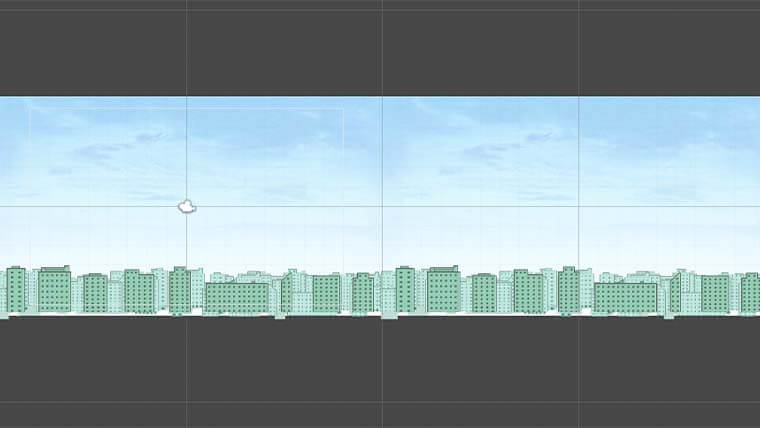
次に先ほどインポートしたアセットから背景画像を設置してください。
今回は「sky1」「sky2」「building1」「building3」「building4」を使用しました。
そして今追加したアセット達のScaleを(3.5 , 3.5 , 0)、order in Layer を適宜変更してください。
order in Layerは数字が大きいオブジェクトほど画面の上に表示されるようになります。(数字が同じならランダムで表示されるので、背景とビルが同じ値だとビルが背景の後ろに隠れて表示されないことがあります。)

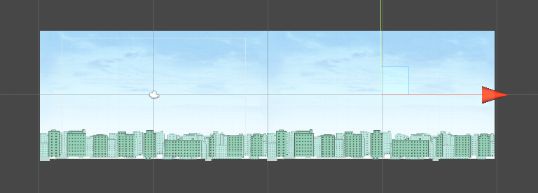
上記画像のようになればOKです。少々違っても問題ありません。
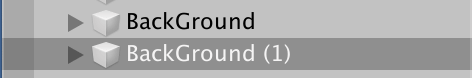
次に今作った『BackGroundオブジェクト』を右クリック>Dupulicateで複製して、x座標が19.85の位置にくるようにしてください。(scaleや親オブジェクトの位置とかで多少前後すると思いますので、いい感じにおいてください。)
下記画像のようになればOKです。


背景をスクロールさせるスクリプト
project > create > C# で「BGScrollスクリプト」を作成します。
そこに下記コードを入力してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BGScroll : MonoBehaviour
{
[SerializeField] private float scrollSpeed; //背景をスクロールさせるスピード
[SerializeField] private float startLine;//背景のスクロールを開始する位置
[SerializeField] private float deadLine; //背景のスクロールが終了する位置
void Update()
{
Scroll();
}
public void Scroll()
{
transform.Translate(scrollSpeed, 0, 0); //x座標をscrollSpeed分動かす
if(transform.position.x < deadLine) //もし背景のx座標よりdeadLineが大きくなったら
{
transform.position = new Vector3(startLine, 0, 0);//背景をstartLineまで戻す
}
}
}
順に解説していきます。
[SerializeField] private float scrollSpeed; //背景をスクロールさせるスピード
[SerializeField] private float startLine;//背景のスクロールを開始する位置
[SerializeField] private float deadLine; //背景のスクロールが終了する位置最初の3行では、必要な値を作成しているだけです。
他のスクリプトから参照できないようにするためprivateにしていますが、インスペクター上から値を変更できるようにしたいため [SerializeField] をつけています。(よくわからないという人はpublicにしてもらっても大丈夫です。)
Scrollメソッド内もとてもシンプルなコードです。
まずtransform.Translate()は引数に与えられた値分、オブジェクトを動かすメソッドなので、今回は第一引数(x座標の移動値を指定)にscrollSpeedを入れています。
あとは、if文の条件を「deadLineよりも背景の値が小さくなったら」として、もし条件が成り立つなら背景のx座標をstartLineに移動させているだけです。
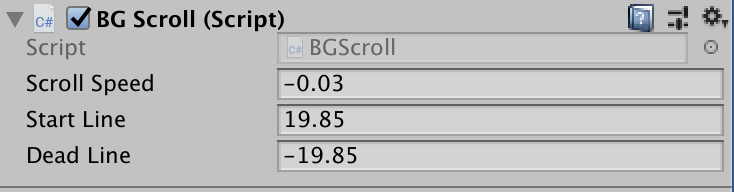
あとは、これを2つの「BackGround」にアタッチして、インスペクター上から「scrollSpeed・deadLine・startLine」の値をちょうどよくなるように指定してあげてください。
僕の場合は下記のようになりました。

ここまでできたら一度、プロジェクトを再生してみましょう。
上手く背景がスクロールできていたら完成です。
Unityスキルをもっと上達させたい方へ
僕も最初の頃はUnityを独学でやっていたのですが、その頃は全くダメでした。笑
でもテックアカデミーの「Unityコース![]() 」を受講してから一気に色々なことができるようになりました。(メンターさんにいつでも質問できるのが大きかったです。)
」を受講してから一気に色々なことができるようになりました。(メンターさんにいつでも質問できるのが大きかったです。)
もっとUnityで色々なアプリを作れるようになりたい!という方はぜひUnityコースを受講することを考えてみてください!
確実に今よりは成長しますので!
興味のある方は下記の記事にUnityコースの詳細をまとめていますので、そちらもどうぞ!









[…] 前回の記事では『背景をスクロールさせる方法』を解説しました。 […]